在前面的文章中,我们了解到开发者的设计意图,而交互和UI是如何基于这个目的:即为了更好的传递开发者的设计意图,将所构建的游戏玩法,想带给玩家的体验最大程度呈现给玩家,进而产生一套属于自己的设计逻辑的,而动效作为下一环,自然起到承接的作用,换言之策划、交互、UI、动效彼此间属于一环扣一环,层层递进的关系。因此为了接下来更好地给大家讲解动效的设计逻辑,我们先复习一下开发者的设计意图、以及交互和UI的设计逻辑。
策划(创造):创造行为,通过构建玩法的方式,让玩家获得充满趣味的挑战、体验未知的乐趣,以及自身获得成长的喜悦,进而触发情绪上的变化,也就是我们常说的游戏体验。
交互(梳理):而玩法的常规流程一般是:游戏展现信息——玩家思考、理解信息——玩家输出指令——游戏给予反馈,为了确保人机交互过程的流畅性,交互设计师需要通过降低传递信息的复杂性,提高操作的便捷性,以及反馈的合理性,来确保玩家对游戏体验的投入和专注。
UI (承载):UI是玩法流程的载体,因此一方面负责解说玩法功能,使玩家获得“操控感”,另一方面通过增加对应世界观相关的设计和包装,使玩家获得“代入感”
动效(引导):动效则是在不影响玩家操控感的的情况下对玩法流程进行引导和解释,还有对UI中与世界观相关的设计和包装进行强化设计和增加可信度
动效的“功能性”
虽然电影和游戏同样是通过影像来表现故事,但游戏与电影最大的区别在于互动性,也就是说游戏允许玩家自由地对游戏进行互动,并做出选择和决策,例如玩家可以自由探索游戏世界、与角色互动、自行决定剧情发展等; 这种互动性为玩家提供了身临其境的体验感,同时玩家也会因自己的决策获得游戏的胜利而感到自豪。而电影则是一种单向的娱乐方式,观众只能被动的接受信息,虽然不及游戏的代入感,但也不是全然没有好处,电影可以让创作者更直接地观众输出自己的观点和想法,而游戏的特点—互动性,最大的特点就是随机性,开发者无法预知玩家的操作路径,以及对玩法的解说是否了解透彻等一系列问题,于是动效顺应需求而生,也就是我们前面说到的如何在不影响玩家操作下的的情下,对玩法流程进行引导和解释。
(电影:只可以观看的单向性娱乐)
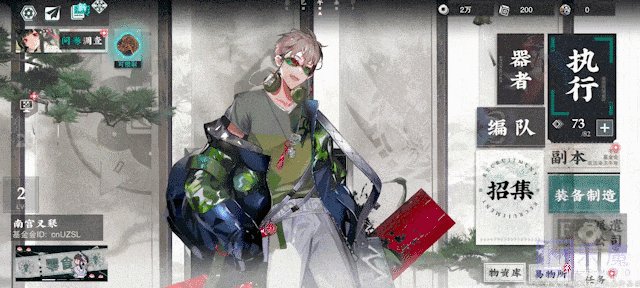
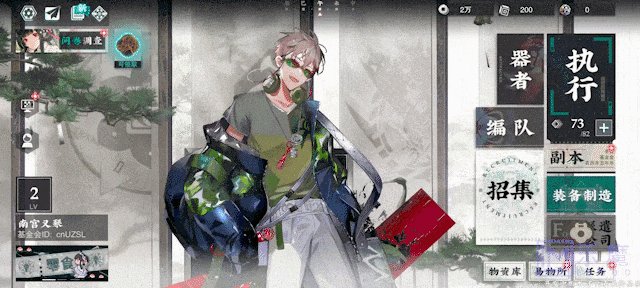
(游戏:通过UI可以与游戏世界进行互动、探索)
为什么是动效负责引导、解说呢?因为我们的大脑和眼睛会快速注意到移动的目标--这是人脑最直接的一个视觉反射,因此动效可以帮助眼睛注意到新目标的出现或者一个目标的隐藏。这也是为什么动效成了控制玩家眼睛最好的指挥棒的原因。
