作者:王子饼干,《多洛可小镇》制作人
首发知乎,https://www.zhihu.com/people/xie-e-ke-xue-jia
游戏像素画风格研究(上)
1、概述
1.1 思考和实践的关系
本篇针对像素画风格进行个人的一些反思和探讨,试图能够将像素风格这个概念用通俗的语言阐释的更加清晰一些。那么在我们开始之前,我觉得概述最重要的事情就是再强调一下我个人的学习理念。即学习分两部分,第一部分为实践,第二部分为思考。学习基于实践,你可以不去思考,一直反复进行练习。终有一日也可以在技术上达到一个层次。但是思考却可以帮助你快速的达到那个层次,不仅如此,思考可以提高你的技术能力的上限。
总有人说天赋决定上限,努力决定下限。对我这种超级反感宿命论的人来说,天赋其实不应该归类于对技术的掌握,而是对技术的兴趣爱好。古往今来,那些名垂青史的人,总是凭借着对那些所在领域的一腔热爱,才能持续不断的付出,只有你对这个领域的热爱,才能让你的奉献更为真实,才能在你的作品里注入灵魂。
所以我认为,思考提升上限,努力决定下限。
1.2 该文的结构
该文是一篇长文,分上下两章,第一章首先阐述像素画的基本原理,这些部分和《像素逻辑》①中所说的部分一样,这本书针对新手说了很多像素画的原理,我觉得用来作为入门书籍非常好,全文也比较通俗易懂,很适合当作一般的刊物来阅读。该文的前面一部分会引用其中的很多内容。第二章则是针对我个人的一些总结和以往的探索来概括像素画中能够让风格变化的极为明显的几个点,然后通过一些案例来突出这些点。
1.3 如何阅读
如果你是一个完完全全的新手,希望入门像素画,则从第一章开始读,如果你已经是一个像素画师或者具有一定的像素画基础。可以从第二章开始读。
1.4 概述小结
该文只是提出一些像素画的思路和学习的方法,一篇普通的博客,围绕的仍然是风格这个核心。既不是学术研究也不是什么教程。所以对于一些质疑和疑问,我保持中立的态度。毕竟对于艺术这个概念来说,没有对错,该文所探讨的“正向反馈”只是遵循主流的美观。
2、关于像素画的结构拆分
刚开始接触像素画的时候,如果0基础的话,肯定还是会比较迷惑的,甚至不知道从什么地方开始,首先画画本身就是一个很模糊的概念,从某程度来说,我在纸上写字也可以算是画画。所以我们首先要理解什么是像素画,什么可以被称为像素画。首先我们明确一下像素画的概念,像素画是数字美术的一种形式,利用软件绘制的,像素级别的美术格式②。
