提示框是一种常见的图形用户界面元素。当玩家使用鼠标悬停在需要标注的界面元素上时,提示框会就会在屏幕上出现,来提供需要补充的游戏信息。
它的存在不仅帮助玩家理解和识别信息内容,还可以帮助玩家更加高效地处理这些信息,或是引导玩家进行一系列操作——如果没有提示框向用户提供非关键或附加信息,很有可能会出现信息遗漏或过载。
一、提示框在游戏交互中的作用
在PC端上,玩家使用鼠标在屏幕上与游戏中的各个元素进行最基础的交互,包含与鼠标交互时最基础的三种状态:常态、Hover态(鼠标悬停)、Active态(鼠标选中按下)。而提示框则是在Hover态中颇为常见的一种交互元素,用于补充该元素的相关信息。
提示框是游戏信息提示的重要形式和组成部分,在游戏交互中发挥着提高玩家阅读信息效率、引导与确认玩家操作的作用,下文将以PC端《永劫无间》为主要案例,依次介绍提示框在游戏交互中的作用。
提高玩家阅读信息效率
在一款机制较为复杂的游戏中,向用户传达的信息也相对增多。所以在交互界面上通常会尽量采用精简的图文,让用户在游戏中接收适量的重点信息,而更多的详细信息则通过提示框的形式出现,从而辅助显示非关键信息,实现信息的按需、高效获取。
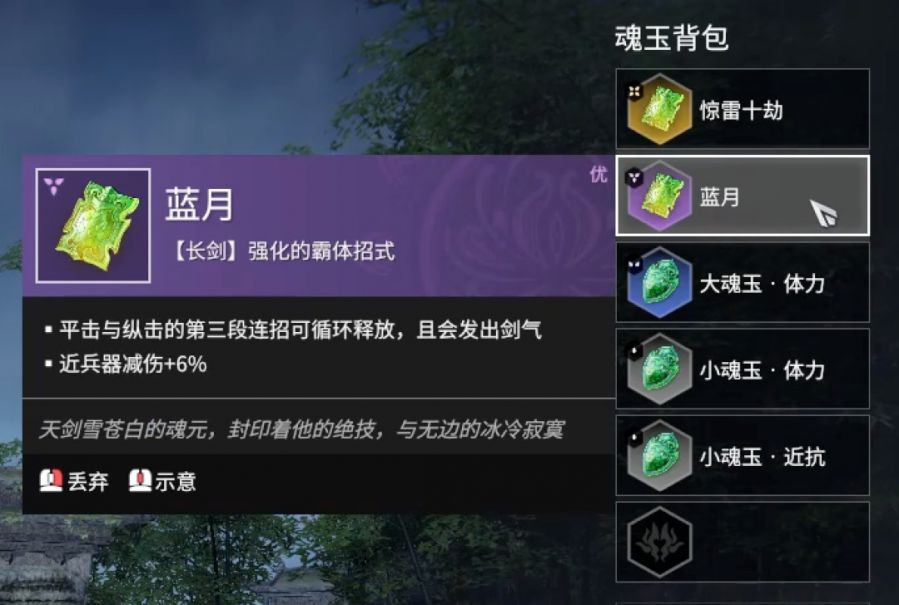
以《永劫无间》局内选中已有魂玉的界面为例,在魂玉背包列表中已获得的魂玉通过“icon+魂玉名”的形式横向排布。对于较为熟练的老玩家来说,可以直接通过这种精简的信息(背景品质颜色、魂玉形态/名字)来抉择是否需要拾取、替换、丢弃魂玉,进行最快速的战略决策;而新手小白玩家,则能够通过提示框了解到魂玉的功能是什么,以及进行相关操作的键位提示,也能够进行游戏熟悉的同时,相对高效地做信息提取和局内决策。
《永劫无间》魂玉背包界面提示框
同时,因为提示框属于Hover态的交互元素,会随着鼠标的移动而出现或消失,而不是像关键信息一样常态呈现,所以即便在新手玩家已经熟练习得游戏的魂玉机制后,也不会感到信息的复杂冗余。此外游戏也在战斗百科的魂玉界面中,针对每个魂玉的详细信息进行了系统化的介绍,与局内精简的交互相呼应,以达到游戏体验的可玩性和信息全面性上的统一。
引导与确认玩家操作
