本文首发公众号“网易雷火UX用户体验中心”
游戏中投放动画用以交代剧情是非常常见的方式,尤其在新手引导中,剧情动画更是多见。最近笔者正好为所在项目组的新手引导设计并投放了两段剧情动画,在过程中也得到很多人的帮助,所以在这里分享一些新手动画的设计心得。
源起——新手引导中投放动画的目的
游戏开发者都非常看重新手引导的通过率。而通过率受到各种各样因素的影响。可用性(是否学懂)、沉浸感、目标感、兴趣度等等因素都会影响玩家通过新手引导的意愿。
而动画在新手引导中有以下几种常见的作用:
世界观体现:我就是他,他就是我
“沉浸指的是,玩家自己的思维和他在游戏中的角色融为了一体,于是发生在游戏角色身上的事对玩家来说也意义重大。” ——《体验引擎:游戏设计全景揭秘》
通过剧情动画,玩家能够明白自己身处何处,自己是谁,需要做什么,对游戏所在的虚拟世界产生参与感,进而更容易理解并认可游戏的设定与规则。
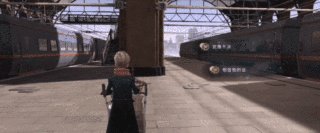
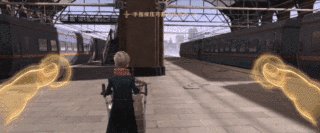
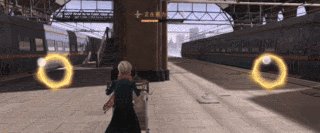
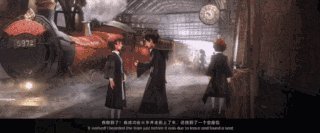
《哈利波特·魔法觉醒》就用了非常丰富的剧情动画让玩家理解“我是霍格沃茨新生”这件事。整体动画流程与电影中哈利入学的流程相似。从收到录取通知书,到对角巷,再到月台,再到礼堂分院,让玩家有了完整的入学体验。
相比电影来说,游戏更加能够增加玩家沉浸感的一点是,动画过程中穿插了一些需要玩家简单交互的环节。比如收到录取通知书时的决策选项、进入对角巷前用雨伞敲击墙面、双指长按手机屏幕冲进月台等等。这些简单的交互,能够给持续的动画片段带来一些变化,给玩家带来惊喜感(尤其是IP粉丝),同时也能更让玩家觉得“是我本人在游戏中行动”。
玩家选择相信魔法,揭开录取通知书
玩家双指长按屏幕,冲进月台
目标感认同:玩家行为的内生动力
大部分游戏都会有一个基础的目标设定,让玩家在游戏中的各项行为有成立依据。有了这个目标大前提,玩家就能够认可游戏中的各项机制。即使不做成本较高的精细动画,也可以用一些小巧灵活的方式告诉玩家“我要做什么”。
《月圆之夜》中就用了较为轻便的图文方式告诉玩家“外婆失踪了,小红帽前往黑森林冒险”这个大前提,将一路上的各种战斗和buff关卡都串联了起来。
《月圆之夜》开场画面
如此,不管这个游戏有没有结局,玩家都有一个明确的大方向,而这个大方向就是由最初的剧情交代给出的。
兴趣度提升:停下来看看这些好东西!
在新手引导繁复的知识点中,剧情的添加往往也可以给玩家一个休息的时间,并给予玩家惊喜感,保证玩家不在新手引导的过程中因为疲惫和单一的重复而流失。
《百闻牌》的新手引导分成三关,分别与镰鼬三二一太郎对战,三关当中都穿插了简单的人物动态和剧情对话,让玩家能够在连续的教学中停下来,歇一歇再继续学习,不会因为持续的知识输入而疲惫。
镰鼬三太郎战败后,与二太郎开战前的剧情对话
接下来就跟大家分享一下笔者在实际项目的动画设计过程中的一点心得。
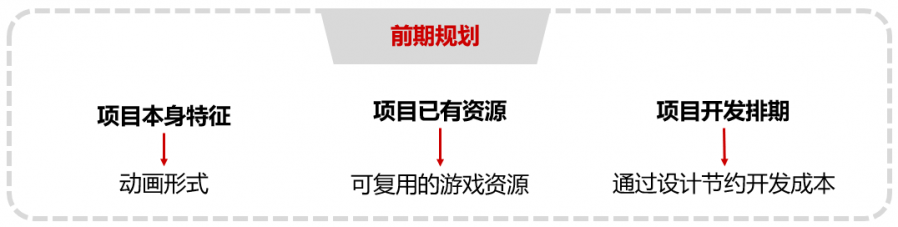
探索——实际项目前期设计规划
在动画开发的前期规划阶段,需要根据项目的实际情况确定合适的表现形式,主要可以考虑以下三个方面。
根据项目的设定特征、成本预算和已有资源情况,剧情动画有非常多样的形式。比较常见的有以下几种:
2D动画