而在游戏的开发过程中,玩法流程通常都是由一个个功能系统组合而成,那动效对功能的讲解,也就被称为‘功能性’了。那动效的‘功能性’都有哪些需求呢?既然是对玩法流程的引导和解释,那需求自然也源于玩法流程。而玩法的常规流程一般是:游戏展现信息——玩家思考、理解信息——玩家输出指令——游戏给予反馈。
游戏展现信息:前面也说了玩法流程是由一个个功能组成的,因此在动效中呈现的是功能信息的入场、功能系统之间的转场,以及玩家操作后功能信息的退场。
玩家思考、理解信息:通过功能控件出现的先后次序形成的视觉引导,帮助玩家更好地理解信息,也就是动效设计中常说的‘节奏感’。
玩家输出指令:通过提示的方式,引导或强调玩家进行操作。
游戏给予反馈:对于玩家的任何操作给予相应的反馈表现。
信息展现-入场
UI作为功能信息的载体,那载体的类型无疑是动效设计中最大的变量,不同的界面类型都有不同的信息展示特点,动效再根据这些载体的特点及需求进行设计,属实算是动效设计的前置条件了,因此我们来简单地了解一下界面的类型吧。
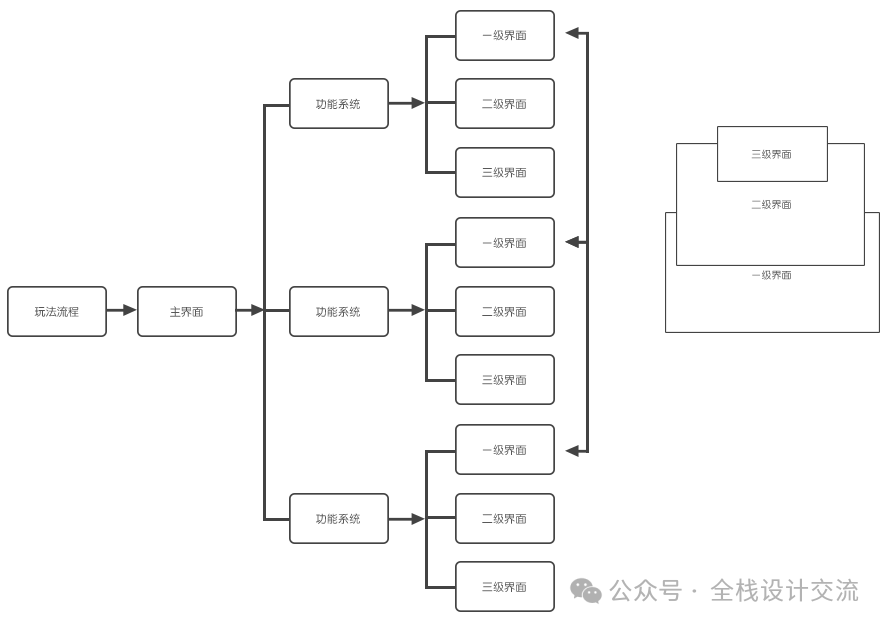
界面类型又被称为界面层级,主要是为了将信息进行一个层级划分,一般情况下分为三层,一级界面承担了一个系统的主要信息,二级界面承担了这个系统的某一个功能,三级界面承担了二次确认或说明的提示功能。信息间根据内容重要程度以及逻辑顺序进行层级的划分,彼此间呈现递进关系。
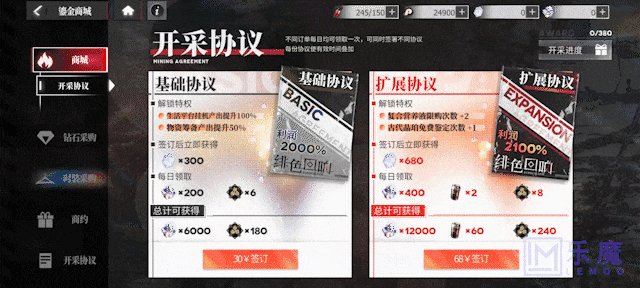
简单来说就是玩法流程是由多个功能系统组成,而主界面作为多个功能系统的入口,而系统又由多个界面组成,而用于展示信息界面通常被划分成三层,分别是一级界面-全屏界面,二级界面-大弹窗,以及三级界面-二次确认小弹窗,而且系统与系统之间的又可以通过按钮入口进行跳转,但不管是什么类型的界面,普遍都是由面板、控件、图标以及信息组成,特别是控件,不同的控件都是为了满足不同的功能而存在,因此想要设计好动效,要先了解控件的作用,再思考如何引导玩家进行操作,以及给予对应的反馈。
控件的作用及动效的设计技巧
1、页签
功能:页签通常处于信息的边缘,以成组的形式出现,表示各个功能的入口,用于快速切换界面,检索信息,通过选中状态进行醒目的提示,来帮助玩家快速找到目标界面
动效:页签快速切换,迅速响应玩家切换界面的需求,帮助玩家找到目标界面,右侧切换的信息重新入场,表示信息已切换/已刷新,当然如果觉得页签硬切缺乏设计感,也可以给页签按钮添加扫光、图像过渡、图形变化、粒子光效等效果,不过这个要看页签按钮本身的样式,例如下面的页签是白底黑字的,就不太适合光效等效果,因为无法映衬出来,其次还要看界面的属性,如果以功能性为主信息繁多的界面,则不适合给页签设计过多的动效装饰效果,因为页签在界面中本身就是一个不那么重要的子控件,如果过多的设计反而使玩家的注意力从信息内容抢到页签上来,就有点本末倒置了,更适合有点小细节,但运动频率不激烈的效果,或者快速过场,不过多引起玩家注意,相反如果以表现为主的界面则恰好适合,因为界面主体为了凸显视觉效果,也会做较多的表现形式,因此页签的小设计不仅不会抢,还有点相辅相成的效果呢。