提示框的其一作用在于引导用户操作,而在游戏中的体现则通常为键位提示。键位提示框突出了快捷操作的键位提示信息,以方便玩家进行快速操作。下图中是《永劫无间》中向队友示意凝血丸数量的键位提示,这是最为典型、简洁的键位提示框形式,即键位icon和文字描述。
《永劫无间》提示框的键位提示
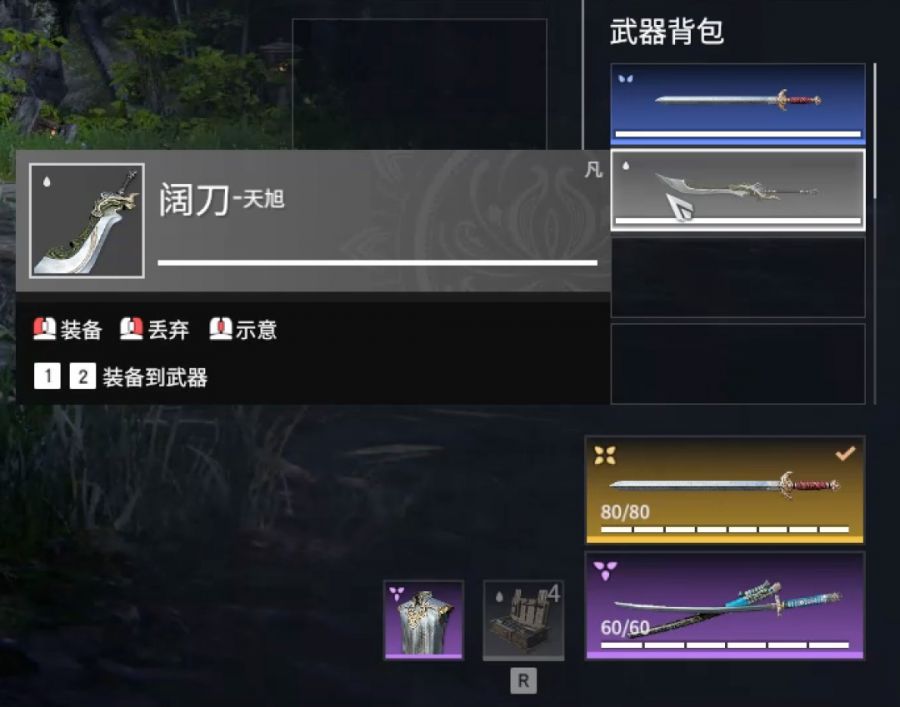
而在《永劫无间》武器背包中,则还包含了武器的放大图标、武器名称的内容,这相对左图的提示框是更加丰富的,方便用户根据提示框内提供的补充信息做出决策;而相对于魂玉的各类不方便记忆的信息,武器的提示框内容又是精简的,省略了更多武器介绍内容,这是因为玩家在现实生活中对武器有着常识性了解。无论是简洁还是丰富的形式,这都是与交互界面的功能性相关的。
值得注意的是,这类提示通常与正处于Hover态的元素紧密相关。图中的装备/丢弃快捷键适用于背包中的所有道具,但是在使用上则与鼠标悬浮区域相关。这里的提示框还将关键内容放大呈现给玩家,使玩家根据提示框再次确认要装备/丢弃的武器,以减少在游戏决策中的误操作。所以提示框不仅提供了对玩家操作的提示信息,也在玩家进行相关操作时起到信息确认的作用。
二、提示框的设计原则
最简单的提示框往往是“功能描述+快捷键”的组成方式,有着出现时间短、与标识元素关联、文本简短的特点;而事实上在游戏中,提示框的设计非常多元,有着不同的图文混排复杂形式。
这些形态各异的提示框,都是为辅助千变万化的游戏信息呈现而诞生的。但无论提示的形式如何变化,它们的目的都在于:帮助用户理解、识别和处理这些信息。Google在其开发的Material Design中有罗列出关于提示框的使用原则,作为其网页设计工具的使用指南。其中包含的部分设计原则对于游戏交互设计也有着较高的参考意义。所以我们将结合游戏案例,分析提示框在设计中需要注意的设计规范,以及其在体验设计中发挥的对应作用。
整体布局设计
在整体的界面内触发提示框状态下,提示框一般位于整体界面的顶层,能够在短暂出现的时间里覆盖任何界面元素。为了使玩家能够看清提示框提供的信息,首先需要合理的位置布局。
不可被截断
提示框布局最基本的原则是不可被截断,截断的提示框会极大的影响用户的游戏体验,并且可能会导致关键信息显示不完全。
《永劫无间》道具购买提示框(注:下图为错误示意,并非游戏截图)
位置与控件的关联性