《火焰纹章:风花雪月》使用2D动画形式的交代故事发生的远古背景,动画精度高、剧情考究、画面连贯,给玩家非常完整的一段剧情交代。这种动画形式在JRPG中非常多见。比较特殊的是,火纹的动画结尾是一段悬念剧情,有吸引玩家带着好奇体验游戏的作用。
《火纹》中,开场动画的主角捧着带血的剑,喃喃自语
2D动画+动态效果
《全面战争:三国》中,在玩家选择了领袖派系以后,有一段视频简单交代故事背景。这段视频主要是由一些2D原画资源和转场特效制作而成的,水墨画风和符合故事情绪的镜头运动对游戏“汉室倾颓,群雄并起”的世界观有很好的表达。其中也有一些水墨渲染风格的3D模型,对增加画面丰富度也有很强的作用。
百姓困顿,孙坚派系崛起
水墨风格渲染的桃花树转场
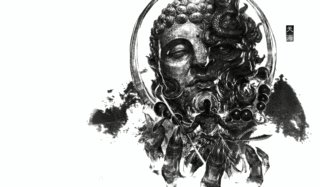
这种转场方式在《永劫无间》中也有运用。比如下面这张动图,人物先出现,然后出现巨爪,最后出现佛祖。虽然是水墨晕染的方式但前后顺序分明,仿佛为我们讲了一个简短的故事,如果仅仅是一张静态的完整图片,那玩家可能没有那么容易注意到巨爪中的人,故事性也没有那么强。
《永劫无间》修行动画之一
3D动画
非常常见的动画形式,在这里就不赘述了。
多种形式混合
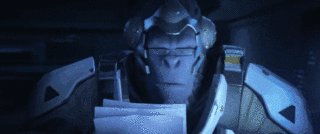
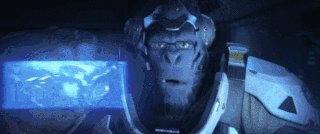
《守望先锋》的一段开场动画中,温斯顿是整段故事的主要讲述者。温斯顿个人的画面都是3D场景,而他的叙述内容则都由2D静态画面表达,并在最后附上游戏内各个英雄的胜利动画。这是一种将游戏已有资源与故事安排有机结合的形式,这样就不需要在回忆段落为一些不重要的路人角色专门建模。
温斯顿打开屏幕,回忆过去
设计——实际项目的动画方案
实际的动画制作中需要考虑很多内容,接下来笔者选择了在这次制作过程中感受最深的3点详细展开。分别是动画与游戏的结合、镜头语言、动作性格。
动画与游戏如何有机结合?
说到底,游戏中的动画也是游戏的辅助,需要与游戏内容结合,在设计过程中不能仅仅关注动画内容本身。以下几种动画与游戏的结合是我们在做调研过程中觉得比较巧妙的方式:
● 动画的开头/结尾与游戏内容本身衔接
以《马里奥奥德赛》为例。在动画的结尾,库巴摧毁了马里奥的帽子,帽子幽灵出现,抓住了帽子的破布。在游戏中,“帽子”是马里奥的核心技能道具,帽子幽灵也是新手引导中负责初始指引的角色。在动画结尾出现这样的设定,与接下来即将开始的操作引导连接得非常顺畅。
马里奥的帽子被扯碎,帽子幽灵出现
进入引导教学场景
但是这种形式也需要考虑动画被跳过的情况。如果剧情动画在设计中可以被跳过,那么在它被跳过的情况下也不能有太强的被截断感。
● 引导和动画场景互相穿插
这种形式通常带给玩家的沉浸感很强。动画与引导的内容在一个场景中进行,并且彼此的连贯性就像是一个整体。这种形式下,教学点也不会非常密集,通常像是玩家本人通过操作完成了剧情交代的一部分。除了上面提到的《哈利波特:魔法觉醒》是这种类型以外,《天穗之咲稻姬》也是一个比较典型的例子。
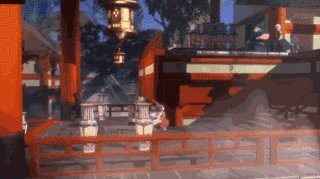
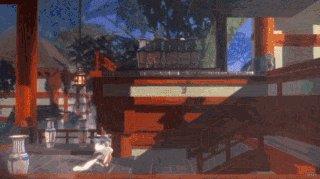
比如在佐久名刚开始追逐人类时,虽然画面依然是动画画面,但她身后的背景已经是御柱都的走廊背景,和教学所处的场景无缝衔接。玩家的感受就会比较流畅,沉浸感不会被过多影响。
动画中佐久名懊恼跺脚,随即来到引导教学场景
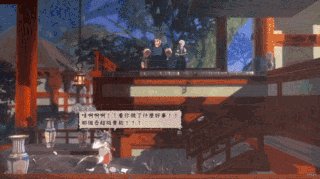