这句话对大部分已经接触像素画的画师来说可能是废话,但是很重要的一点,像素画是美术形式的一种。美术形式即art form 或者可以译为美术风格。有非常多不同的类型,比如油画,水粉,国画,涂鸦,素描等。知道这点,我们可以暂时将像素画的结构拆分为两部分,第一部分,像素画是一种美术形式,因而仍然遵循美术原理。第二部分,像素画是像素级别的作品绘制,有自己不同于其他美术风格的特色。所以练习像素画,我们可以拆为两部分,第一部分是美术原理,第二部分是像素原理。关于什么是美术原理,什么是像素原理,下文会详细解释。
3、像素画的美术原理
3.1 了解美术原理
当然美术原理(并非美学原理)是一个非常庞大的概念,我们无法用三言两语说的清楚,因而这里只是大概的分为几个区域,让我们知道应该朝着什么方向专门的练习。我们可以套用素描的概念,因为素描是一种写实风的绘画风格,不同于综合立体主义③这样较为纯粹的艺术流派。在素描中,最重要的两部分,第一是形,第二是明暗。说的通俗一点,第一是外形设计,第二是光影变化。对于很大一部分美术形式来说,这两个都是非常重要的。
3.2 光影
练习像素画从什么地方开始,可以是光影,也可以是外形设计或者其他的什么点。但是这不妨碍你先了解它。人类判断一个事物是否真实不是根据色彩的数量来的,而是对于光影的表达来的。一个物体,即使是黑白的,只要正确的表达了光影,仍然不妨碍人的正确判断,同样表达物体的材质也可以通过光影来表达。在PBR材质④中,核心的部分仍然是物体对光照的反馈。足可见光影是大部分写实或者半写实⑤美术风格最重要的部分。
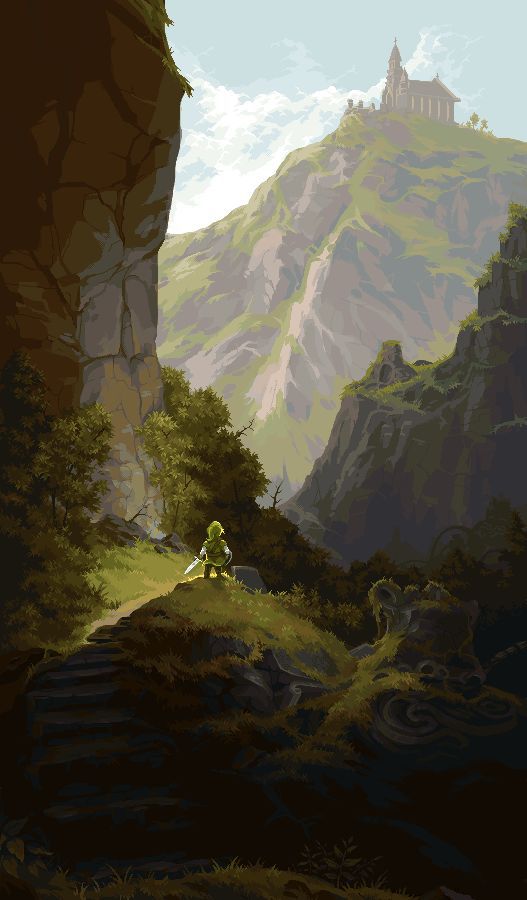
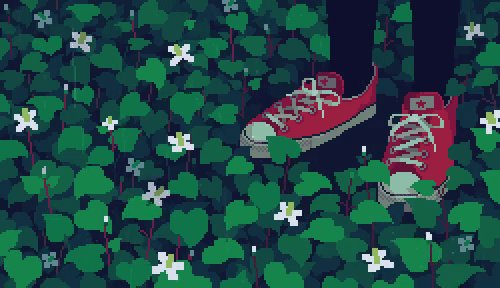
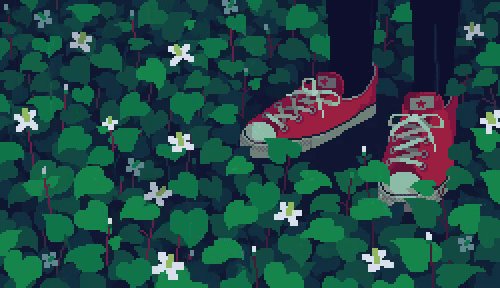
图片源自推特画师@pixeldoshi
在我们绘制大部分的物体时,光影都是我们把握笔墨的指导要素,也就是你得先知道物体的结构,知道光线从哪射过来,你才知道它最终表现出的是什么样。知道哪里用的色彩应该亮一些,哪里应该暗一些。物体表面的反光的程度如何,如果石头的表面反光,也许上面有雨水。如果物体本身就反光,那么它可能是宝石或者是金属等。
光影在影响风格主要是针对写实和半写实的不同,对于写实风的像素来说,光影刻画的会比较细节,对于半写实或者极简风来说,光影的处理则不再是最重要的甚至会被忽略。我们可以找一些图来对比一下。
图片源自逆塔防手游《ZombieWarfare DeadAhead》
