信息切换-转场
转场指的是从一个系统跳转到另一个系统中去,前面讲到玩法流程有多个系统组合而成,系统又由多个界面组合而成,通过界面又可以实现系统与系统之间的跳转,这是开发者设计的系统逻辑,而作为玩家他是无法感知界面与界面之间的逻辑关系的,正是因为没有预期,如果随意在界面中切换,玩家就会产生疑惑,这个是什么系统?跟之前的界面有什么关系?我怎么突然跳转到这里来了,在没有辅助解释的的情况下,玩家只能通过经验去理解,并且不断地去尝试,这是一个使玩家感到非常挫折的体验。
因此动效就需要帮助玩家理解界面与界面之间的连接关系,但是在设计之前我们还需要考虑玩家的使用需求,毕竟很多玩家不仅仅只玩过一款游戏,在市场教育下,玩家对于界面之间的逻辑还是有所了解的,他们更趋向于通过自己已有的经验去尝试,拖沓的解释动画反而造成他们的反感,就算毫无经验的新玩家,在新手引导下,对于高频率点击的系统, 也会对界面与界面直接的逻辑有所理解,导致在后期时,过多设计技巧用于解释的动画效果,在玩家的眼中就会显得有些多余,因此在设计的时候,需要将界面按需求划分,再决定要不要,以及要怎么样设计具有解释界面层级关系的转场动画。
不需要解释层级的转场效果
需求:
以功能类信息为主的界面,这类界面的设计目的主要以解说信息,方便操作为核心,又与核心玩法息息相关,需要玩家进行高频率操作,因此对于熟悉此玩法流程的玩家对于界面的连接关系是十分熟悉的,而对于新玩家来说,在如此高频率的操作下,对界面的连接关系也不陌生,因此此类界面都会选择样式简单,转场迅速且不需要解释界面层级关系的转场样式。
动效设计:
1、直接转场
没有任何的过渡效果,直接跳转到另一个系统,然后另一个系统的信息刷新入场,优势:是转场效果简单,耗费时间少,方便玩家快速地进行浏览信息和操作系统,劣势:是玩家对界面跳转没有任何预期,在完全没有过渡的情况下,容易给玩家造成惊吓
2、黑幕转场
黑幕转场是基于直接转场上做的优化处理,在界面与界面直接做了一个黑幕过渡,是希望既能保留直接跳转的优势:转场效果简单,耗费时间少,又希望通过一个黑幕作为界面与界面之间跳转的缓冲,避免突然的视觉变化,来降低玩家被惊吓到所带来的不安全感。
3、图形转场