由于人阅读的视觉习惯是从左到右,所以对于需要在对应元素左右两侧出现的提示框,通常会放置在右侧。但在右侧空间不足以放下提示框,或是右侧空间信息比左侧更重要而不能被阻挡时,提示框也会放置在左侧。正因为如此,我们所能够看到的提示框区域往往布局在游戏的画面中部。
《永劫无间》道具提示框示意图(注:每次只触发一个提示框,本图为拼接图)
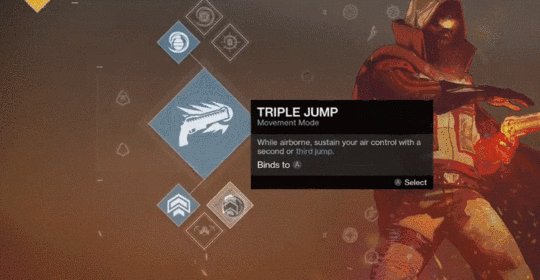
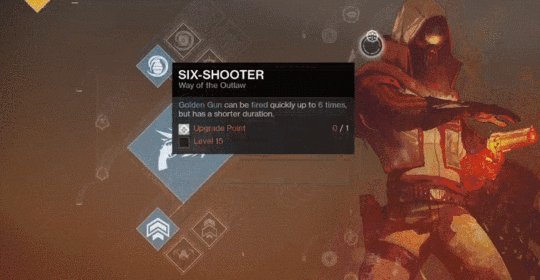
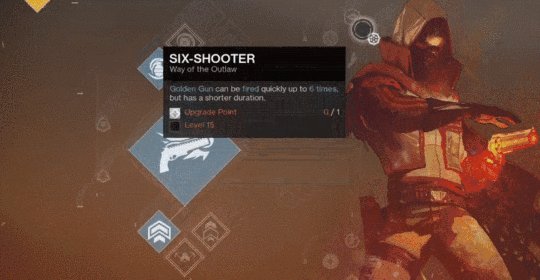
此外,一些游戏的提示框是在鼠标处出现,或是在选择控件中心点处出现的,此时提示框和选中信息的关联性更强。比如在《命运2》的武器界面中,提示框会随着游标的位置实时发生变化,在玩家的视线随着游标移动的同时,提示框也随之移动位置,这也是一种提示框与游标位置有着强关联性的设计。
《命运2》的武器界面提示框
而《永劫无间》中道具提示框在控件的两侧出现,是为了不遮挡局内道具的icon等信息。所以提示框的位置需要在选中态的控件附近,而具体的位置布局需要不被截断、且不与游戏信息冲突即可。
横向/纵向布局与界面相关
而布局的合理性还与交互元素相关,由于需要将提示框和悬停元素关联在一起,所以游戏画面中的提示框在无特殊情况下都会与该元素距离较近,并且通过较明显的背景色突出内容。
而具体布局在对应元素的哪种方位,通常会与局内的其他信息相关,比如下图中的选项介绍提示框,其作为纵向排布列表的附加信息,故在水平方向引出。
《漫威蜘蛛侠》设置详情提示框
同理,在呈现水平方向的信息时,提示内容布局在上下两侧;并且为了展现提示框信息的匹配对象,有时会有箭头或是连线指示的设计。
《快艇骰子》引导提示框
与界面风格统一
《漫威蜘蛛侠》在交互界面的设计上,都以深蓝色科技风格界面为主,来模拟蜘蛛侠角色看到的AR画面。而在提示框的设计上,也与游戏整体风格相统一,并在提示框上添加了一些折线视觉装饰来丰富形式,但同时又不会让玩家被装饰抢走视觉点而忽视内容。
《漫威蜘蛛侠》设置详情提示框
提示框内容排布设计
文本内容简要
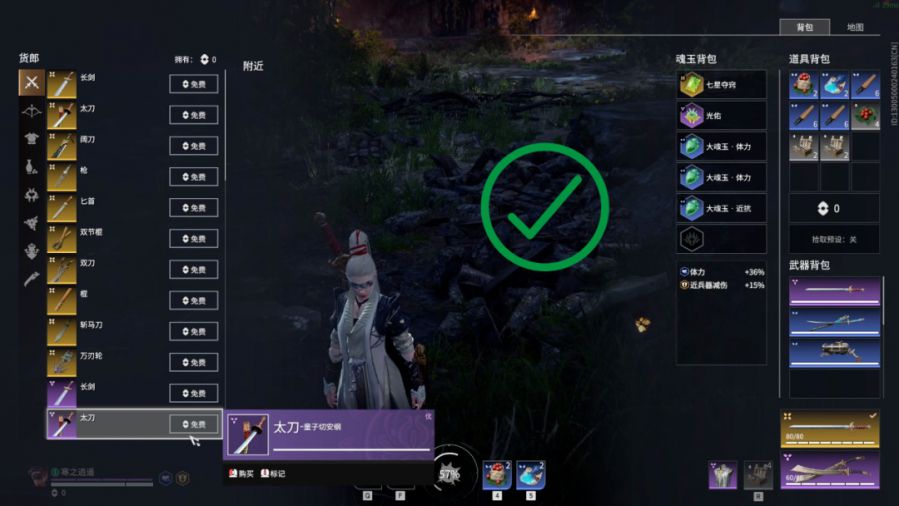
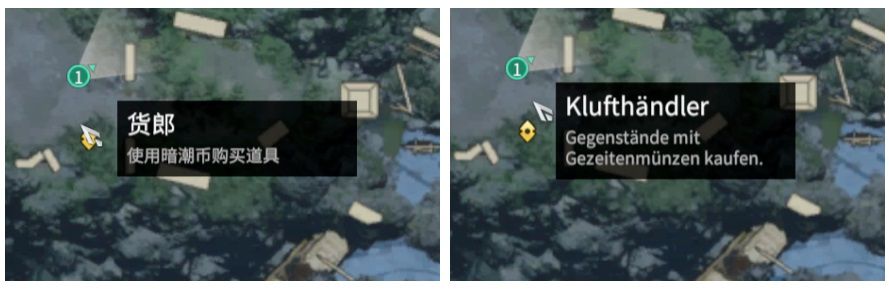
