本系列前一篇为
《如何让动效更有细节-2》,可点击篇名回顾。
动效的细节设计应注意
塑造更合理的图形动作。
图形动作的合理性是从图形结构上来的,遵守图形结构的动画会更“好看”。因为符合客观规律的设计本身就会带给人以美感(引自《游戏UI设计原则与实例指导手册》P032 “1.3.3 界面的美丑”小节)。
魔鬼藏在细节中。当你的动画看起来不够合理时,就需要检查一下,那些图形是不是没有遵守在符合规律的情况下,理应具有的运动规律。
在游戏界面动效中,需要注意以下界面控件中出现的图形动画的合理性:
有边界图形的运动形式
不出画的图形都可以被看做
有边界图形。相对来说,如果不是后文提及的情况,这些图形的动画形式限制更少。可以根据它们具体的形态或功能去设计具体的运动方式。如弹窗,tip,一些背板等。
比较常见的有边界图形就是按钮、弹窗和tip类的控件。它们可以像下几图所示的样子,支持比较多类型的动态变化。
无边界图形的运动形式
无边界图形指出画图形,这类图形边界不在画面内。如果没有特定的设计,它们实际上是向画外无限延伸的。因此最好不要认为它们的边界就是画面的边缘,从而以画面为边缘做一些伸缩运动。这对这类图形来说就是一种特意展示破绽的动画。
这类图形主要有跨屏弹窗,贴边控件等。
无边界图形中最常见也最容易出现动态设计问题的就是类似下图的跨屏弹窗。下图所示的样子为建议的入场方式。
如下图所示贴边控件的样式,也是一种边缘在画外的图形。建议的入场方式如图所示:
跨屏弹窗的错误处理方式往往如下图所示:
主要问题在于,设计师将它视作有边框型体去处理了。这种动态方式的破绽主要在缩放过程中,这个型体所暴露的两侧边缘,并非它被设计成的无边缘样式。属于破坏原始图形结构的设计方法,应尽量去避免。
而处理这样的图形样式动态设计问题,除了上文中出现的上下扩展形式外,还可以用左右虚边的扩展方式,如下图所示。抑或是利用抽象图形入场的形式,如下下图所示。这两种方式都避免它原本不具备的左右边框被在运动过程中暴露出来,形成破绽。
类似的,贴边控件也应该避免如下图所示的缩放入场,这同样犯了“将它们当作有边框控件处理”的错误。
还有一些并不显著的控件型体,也容易出现类似的问题,比如斜向但位于页面边角的图形。它们往往会被按照图形运动趋势的方向设计入场动画,这时候就总会出现一些“端头”。这些“端头”其实也类似跨屏弹窗的那两个并不存在的左右边缘:
正确的处理方式可以参照跨屏弹窗的处理方式,也可以简单的如下图这样进行处理:
直图形运动
