本系列的
上一篇文章中,我们进一步的把动效的连接概念中,联系和衔接的概念进行了细分。并且列举了一些示例,这篇就讨论下这些概念在实际工作中的应用。
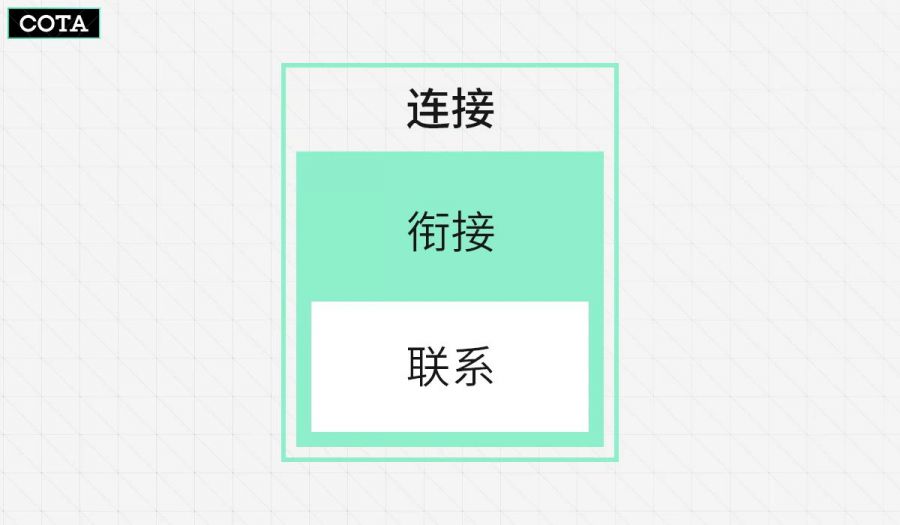
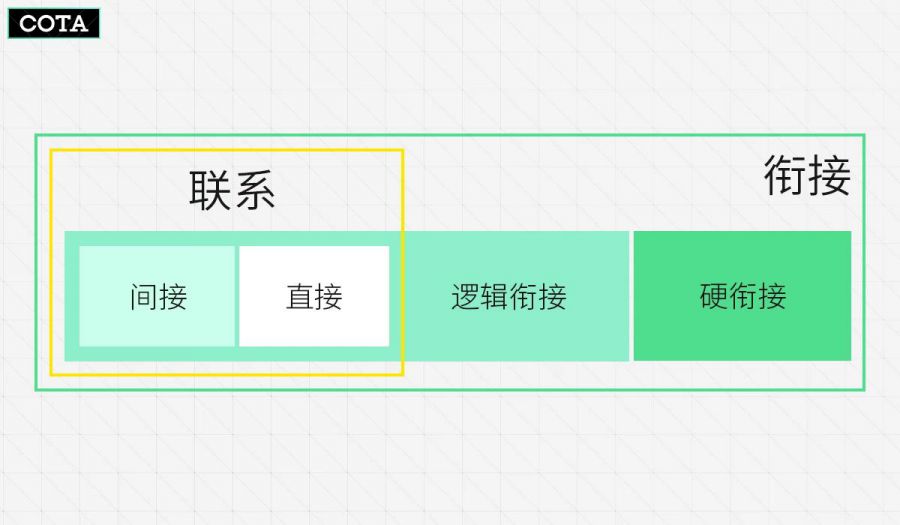
在此之前先复习下这几个概念的关系图:
首先要明确的一点是,动效的连接功能几乎无处不在,即便我们将这个概念拆分,并且分别进行了定义,也不代表实际状况都能够跟这些概念完全的一一对应。也不意味着你需要刻板的对应这些概念去设计相应的动效。
实际上应该去做的就是将这种概念或者思维方式融入在千变万化的界面设计模式当中过去。
实际工作中,我们所设计的连接动效很多时候都是无意间进行的。只有当你所设计的动效产生了一定问题时,才需要去下意识的分析,到底是哪里的连接没有交代清楚。
当我们的界面中有一定的操作时,就一定会有反馈,这种反馈在客观上会形成界面控件或者组件之间的连接关系。如果你的设计效果没有被理解,基本上可以判断是连接出了问题。
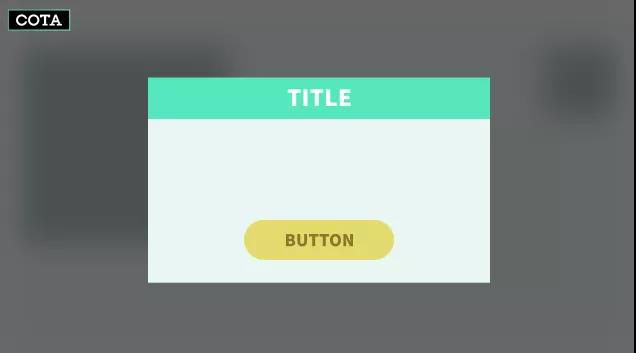
比如现在有这样一个界面:
这个界面上会出现一个弹窗如下:
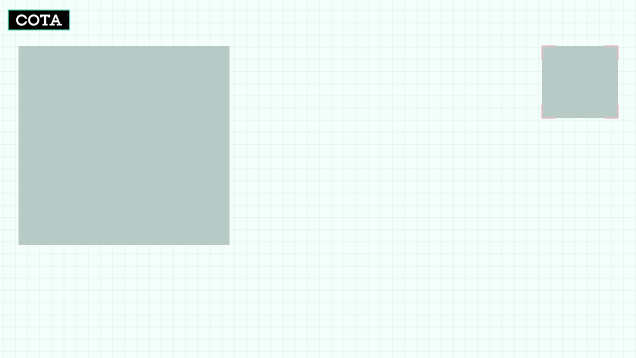
在点击这个弹窗中的按钮表示“确定”之后,界面中会发生一些变化,如下图所示:
新出现的框体与刚才的弹窗显然有某种联系。如果想让这个操作过程中,弹窗与新框体之间产生连接关系,如果仅用闪切是不够的,比如下图这样的效果:
这看似是一个“此起彼伏”的连接关系。但是如果原本界面内就有诸多框体,而且框体内有不少保活动效。在弹窗入场与退场之间,玩家会很难注意到角落里新增加的框体的。这种效果就会被减弱。
因此,我们必须要让新框体的出现形式更加引人注意。比如为它设计一个简单的入场动画:
这才是这种情况下比较合适的“此起彼伏”的控件间连接方式。
但如果这种间接联系仍然不足以醒目。就要使用直接联系方式了。比如让弹窗与新框体之间有型体上的直接变化:
这样设计的话,玩家无论如何都会注意到这两个控件之间的联系了。
另外,利用“直接联系”设计时,应该避免跳切。跳切会造成图形变化的同时,页面布局发生变化。玩家会在某个瞬间无法理解界面的变化过程。比如我们在前边文章中列举过的一个例子:
这是《使命召唤手游》中一个界面中各个模式间切换的效果。
其中每个模式都会有个展开的动画,这对单个模式自己来说显然是一种直接联系。但是在模式间缺乏原选中模式收起到新模式张开的变化,而是进行了直接闪切。由于控件的张开会改变原先界面中控件的布局关系,这种收起张开的状态必然会影响玩家操作前后页面整体的布局。当没有收起到张开变化的切换动画时,这种切换就是不合适的硬切,相对于有这个变化的顺滑效果,这种硬切很容易在切换的瞬间让玩家闹不明白发生了什么。
而类似的效果在《黑潮之上》中的处理就比较恰当,这也符合动效需要交代“从哪里来,到哪里去”的设计原则:
还有更多关于动效“连接”相关的设计,请关注本系列的下一篇。欢迎你的意见和建议,并期待你的实践应用与反馈。
以上。
来源:COTA五号
原文:https://mp.weixin.qq.com/s/ufTasr6DdBkpg31qaXU5nQ