在提示框为纯文本内容时,文本尽量精炼地概况需要补充描述的内容,不为玩家增添不必要的脑力活动。比如在《永劫无间》地图中能够看到很多可以悬停交互的图标,并且极简的描述了这个地标的功能。
《永劫无间》局内地图货郎提示框(左图为简中版,右图为德语版)
另外,出于本地化适配的考虑,简洁的文本也能够使各个语言的提示框内容都在适当的长度内。如上图中的提示框就是保持不同语言的提示框的宽度相同,而高度能够随文本长度进行自适应的换行和变化,既能够正确的呈现各个语言,又能够在策划配置不同文本时做到自动变换。
文字层级表现形式
在视觉的文字表现上,提示框内的文字与其他文字部分排版相同,可以通过大小、粗细、颜色来体现文字信息的层级。让玩家能够详略得当地阅读较多的文字,并且快速提取需要的信息并运用与游戏中。
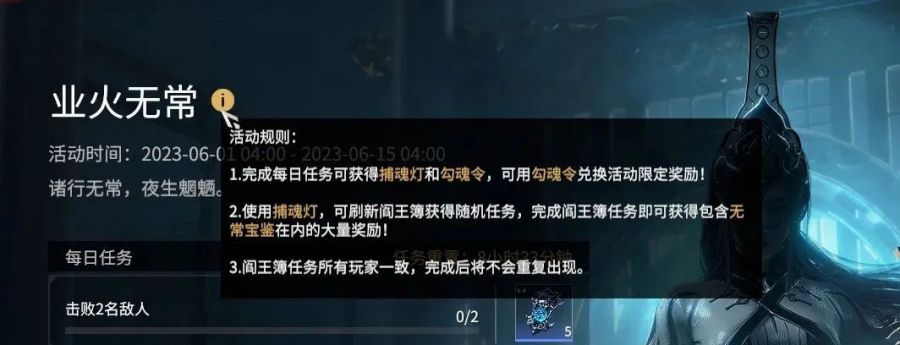
《永劫无间》活动规则提示框
而在文本的编写上,可以多用短句、善用分段,为玩家打造较好的阅读体验。此外,要注意提示框的层级基本上出现在顶层,不能够被其他界面元素遮盖。
图文混排方式:icon+文本
图片在表达信息上比文字更加直观快速,选择能表达文字意义的icon,能更生动清晰的对文字起到解释,且让页面不会过于枯燥。
而且图像不需要本地化就能被玩家所理解,所以“icon+文本”的形式非常适用于跨平台的全球游戏,能够在阅读时理解提示框内容的同时,将文本与图像在脑内联系起来。这样,玩家就能够在不同游戏界面看到同个图标时,快速将其联想在一起,从而增益游戏体验。
《永劫无间》英雄界面技能提示框与局内技能图标
出现与消失的设计
前文中提到,在PC端的游戏中,鼠标的悬停和移开会对应着提示框的出现与消失;在手机游戏中,由于不存在悬浮交互的方式,会采用点击/长按呼出提示框的方法;而主机游戏中,手柄的交互则通过移动光标选中来与鼠标悬停状态相对应。
提示框出现与消失的时间设置
提示框出现的触发条件,一般设置为鼠标悬停0.3-0.5秒。这是为了确保用户的意图是查看菜单或工具提示后面的内容,而不是将鼠标移向其他内容或者误触。偶尔会有将鼠标/光标移动到对应控件较长时间后触发,作为常闭信息提示入口的情况。
而提示框消失的触发则统一为移开鼠标/光标后,控件在不被选中状态时超过0.5秒后提示框消失。因为只有当用户在目标区域之外点击或停留,或者鼠标光标离开目标区域并暴露内容超过0.5秒时,才能确定玩家关闭提示框的意图。
