文章出自公众号“全栈设计交流”;GameRes经授权转载
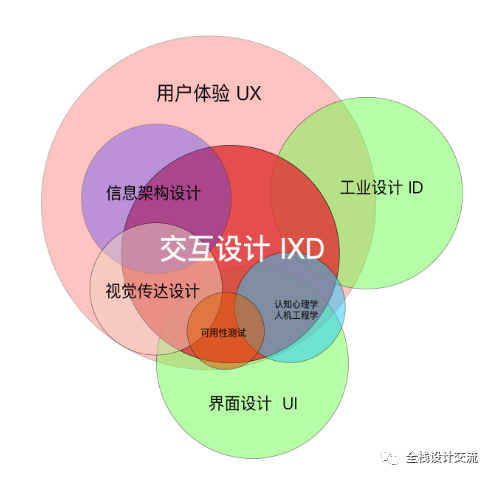
什么是交互设计?交互设计的英文是Iteraction Design,这其中Inter就是互相,action就是行动,因此交互设计定义了人造物的行为方式,它强调人与物之间的互动,这个互动的过程其实就是主体与客体的输入与输出过程。输入与输出伴随着视觉以及听觉等不同体感的反馈,为了让用户更好的使用物品,也让物品更好的服务于用户,我们则需要对该反馈的交互行为进行设计。
对于想要学习交互设计的人来说,这段话看起来既抽象又广泛,我们该如何对交互设计进行有效的学习呢?
交互的目的
交互的目的是为了更好的传递开发者的设计意图,将所构建的游戏玩法,想带给玩家的体验最大程度呈现给玩家。但由于信息在一层层传递的过程中,容易造成偏差,又或者是因为信息的复杂性导致学习成本过大,操作不流畅等,导致玩家感受不到游戏体验带来的乐趣。这时候的交互设计师就是开发者与玩家之间的桥梁,因为交互设计师对于开发者的设计意图、构建规则有充分的了解,对玩家的操作习惯和阅读方式有深刻地认识,通过降低传递信息的复杂性,提高操作的便捷性,最终让开发者的体验效果达到预期,也让玩家能够更好地感受到游戏的趣味性。
但目的的实现还需要方法的加持,之前聊到游戏UI核心需求时,讲到我们需要帮助玩家建立操控感,使玩家能够形成沉浸感,让玩家对游戏体验中产生情感,这段话放在交互设计中同样适用,交互设计是这段话的底层逻辑,而UI设计则是逻辑的具现化设计,因此下面我们针对操控感、沉浸感、情感这三个关键词聊聊交互设计对游戏体验的优化吧。
建立操控感
操控感就是玩家与游戏互动的过程,游戏呈现信息——玩家思考、理解信息——玩家输出指令——游戏给予反馈,这么一个接收信息思考操作的流程,想要使玩家获得一个良好的用户体验,就需要对这个流程的每个环节进行优化设计,毕竟便捷的操作,便于理解的信息,以及及时的反馈,都能让玩家快速理解游戏的规则和世界观,提高操作的流畅度和效率,从而让玩家快速高效地获得良好的游戏体验。
1、便于理解的信息
交互界面是承载和传递信息给玩家的重要功能,随着游戏内容日渐丰富,功能和信息也无可避地变得越来越多,因此玩家需要学习的内容和了解的规则也变得越来越多,而学习内容过多或者难度过大时,会大大造成玩家的学习成本变高,进而产生烦躁、厌恶等情绪,为了优化玩家体验,设计师需要加强信息的“易学性”,毕竟只有看懂了,才有继续操作体验的意愿,那如何加强信息的“易学性”呢?我们通过案例分析下。
1.1控制信息总量,形成信息模块
界面整体的信息确定在一个合理的范围,因为过多的信息会降低玩家的阅读意愿,比如在设计时被广为推崇的米勒定律, 米勒定律源于1956年美国心理学家George A. Miller(乔治·米勒)的一项科学研究,他通过对一维绝对判断的极限和短期记忆极限之间的巧合得出了结论,人的大脑短时记忆储存空间有限,对信息块的记忆容量大约为“7”,并在7+2与7-2(5——9中间)之间浮动,再多就会影响记忆精度、导致出错率上升,因此将这个神奇的记忆规律称为“7±2”,又以该心理学家的名称命名为“米勒定律”。
