想让动效体现出细节,往往最先需要从两个方面着手:
第一,丰富原有静态图形的表现方式。
动效是基于静态设计稿去做进一步的动态设计的,除了要弄懂界面设计本身表达的功能含义外,在细节上要尊重原有的图形设计。
我们在上一篇文章中提到过一点:复杂界面控件的动态设计要在读懂静态图形的运动趋势的基础上去做进一步的设计。但是这种设计绝不意味着原地踏步,而是要学会去演绎原有的图形。
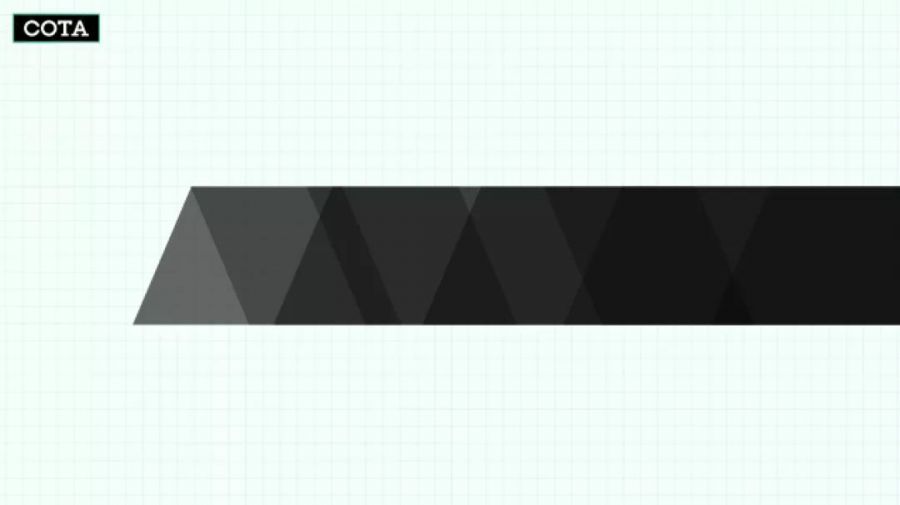
比如下图这样的一个面片,我们很明显能看到它的一些纹理特征。
那么就可以从这些纹理特征入手去做一些动画设计,首先是最基本的伸缩动作,和表面上文字图标的随动动态:
但是这样并不能延伸原本静态设计的风格特点,也就是那些斜切型体所应有题中之意。那么我们可以为它们也设计一些小细节,比如说闪动:
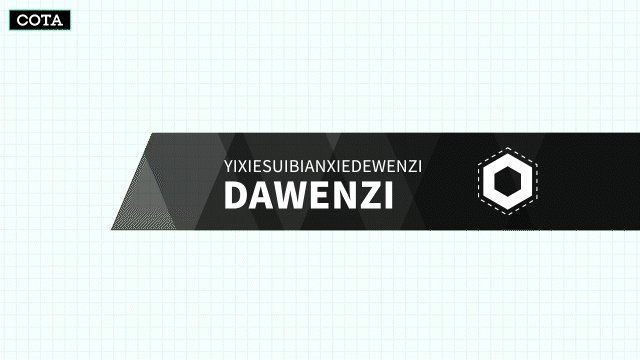
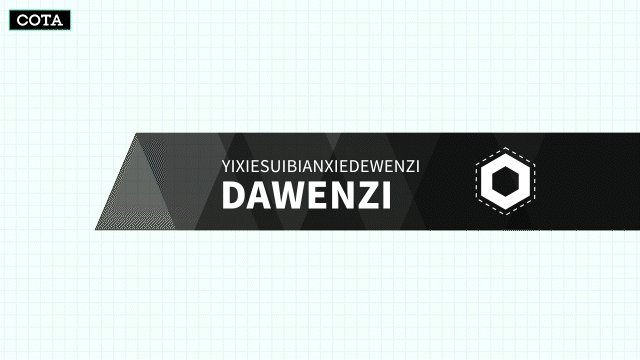
又如这样一个独立的控件,具备层次比较丰富的图形设计。
此时可以通过提取它的主要设计元素来参与到它的整个动画生命周期(蓄力→爆发→拖尾)中:
这种基于静态去思考动态的思维并没有超脱出我们在
《五种演绎法拯救单调》中提到的方法,最核心的思路还是补充它在时空上的前后关系。
第二,增加多层细节表现。
在上一个做法的基础上,如果控件的视觉层级很高,目前的方式不足以体现它的某种视觉层级时,就可以为它增加“滤镜”。
记住,上一点指的实际上是设计控件的
结构细节,而这一点指的则是设计控件的
样式细节。样式细节应该基于结构细节。除了某些特别的情况,一般先考虑结构细节再考虑样式细节。
比如说常见的按钮动态细节,当我们有这样一个按钮时:
如果需要设计动态让它更有视觉强度,应该先设计结构细节,比如像这样:
如果这样的结构细节仍然不足以表达它的视觉层级重度,或者想体现某些特别状态,就可以考虑增加样式细节,比如粒子、光效等(为了更好观看光效,这一效果背景变更为暗模式):
以上,就是游戏界面中动效更具细节的初步设计方法,如果想了解更多方式,请关注本系列的第二篇:动效细节设计之元素互动和曲线微调。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/ZrR86rD8s6Nr3gXf0SHwPw