直图形指横平竖直的图形。这类图形的变形伸缩通常不会导致外形或内含结构的变形挤压。因此在各种情况下的运动设计都会比较自由,但需要注意某些情况下的旋转运动和特有旋转角度时的单维度缩放。这类图形通常在按钮,底框,一些图形结构复杂的结算中。
下图是一个带纹理的按钮,它的动态设计方式是将衬底与纹理分开进行处理,由于它是个平直的图形衬底,因此这种缩放动画并不造成整个图形的挤压变形。但如果没有将纹理与衬底分开,仍然设计为当前的缩放动画,就会造成纹理挤压变形。
下图所示的菱形动画中,菱形的旋转与缩放过程中都始终保持等比,因此整个型体的动画都比较稳。
但如果在动画过程中不保持等比,就会出现很奇特的现象。因此除非刻意追求这种怪异的效果,这种平直的图形应在任何情况下保持等比变化,以维持图形本身的稳定。
斜图形运动
斜图形则是带有斜切造型的,或者其他形状的平直图形。这些斜切或者其他形状在伸缩,旋转时应格外注意
变形挤压的的情况。这些图形也通常出现在按钮,底框以及其他图形结构复杂的控件中。
如下图所示的控件组,由多个斜图形组成。它的入场动画没有考虑到斜图形在横向缩放过程中产生的变形挤压问题。
正确的处理方法应该如下图所示,将所有的斜图形按照三宫拉伸的方式进行横向缩放变形,保证斜边不会因为这种动画而产生变形挤压。
中心对称图形运动
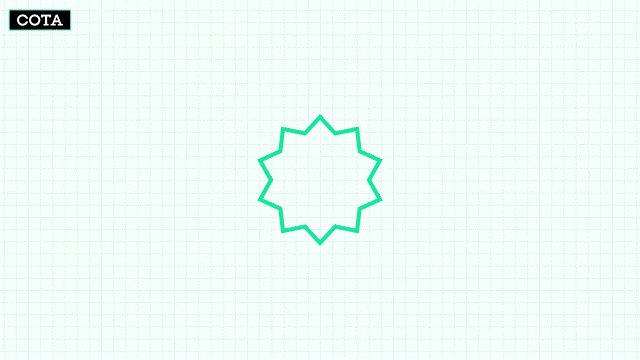
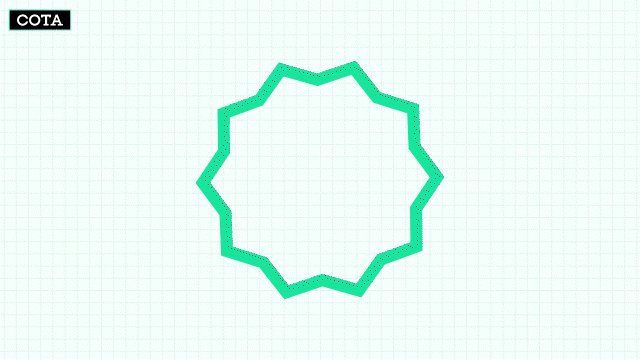
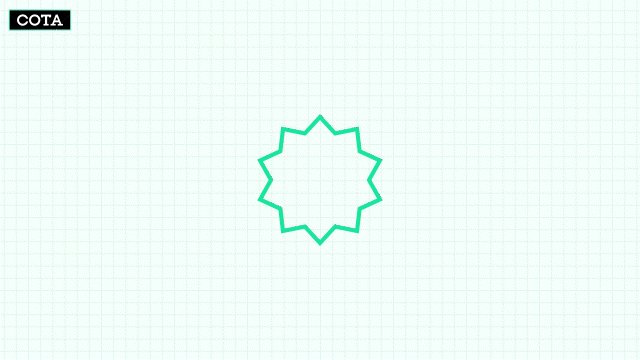
中心对称图形包括圆形,星形,放射型等等中心对称的图形。这类图形往往只适合中心伸缩,并非常适合中心旋转运动。如果用它们做其他类型的运动,则同样在很多情况下会产生破坏型体的效果。它们通常在一些特别的控件中,如结算、勋章类等控件。
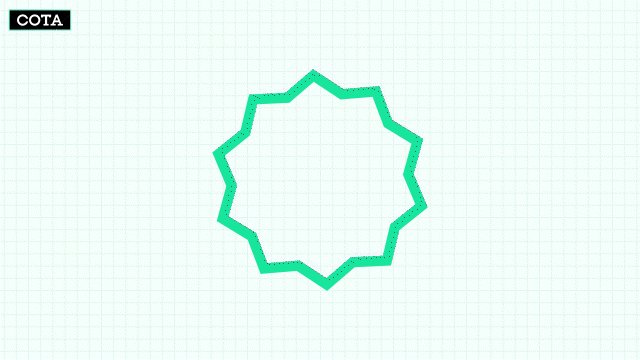
如下图所示,中心对称图形在等比缩放和旋转时的效果都比较稳定。
下图所示,多个中心对称图形同时组合运动时,也能在保持等比缩放的情况下保持图形结构的稳定性。
但如果不保持等比缩放,如下图所示的多个图形单一维度缩放时,会产生类似透视翻转的效果。但这与真正的三维透视翻转效果又有所不同。在特定情况下使用问题并不大,但需要看情况决定。
这些是游戏界面中常见的图形,也是动效设计师很容易在复杂动画中忽略掉的细节。希望对你的实际工作有所帮助,并欢迎提供相关意见和反馈。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/SZ4RSk4e0O9zl_hB3d9KFw