图形转场基于黑幕转场上做的优化处理,原先过于单调的黑幕,通过提取世界观元素,把元素概括成图形的方式,将设计好的图形最后与过渡的幕布结合在一起,组成图形转场。而图形转场则继承以上转场的所有的优点:转场效果简单,耗费时间少,有幕布作为缓冲,避免突然的视觉变化,又给转场增加了设计细节,起到丰富画面的作用。
需要解释层级的转场效果
需求:
一种情况是:在同一个系统下具有多个功能,且每个功能都具有关联性的情况下,信息繁多,层级复杂,因此就需要通过动画效果作为引导和解释。另一种情况:则是以表现类相关的需求, 这类界面的设计目的主要以增强体验和代入感为主,因此通过动画,营造氛围,增强仪式感的形式,帮助玩家获得强烈的情感反馈。还有一种情况,就是同为表现类相关的需求,但界面的设计目是通过优秀的包装能让商品更自然的融入到游戏世界中,而动效扮演的角色就是商品增加“故事性”,在符合世界观的设定下,强化商品价值,引导玩家进行付费。
引导和解释
游戏功能中有诸多且有不同的层级关系,当界面区别不大时,玩家容易对操作路径产生遗忘,无法进行正确的操作,使玩家获得糟糕的游戏体验,对此为了降低玩家的学习成本,使玩家的体验变得更加流畅,设计师会通过利用空间关系来帮助玩家记住信息,而最后呈现的效果则需要靠镜头语言来表达。
动效设计:
1、镜头转场-平移、垂直(并列关系)
平移镜头是指将镜头在不改变物体大小的前提下,从一个地方移动到另一个地方,从而改变物体在画面中的位置,因为只是镜头的移动,物体之间都是在同一运动路径上的,强调了两者之间的关联性,因此镜头平移在界面转场中,多用表达的界面之间的并列关系。
当然除了平移还有垂直,摄像机通过垂直弧面的平滑移动——朝上或朝下,这种方法的视觉冲击力很强,常常用来显示一些高得无法用一个整画面完整表现的景物,效果跟平移一样,多用表达的界面之间的并列关系。
2、镜头转场-推进、拉远(层级关系)
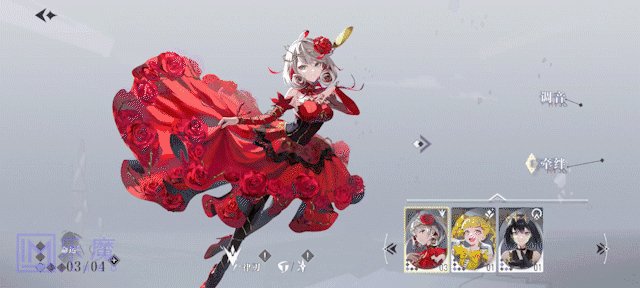
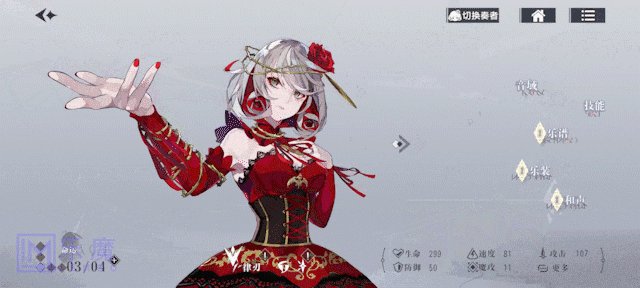
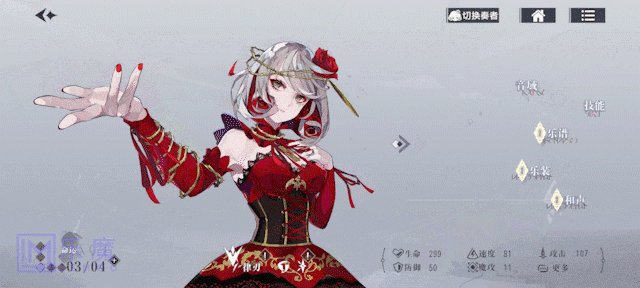
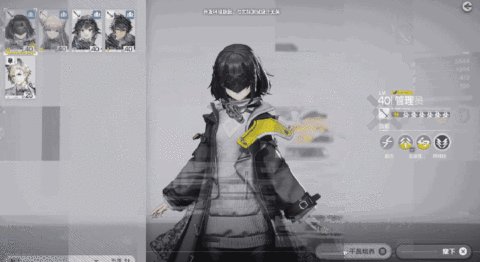
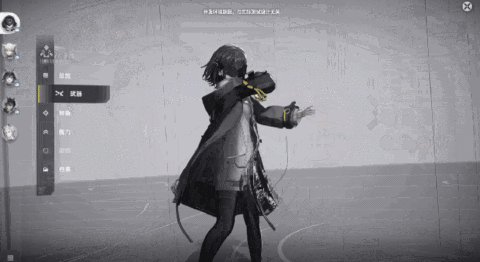