在教学进行到中途时,教学场景中又出现几个人类把花瓶摧毁,佐久名需要继续追赶。这种直接在引导流程中插入模型动画的方式既能让玩家稍事休息,也能够增强玩家继续进行引导流程的目标感。
佐久名(玩家)走到一半,几位人类出现推倒花瓶
分镜设计:镜头语言的妙用
巧妙的镜头语言对于动画的表现主要有两个好处:
- 配合动画内容营造氛围
- 弥补项目资源所限带来的穿帮问题
关于穿帮问题的解决,办法总比困难多,所以下面主要讲讲用镜头营造氛围。在电影中,镜头语言的运用非常多样。这里就拿最基础的镜头距离和镜头运动来说明。
镜头距离:比如远景主要用于交代环境,全景用于表达画面元素的关系,半身景重点用于交代人物上半身的动作与面部表情,特写镜头用人物的微表情变化传达一些暗示信息。
镜头运动:比如前推镜头主要用来突出画面主体,主体是人时可以表现人物的心理变化。水平移动镜头用于展示连续性的场景和环境。
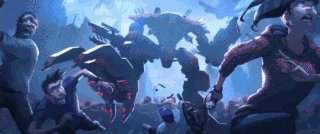
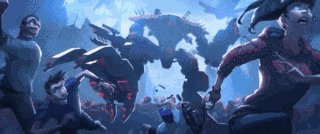
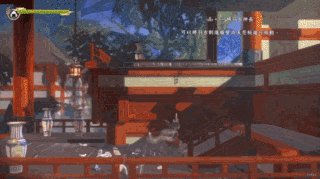
下面的这段动画出自《永劫无间》开场动画。首先镜头在3个角色之间以变化的速率移动制造动感,此时画面基本上使用的是全景或半身景,主要用来表现单个人物的动作。配上水墨晕染,将每个人物的局部特征用不同的颜色凸显出来。之后,镜头使用远景,呈现出人物之间剑拔弩张的打斗关系。
《永劫无间》开场动画
《一起优诺》的新手教学动画也有类似的镜头运用。远景表现人物关系——这是一个4人卡牌游戏;之后镜头拉近特写画面中央的卡牌,以便后续讲解规则。
《一起优诺》开场动画
此外,有时一些有逻辑感的镜头也能够在无形之中让玩家的体验变得流畅。
《精灵与萤火意志》的设计团队就曾在今年的GDC演讲当中分享他们用视觉方向来帮助叙事的经验。主人公Ori坐在悬崖上,然后往左看,往左走,开始回忆过去。这个设计帮助玩家理解了游戏的叙事语言:左代表过去,右代表未来。整个叙事都会更加流畅。
Ori从悬崖向左跑去,追忆往昔
把握人物的性格特征
动画人物动作通常会通过动作捕捉/手k动作来完成,但不管是哪种方式,在动作工作开工之前都需要明确该人物的性格设定,避免OOC。
比如在《阴阳师》2021年的“为崽而战”活动CG中,有一个连续的“式神睁眼”片段,是由多位式神自己的CG中的眼部特写剪辑而成的。当这些眼部特写动作被放在一起的时候,我们能显著地看到,每个角色由于性格不同、设定不同、所处的状态不同,即时是一个细小的“睁眼”动作,也有很明显的区别。
《阴阳师》2021“为崽而战”宣传视频片段
比如:山风是在砍下狼的头颅以后睁眼,之后伴随一个眯眼的动作;大岳丸在姐姐的呼唤中逐渐从疯魔的状态中苏醒过来,瞳孔有明显的变化;不知火面对自己的知己起舞,缓慢移开手掌抬起睫毛;缘结神和紧那罗的眼神都是坚定,但一个是想要帮人结成姻缘的的信念,而另一个是在经历痛苦后成长为能够守护苍生的神。
这些细节都会影响到动作设计,在制作过程中不是简单的一句“睁开眼睛”就可以概括的。细节对提升整段动画的表达非常有用,一些重点的表现需要在设计阶段就有所把握。
总结
新手动画在新手引导中能够起到交代世界观、增强沉浸感与目标感、提升玩家兴趣的作用。但在实际开发设计过程中,设计者也需要考虑各种包括项目特征、项目资源储配等的落地性问题以及与游戏的结合、动作与镜头表现等等的设计问题,让动画能够以最终与游戏浑然一体,并帮助游戏进行叙事表达。