2、列表
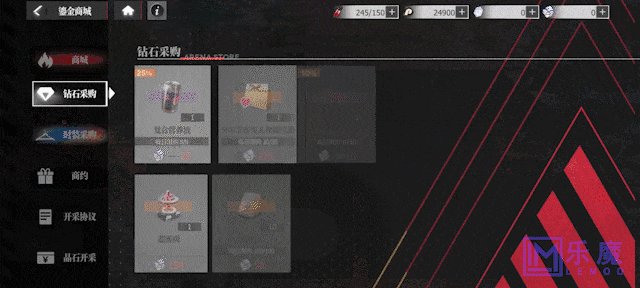
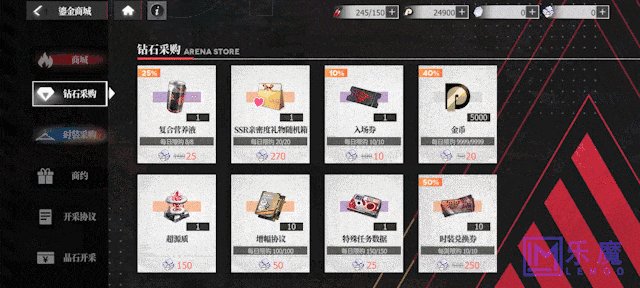
功能:将具有关联性的信息通过一个矩形面板组织起来,避免版式松散、空洞,而相同类型的信息采用了同样的排版和设计,通过元素之间的相近程度,不仅能够减少界面上视觉凌乱感, 还能使玩家快速浏览,获得他们想要的信息,因此从视觉来看,就是由一个个数量多且规整排列的矩形排列而成,而且当信息内容较多,屏幕有限,过多的内容无法全部显示,就会通过列表末尾项截断来指示列表的可滑动方向和未显示内容,因为从设计的角度来说是,视觉通常能识别出那些连续且平滑过渡的视觉元素组合成的图案,并自行填补缺口将其视为整体。
动效:从功能的角度上来说,主要是强调列表的可滑动性及方向,所以当横行列表入场时,从左往右或右往左依次入场都可以,只需要确保玩家的视线随着列表的运动规律,停留在界面的右侧边缘,来暗示右侧还有隐藏的列表信息即可,而纵向列表的功能也是一样,确保玩家的视线最终停留在界面下方边缘,暗示下方还有隐藏的信息即可。
其次是要保持信息结构的整体性,算是限制条件吧,简单来说就是把多个矩形当成一个整体来设计,前面也说了,视觉通常能识别出那些连续且平滑过渡的视觉元素组合成的图案,并自行填补缺口将其视为整体,而动效要做的就是强化多个矩形所形成的整体性,为后面被隐藏的信息增强合理性。
接下来轮到给矩形运动增加些设计感了,此刻的矩形呈直线匀速运动,为了让动画看起来不会显得太过于机械,因此需要给矩形加加速曲线,也就是我们常说的缓动,让物体运动时显得更加自然,除此之外还可以给矩形加透明度和延迟出现,增加矩形运动时的层次感,形成依次递进出现的效果。
不过这种给列表矩形增加过多设计感的动效,更适合运用在角色列表/任务列表/背包等一系列以列表为主体的界面中,起到强化主体的作用,若列表只是界面的局部信息,应将列表当作一个控件进行设计,弱化过大波动的曲线运动,以及递进出现的层次感,避免过于吸引玩家视线,导致界面信息的主次层次不分。
面板动效的设计技巧
1、全屏界面(主界面/一级界面)
功能:全屏界面负责承载一个系统的主要信息,因此信息繁多,设计师需要将具有关联性的信息,通过聚拢的方式,也就是将彼此相关的项,统一归组到一起,如果多个项,相互之间存在很近的亲密性,从视觉上来看会将他们归纳成一个视觉单元,这样做有助于组织信息,减少混乱,使页面会变得更有条理。因此在全屏界面中,比如在主界面中,功能入口、活动入口,玩家信息,资源数量等,会将同一类的信息组合放在一起作为一个整体,再根据操作热区与显示热区,分布在界面上下左右的位置上,信息的归纳和合理的位置摆放,大大地降低了玩家阅读时的大脑负担。