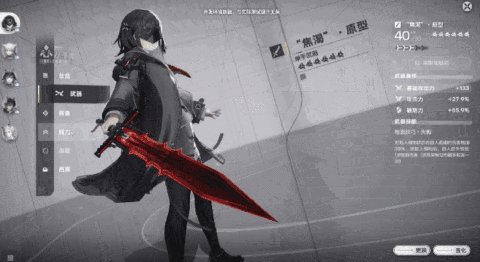
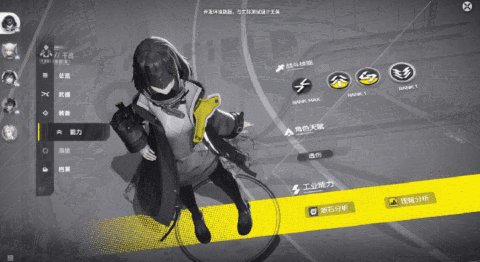
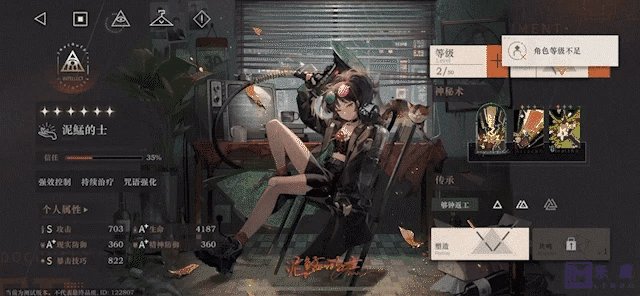
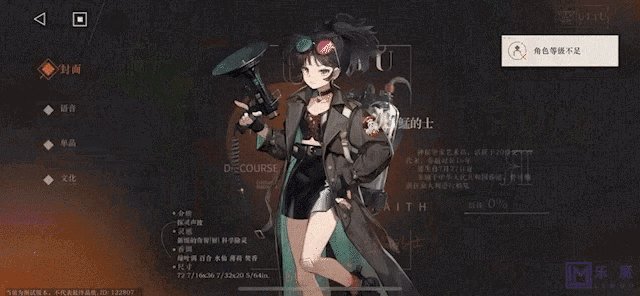
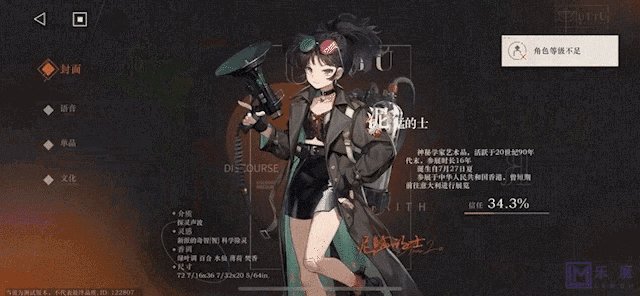
拉远或推近是指摄像机向前或向后移动,使得画面中的物体变得更大或更小,这种方式常用来突出某一物体或者表达物体的远近感,因此在动效设计中,推拉的方式通常用于表达界面与界面之间的层次关系,可以让玩家很直观的理解界面跳转的逻辑和各个信息层级之间的关系。 例如在《宿命回响》的角色信息系统中,如果不是通过不断地向前推近的镜头效果,以及以角色因推近镜头不断变大作为判断锚点,其实我们很难识别自己在哪一层级的界面中。
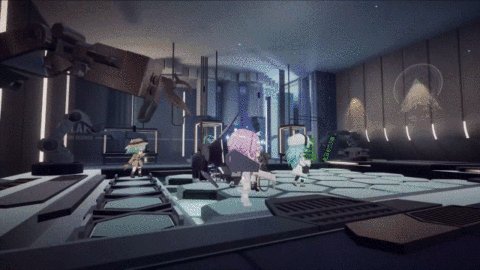
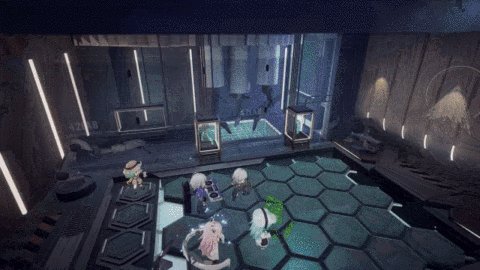
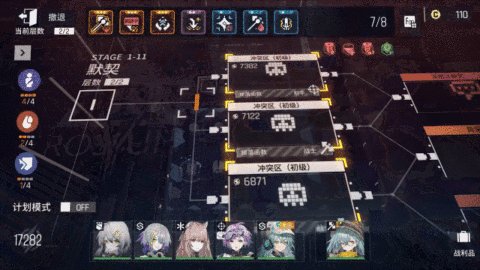
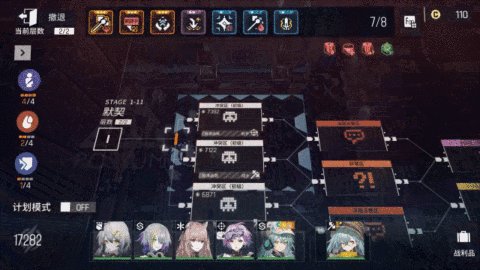
而拉远镜头,是通过对人物/景物向后拉远,逐渐远离主体的一个过程,画面从主体局部逐渐扩展,玩家也跟随镜头视角后移,看到局部和整体之间的联系,从下面的例子中也可以看出,通过拉远镜头展示当前战场冲突作为局部,以及冲突列表作为局部到整体的过程,暗示了局部信息整体之间的关联性。
总的来说推近镜头是通过将画面中的主体不断的放大,使玩家的视角从整体到局部,来解释界面中系统与子系统之间的递进关系;而拉远镜头,则是通过将画面中放大的主体缩小,整体信息出现,来解说主体与信息之间是局部与整体之间的关系。
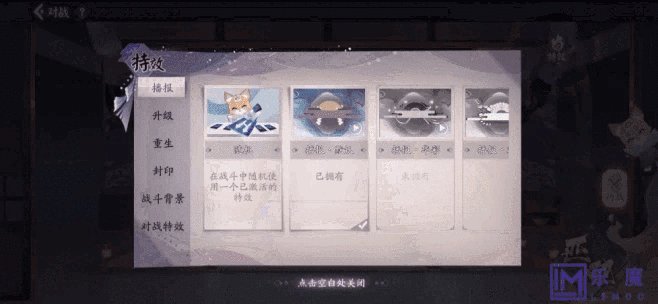
3、镜头转场-环绕
镜头围绕画面某一中心点进行弧线运动, 水平环绕的运镜手法,可以更好的渲染主体,这种镜头效果主要目的是为了突出主体,因此他的用法也较为广泛,可以以角色作为主体直接进行转场,又或者以角色作为中心点,通过切换不同的页面/点击不同选项时,对系统内的子系统进行详细的解释。