因此交互设计师在设计时,可以有意识地降低同时展现在玩家眼前的信息数量和信息复杂度,积极地做好信息整合,并采用模块化方法(格式塔心理学)。比如在主界面中,功能入口、活动入口,玩家信息,资源数量等,将同一类的元素组合放在一起作为一个整体,并将数量保持在5-9之间,只要记住相关位置,便可在需要时寻找相关的所有信息,大大降低玩家的大脑负担。
点击打开→ 界面布局与信息层级
(有关格式塔心理学的文章)
1.2分层次呈现信息
前面说到界面整体的信息应该确定在一个合理的范围,因为过多的信息会降低玩家的阅读意愿,但如果设计师盲目的为了达到这个目标,对关键信息进行删减或隐藏,这本末倒置的做法,不仅牺牲掉游戏体验,也让玩家更加困惑,因此在信息量较大的情况下,我们可以通过分批投放的方式, 帮助玩家更容易地理解游戏规则和玩法。
最为常见的分批呈现的系统莫过于新手引导了,设计师将冗长的教程拆分成不同的教学小节,确保玩家不会在短时间内接受过多的信息,造成认知负荷,而是将游戏内容由浅入深地传授给玩家。
例如《原神》的新手引导,作为一个开放式世界游戏,随着游戏地图的新增,玩法也随着版本更新不停的新增,如果每次更新都选择把规则和玩法一股脑的抛给玩家,不仅会造成玩家沉重的认知负担,也会使玩家产生厌恶的情绪,因此《原神》的开发者选择将教程拆分成每个小节,只有玩家进行交互的时候才会触发,使玩家逐步上手,而这种将当前情况与教学放在一起的方法,也更好的帮助玩家在相关内容之间建立连接,也就更容易上手了。
1.3强化注意力
虽然说不能为了将界面的整个信息确定在一个合理的范围,盲目地对关键信息进行删减或隐藏,但这是针对游戏中的常规系统,在教学引导时,过多的系统会造成玩家的注意力分散,并对系统进行频繁的交互,这时候就会导致玩家对新手引导中的玩法教学一知半解,在后续中因对玩法的不了解,进而造成不好的体验,甚至弃游,因此在新手引导期,开发者会暂时的屏蔽掉游戏中多余的系统,让玩家专注一个系统的学习和了解,减少其他信息对玩家注意力的干扰,只有在玩家对系统足够了解之后,才会陆续开放后续的系统。
2、无需记忆的规则
虽然信息便于理解和学习,但如果规则的逻辑繁多又过于复杂,玩家就需要不停地理解、记忆、试错,不停地饱受“记忆遗忘曲线”循环的折磨,玩家是为了体验乐趣,不是来深受学习的折磨,因此设计师需要让规则不仅便于阅读,更利于记忆,当然最好的方式是无需记忆,而无需记忆就代表着规则本来就存在于玩家的记忆之中,因为人对事物的判断非常依赖记忆,根据记忆做出经验性的判断,因此设计应该符合玩家直觉,让交互自然而然的发生,形成一种“无脑体验”。
2.1交互规则统一