以上的这辆损坏的公交车是僵尸战争中的一个场景装饰物,总得来说还是比较写实的,不过它的写实不仅仅来源于优秀的光影,更多的还有较低的饱和度。关于这点我会在后面继续探讨。从经验性的角度来说,在游戏开发中所使用的大部分美术素材,往往场景偏向于写实,而角色偏向于半写实。如下图所示。
图片源于推特画师@sakuemonq
这张角色的描绘,仔细观察,大部分的光影的部分都只采用两种颜色的对比来表达。该风格的作品就偏向于半写实了。这个画师的大部分作品都类似于这样的角色以及相对应的动画,使用很少的颜色,光影表达的不是非常强烈。通过外形设计来弥补光影的不足。
而对于极简风的像素来说,光影可能是会被忽略的部分,首先是没有太多的像素来表达光影,其次是极简风更加注重动作的表达。代表作品有《Crawl》和《BleakSword》等。
图片源自于iOS动作手游《BleakSword》截图
3.3 外形(线稿)
可以说是线稿,也可以说是外形。这个概念可以说比光影更为宽泛,不管是什么类型的美术风格都会有外形设计这个概念。对于石头,木头或者地面等这类常见的自然景物其实无所谓,因为它们对外形设计的容错很高,基本上都是简单且随机的外形。所以基本上外形设计的重心会集中在建筑,人物等对外形的要求较高的地方。
但是说是这么说,外形设计的风格是非常非常多变的,我们无法穷举所有的外形设计,所以围绕游戏开发这个主题,我们来看一些游戏中的比较有特色的人物设计。
图片源自于游戏《Eastward》
每个在风来之国中的角色都是栩栩如生的,在游戏里,它们有自己的故事和剧情。在画风上,非常迪士尼风格,就脸部来说,这个老船夫比较突出的就是自己的鼻子和胡子,比例比较夸张。这种扭曲身体结构比例的画法对我来说统一概括为了迪士尼风格或者我们也可以称之为早期的美漫风。
图片源自于推特画师@Neoriceisgood
这个画师的角色设计也十分具有特色,基本上,你可以“圆角矩形”来概括。因为很多他画的角色都是方方的。
其实总得来说,虽然我们偶尔会见到一些奇特的设计,不过大部分的像素画的外形设计受限于大小,写实性等其实大同小异。更多的不同体现应该是体现在色彩和光影上的。
3.4 色彩
这也是一个庞大到可以出一个系列课程的主题,而且针对版式设计,网页设计,美术设计,概念设计都有不同的衍生,不仅仅是针对美术。但是在我们开始接触色彩之前,我们先了解一下色彩在计算机中的概念。毕竟计算机是没有办法完全的还原现实世界中的所有色彩的,有一定的限制。