不可同时触发多个提示框
不管是在哪种游戏设备上,提示框的出现和消失都是暂时性的,与用户正在交互的单一元素有着强匹配性,并且有一个基础原则:同时只能触发单个提示框。所以在游戏中,即便UI元素重叠,提示框的点击热区依旧需要被严格划分,否则就会同时出现多个提示框的情况。
只有保证至多触发一个提示框,才会使零碎的信息不同时出现,使玩家对当下的信息有着更强的阅读意愿及更高的理解度,这样有重点的呈现也对玩家的信息理解更有帮助。
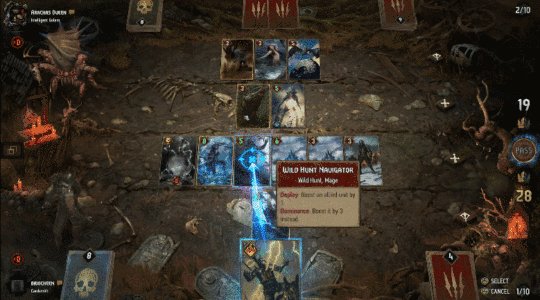
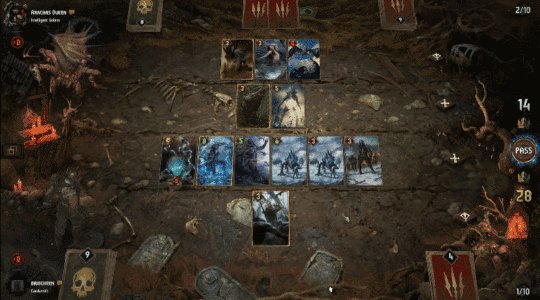
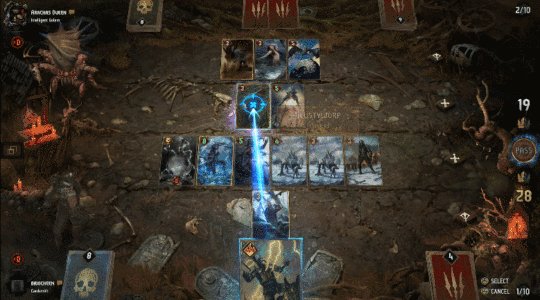
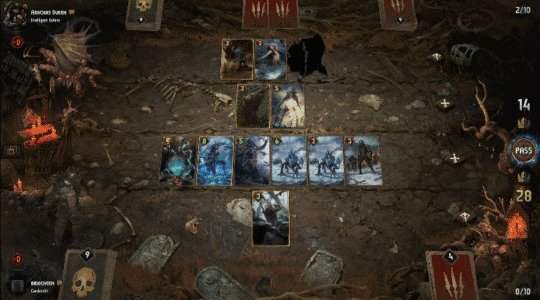
《巫师之昆特牌》提示框:单次只能触发一个提示框
动效从简
无论何种风格,何种展示,都必须让提示框内容清晰可识别,不能一味追求效果,不能本末倒置。
在交互界面本身就较为复杂的情况下,提示框的出现消失只需要简单的渐变过渡即可,甚至可以不需要动效设计。提示框的主要功能在于信息呈现,动效太华丽反倒会增加玩家的视觉负担,妨碍对提示框信息的读取。
总结
提示框不论以什么形式出现,主要的功能还是及时向玩家呈现和隐藏合适的信息。作为信息提示系统中重要的组成部分,提示框对玩家看到、理解、运用游戏信息发挥着很大的作用。只有为游戏设计最合适的信息提示系统,才能为玩家打造最流畅自然的体验。所以对于游戏设计师来说,从是否使用提示框,到提示框内容的选择、形式的设计等等都是需要细致考虑的问题。
参考资料:
1.https://uxplanet.org/how-to-use-and-design-a-tooltip-that-helps-the-user-82e23979cc83
2.https://m2.material.io/components/tooltips
3.https://m3.material.io/components/tooltips/guidelines
4.https://www.nngroup.com/articles/timing-exposing-content/
来源:网易雷火UX用户体验中心