在确定了游戏的交互规则后,规则应当应用于整个游戏的任何界面,例如信息的阅读区域,按钮执行的位置,弹窗的反馈等,对于开发者来说省时省力,通用的界面直接套用规则模板即可,而对于玩家来说,只需要学习过一次交互规则,便可对其他界面的规则也融会贯通,大大降低了玩家的认知成本,而且可以使整个游戏更加的统一。
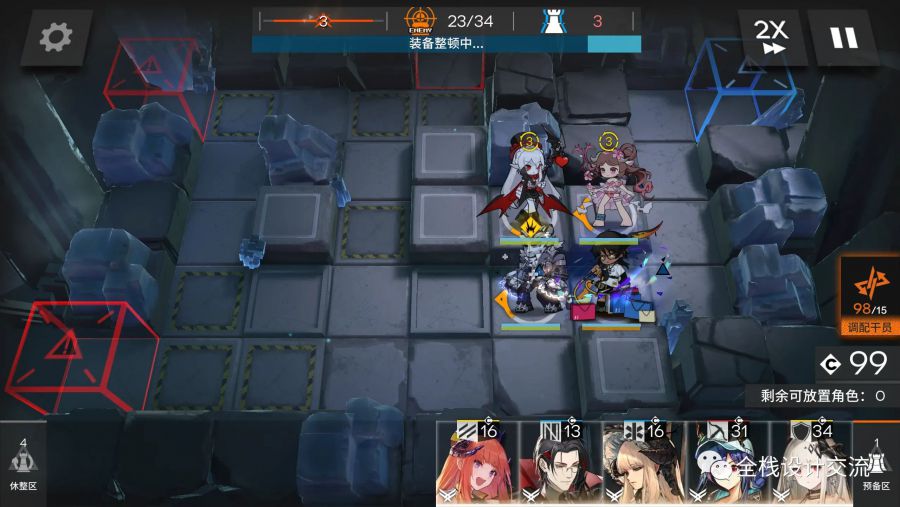
(例如在《依露希尔:星晓》中,虽然不同系统界面,但对于选择角色这一功能,都是放置在界面下方进行筛选更换的,能够很好地强化玩家的操作习惯)
2.2遵循主流交互规则
除了保持同一游戏内界面信息和操作习惯的一致性外,我们可以遵循主流的交互规则,这是市场教育带来的结果,玩家对于同类型的游戏的交互方式,会通过自己已有的经验进行操作和尝试,因此我们在设计交互规则时,可以参考主流规则的做法(除非你有更好的解决方案),这样可以帮助玩家直接迁移经验,减少学习成本。
(例如同类型的《明日方舟》和《无期迷途》虽然整体的玩法布局略有不同,但玩家对核心玩法的了解,在没有教程的情况下,也完全可以上手)
3、便捷的操作
除了优化信息的传递过程,我们还需要对玩家预期、操作习惯、交互媒介等进行了解,让玩家能够低成本地进行交互行为,简单来讲就是预判玩家的预判,达到简化操作的流程的效果。
3.1布局与操作习惯
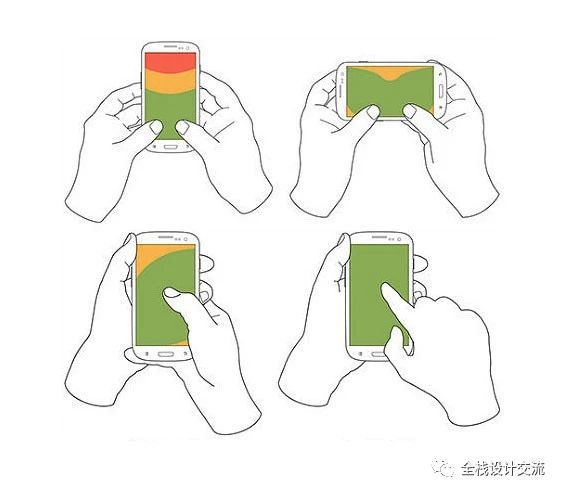
手眼协调才是完整的交互体验,因此为了使玩家获得操作的舒适性,我们需要探讨不同输入端的特点,以及他们对信息呈现的影响,例如手机端既是承载信息的展示区,又是交互的操作区,在横屏游戏时,界面中的主要操作放置在右半边,而竖屏游戏时,界面的主要操作放置在下半边,当玩家在进行操作时,手指便遮挡住部分展示区域,因此设计师需要根据不同屏的特点将信息以及控件进行分区,像是操作比较频繁的功能,尽量放在手指舒适的区域,而非高频操作的区域,则适合用于信息展示。
(手指操作区域)
3.2符合玩家预期
指的是交互操作的流程符合玩家预期,这种预期是玩家长期在社会或者大环境中对已有事物的预期和假设,设计师将这种源于现实生活中人与实物的互动,设计成交互手势,让玩家能够根据自己掌握的经验、知识和想象做出的第一反应,例如在现实生活中,我们看到按钮的第一反应是按一下它并触发开关,对应交互手势中的“点击”, 点击之后触发功能的指令,这种符合玩家预期的交互操作,能够起到减少玩家认知负担的作用。
3.3操作的宽容性
玩家作为人在生理和心理上的限制性,因此在设计上体现对玩家的宽容,例如玩家在特别紧张的情况下特别容易认错按键,这很有可能是玩家误操作,然后玩家希望通过立刻按下冲突按键来抵消刚刚的行为,而作为设计者应该响应玩家所期望的,比如加长指令生效的时间,又或者给玩家提供提供撤销、取消的按钮。