在计算机中,色彩往往由RGB三个通道构成,也许还会加上透明通道作为第四个通道。所谓RGB的意思就是说一个颜色是采用RGB三个分量混合而成的,这种表示方法很抽象,很难懂。甚至我们无法从RGB三个值去大概的猜测出这个颜色是什么样的,是很亮还是很暗。那为什么有这种表达方法呢?是因为这个方法对计算机来说非常的友好。
对于人类来说,我们习惯于使用HSV(同HSB)或者HSL来表达一个色彩。所谓HSV指的就是色相、饱和度、明度。HSL指的是色相、饱和度、亮度。区别就在于亮度和明度的区别。
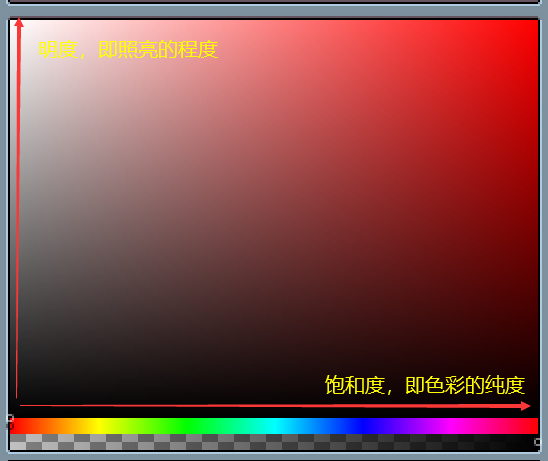
简单的来说,明度指的是照亮的程度,而亮度则指的是白色的量。如果不理解的话我们看下面的图来观察一下。
色彩是这个坐标系中的一个点,如果我们沿着纵轴移动,会提高明度,如果沿着横轴移动会提高色彩的饱和度,饱和度越高,这个颜色就越纯,否则越灰。这就是HSV模式,还是相对通俗的。(如果你理解不了HSL的话,就直接使用HSV即可,可以直接跳到下一节)
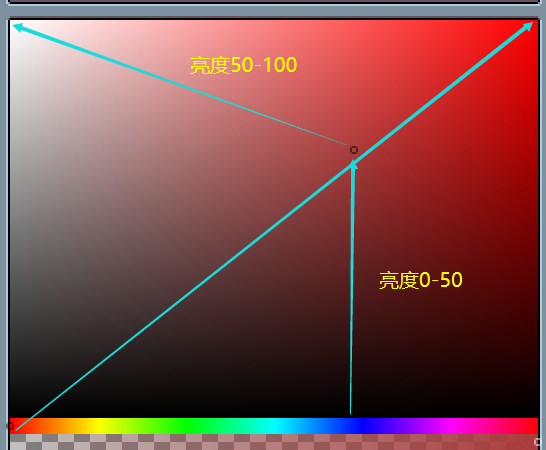
但是HSL呢,我们观察下图就可以明白了。
可以看见,亮度处于0-50时,色彩点会垂直上升,而一旦超过50,色彩点会朝着白色移动。个人觉得HSV可能更加便于理解,所以我一直使用的是HSV。所以在了解了这个概念之后,我们就可以从一些作品的色彩来做一些简单的分析了,并且色彩是对风格影响比较大的一个要素,所以有比较多的案例可以对比。
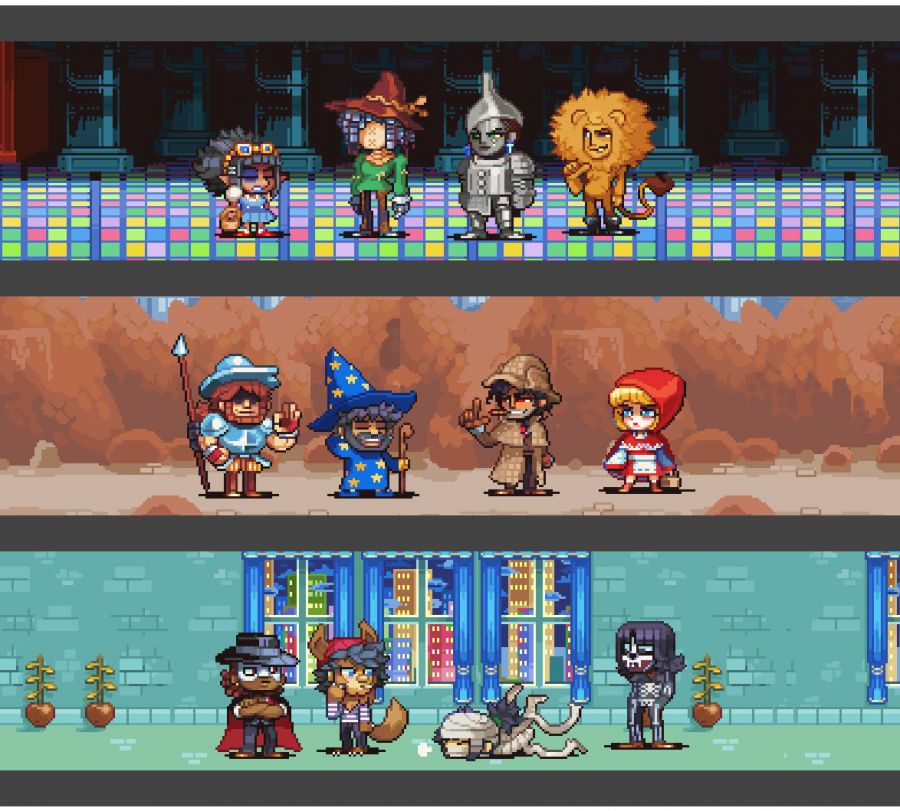
图片源于推特画师@Jsf23Art
图片源于推特画师@cyangmou
上述两幅画面都是内容比较丰富,细节比较多的。虽然也有其他的地方,但是色彩的迥异是造成其差别的首先因素,为何会产生这种差异,我们在第二章的时候探讨。
3.5 小结
美术原理必然不止这些,但是大多数我们需要了解的就是三个名词。即光影、色彩、外形。它们时时刻刻影响着像素画的最终结果,你可以通过了解这三个概念来针对的训练自己某一方面的能力。
像素画最重要的就是像素原理了,这里的细节比美术原理要更多一些。其中大部分都可以在《PixelLogic》①这本书中找到。我也会重新按照自己的节奏叙述一遍。
4、像素画基本原理
4.1 像素线条
线条是如何影响像素画的风格差异的,我们会在第二章的时候探讨,这个主要是边框的问题。不过对于像素线条来说,我们只需要了解平滑的线条是如何绘制出来的就完事了。
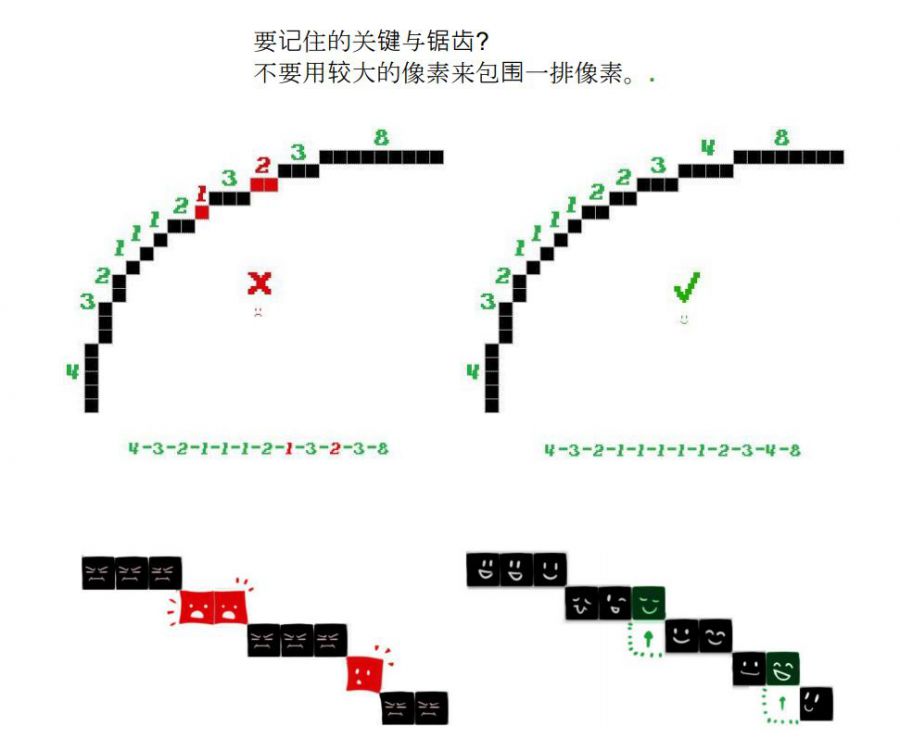