以上就是以“功能性”为主导的转场效果,负责解说功能,方便玩家迅速浏览信息,理解界面层级关系,获得便捷舒适的操作;但前面也说了,还有以“表现类”为主导的转场设计,通过动画,营造氛围,增强仪式感的形式,增强代入感的同时给予玩家强烈的情感反馈,会在后面转场的设计篇中一一讲到。
信息关闭-退场
打开-切换-关闭是界面交互的一个循环规律,信息的突然出现、切换和消失都会使玩家感到困惑,而动效要做的就是提供必要的视觉线索,让玩家能够理解动作前后发生了什么。允许玩家专注当前目标,无须记住操作路径,从而提高使用效率。但入场和转场都有很多表现的方法和技巧,唯独是退场很少被提及,是因为对于需要玩家进行高频率操作的界面,如果给退场设计动画效果,在玩家看来就是界面响应时间过于长,游戏体验不流畅,进而产生着急、焦虑的情绪,因此界面退场多会以简单迅速、直接消失的效果作为表现形式,如黑屏过渡,渐变消失,迅速缩放等,但如果界面有做拟物化相关的包装设计,动效也会根据UI的图形结构、世界观等做出更符合载体运动规律的退场动效,如书本的打开和闭合等。
解释信息消失的这个动作,比起退场和适合运用在转场中,前面对页签的说明中可以了解到,点击页签切换信息,系统迅速响应玩家切换界面的需求,帮助玩家找到目标界面,右侧切换的信息重新入场,表示信息已切换/已刷新,在这一过程中,可以看到信息的再次入场,并没有退场这一动作,因此玩家会对信息的效果消失多少会产生疑惑,如果信息退场后再次入场,从逻辑上来说就合理多了,既解释了界面之间的逻辑关系,退场所带来的缓冲时间,又能避免视觉上的突然变化给玩家造成惊吓。
不过这个转场设计只适合用在需要展示表现力\低频率使用\较为重要的信息界面中,因为高频率使用的界面,玩家对它的需求是迅速响应,以便快速地进行浏览信息和操作系统,转场设计较为费时长,与玩家的核心需求背道而驰;其次系统与系统之间的跳转非常平常且繁多的一个操作,转场设计需要耗费较多的人工成本,所以理应好刀要用在刀刃上。
相关阅读:
动效设计的功能性-入场
来源:全栈设计交流
原文:https://mp.weixin.qq.com/s/ZlR5BR8_UegAjIaZW_8uyw