动效:人的视觉是存在中央视觉和边缘视觉的,中央视觉区域对于细节的分辨更为敏感,而边缘视觉区域对于细节分辨力则略差,因此在全屏界面中,控件和信息进入入场时,都会基于屏幕边缘从外往内进行入场,呈现从外往内依次往内聚拢的运动趋势,来增强玩家对信息的识别性。入场时会以依次递进的形式出现,来体现动效的层次感。
其次具有关联性的信息会被划分成一个组,然后以组的形式分布在全屏界面中,因此在设计动效时,需要确保组内的信息、控件运动规律是一致的,如资源数量从上往下入场,功能入口从右往左入场等,都是为了强调信息间的关联性,还有就是信息组与信息组以之间不同的方向入场,很好地将每个组之间所代表的不同功能所区分开,方便后续玩家进行区分和操作。
不过这种外往内依次往内聚拢的运动趋势,只是全屏界面入场的方法之一,根据信息与信息之间的关系,入场的方式也会有所不同,会在下一个篇章里讲到。
补充知识点: 前面讲到列表的设计要点时,说最好把多个矩形当成一个整体来设计,尽量不要破坏框体的结构,来增强信息的整体性,但平时会看到不少这种破坏框体结构的设计,是因为这条限制适合在以列表为主体的界面中,当列表不是主体而是界面中的一个信息组时,就会按照全屏界面的需求来进行设计,信息组基于屏幕边缘从外往内进行入场,以依次递进的形式出现。
(如左侧的角色选择列表)
2、弹窗界面(二/三级界面)
功能:二级界面和三级界面的表现形式都是弹窗,但是他们承载的信息量不同,功能也有所不同,二级界面是一级界面的子系统,负责承担系统的某一个功能,而三级界面是二级界面的子系统,负责对玩家的重要决策做强制提示,避免因误操作,从而导致玩家产生的重大损失。作为都是强制性的提示信息,它对游戏体验的打断性较强,促使玩家当前尽快做出决策。
动效:弹窗的入场动画普遍采用缩放的运动趋势,是因为弹窗是界面的子系统,是通过界面的按钮/控件所触发的,而缩放运动所产生的纵深空间,能够表示弹窗与界面之间的层级递进的关系。其次作为强制性的提示信息,入场时间一定要快、曲线迅速、干脆,因为弹窗对游戏体验的打断性较强,如果入场还十分拖沓,则非常影响玩家的游戏体验,应做到迅速出现,尽快消失。当然弹窗除了缩放,还有展开、闪现等动画效果,前者是为了满足功能,强化层级关系,后者则是根据UI的图形结构、世界观等做出更符合载体运动规律的动效。
相关阅读:
动效设计的功能性-转场\退场
来源:全栈设计交流
原文:https://mp.weixin.qq.com/s/F1T8X26Me89sTi175HCZmg