如果说允许玩家在操作上犯错是下限,那么引导玩家在操作上不犯错则是设计的上限,比如交互法则中的费茨定律,费茨定律是由心理学家 Paul Fitts 提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
简单来说玩家误操作的原因可能是因为按钮的位置过小,距离过远不方便操作导致的,而费茨定律鼓励减少距离,增加目标大小以提升用户效率:
①通过调整按钮的大小和距离,让玩家不用进行过于仔细的操作,便可轻易触达目标,从程序的角度来看就是增加按钮可点击的热区范围。
(例如主界面中的核心玩法入口,大小普遍比常用的功能入口较大较为醒目,而且位于操作热区,就是为了方便玩家点击)
②将相关的内容的按钮相互靠近彼此形成连接,方便玩家进行相关联的操作。
(例如在玩法系统中,相关的按钮之间的距离接近些,就不用移动到屏幕的其他位置,也就更方便玩家点击操作了,例如图中的角色技能,)
③费茨定律反过来用,也会有意想不到的效果哦,比如想降低按钮被点击的可能性,可以将按钮放置在离操作区域更远的地方
(例如游戏中的返回/关闭按钮,都是放置在界面上方这种非操作区域,通过增加玩家操作距离来降低玩家误触机率)
4、及时的反馈
交互也就是彼此间交流互动,所以只有玩家单方面与游戏链接是不行的,当玩家触发某些事件时,系统也会有对应的反馈给予玩家,告知玩家这个世界有什么,当前发生了什么事,以及这个世界遵循的规则是怎么样的,因此雅各布·尼尔森的交互设计十大原则就很适合在这里派上用场,例如:
4.1状态可见原则
在游戏中,系统应该在合理的时间内给予玩家反馈,确保玩家知道自己与游戏互动是否成功,因此这里涉及到时间和反馈两个方面。
①合理的时间
当系统响应时间小于1秒时,通常正常反馈即可;例如游戏常见的提示条,展示操作后的结果和状态,不需要玩家进行操作
当响应时间长于1秒时,通常会通过加载动画、分步加载、占位符加载等方式,减缓用户等待的焦虑感;
如果超过10秒还没有得到响应,那么通常会认为这次请求是失败的,会给予用户失败的反馈,以及对玩家如何正确操作进行信息引导,确保游戏能够顺利运行。
②适当的反馈
对玩家的操作进行反馈,让玩家能够了解当前的状态、位置、进度、成功与否等情况,减少操作的不确定性,例如当玩家操作错误时,通过提示条或二次确认弹窗给予警告或拒绝,确保游戏顺利运行,不过作为设计师可以一开始就将按钮设置成不可点击的状态,比起需要点击之后再反馈,当前状态被玩家所感知,会显得更加直观,引导他们往正确的方向进行操作,而不是浪费精力再重复操作上。但状态的提示还是很有限的,因此还需要对玩家的正确操作给予提示,增加玩家操作的成功率,例如在新手引导中,通过精短简练的内容提示玩家进行操作,引导点击,并给予操作后的视觉反馈。
(以上只是雅各布·尼尔森的交互设计十大原则中的一条,如果大家感兴趣,后续可以开一个新的篇章,仔细聊聊看)
来源:全栈设计交流
原文:https://mp.weixin.qq.com/s/B6gnkbyciR_oADEJnCedRw