诀窍就是,当一排较大的像素包围住一块较小的像素时,就会产生不平滑的感觉,那么我们可以调整位置,避免这种情况的出现,让其更加平滑。当然了,线条这个概念不仅仅是出现边框之中,只要出现了色阶,就会产生线条。
对于边框来说,最重要的是保证像素的锯齿感,也就是使用“细线描边”,而不是后线描边。
右侧的这种我们可以称之为厚线描边,这种描边方式比较特殊,我见得也比较少。并且效果较差,所以我并不推荐。
4.2 抗锯齿
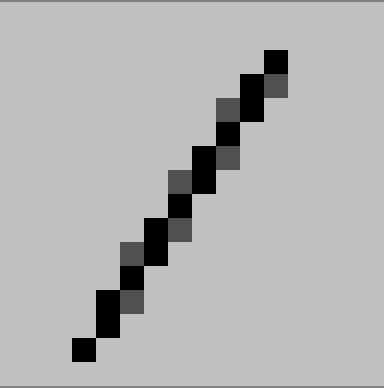
抗锯齿是像素画的一个重要主题,它是一种消除锯齿感的技巧,或者让消除锯齿感的手段。首先我们要知道为什么需要抗锯齿。我们前面已经讲了线条,我们观察一下像素画的直线线条。
由于像素画的特点,像素画可以平滑绘制出来的直线线条是非常有限的,但是这几种线条肯定无法满足所有的需求。但是一旦我们使用下面的这种线条,就会让线条不平滑。
那么抗锯齿的第一个作用就是为了让这种像素线条的不平滑感去除掉。做法就是在看起来断裂的地方补充一种色彩比当前的色彩更加淡的色彩,来补充这里的断裂感。正常来说应该是一个半透明的色彩,不过在游戏开发中并不支持使用半透明的色彩来画画。于是我们会选择一个更淡的颜色来填充断裂的地方。
这样,这根线条拉远了看就像是一根完整的线条,这就是抗锯齿的原型。当然,抗锯齿还可以帮助我们进行色彩的过渡。如下图所示:
图片源自于推特画师@chonkypixel
通过一种更淡的色彩,填充在色阶的边缘,让过渡更加平滑,消除菱角感和锯齿感,就是抗锯齿的第二个主要用法。那么抗锯齿如何影响风格,这个我们在第二章会更加详细的探讨。
4.3 像素簇
一个簇,或者颜色簇,或者像素簇,就是一组连续的同色像素。对角线连接的像素算不算还有些争论。我认为也算,我把这种叫弱连接,会尽量避免,不过不会太担心这种。
画像素画的时候,我的重点是尽量少出现像素簇,而且一定避免单像素的簇。这些单像素的也可以叫孤立像素,通常会让画面看起来有很多噪点,很乱。⑥
高亮的部分可以理解为像素簇,其实通俗的来说就是色块,在像素画中,色块的形状是非常重要的,优秀的色块可以让画面更加的优秀。下面的一些图片都是像素簇比较统一的类型。
源自于推特画师@outofluck_1
源自于推特画师@kirishimaaa_
色块维持的好,可以让你的像素画看起来像具有油画般的质感,与像素簇比较对立的一种手法是网点过渡,网点过渡会破坏像素簇,使得画面凌乱。
不过画面整洁和凌乱无分对错,这主要取决于你希望作品呈现一个什么样的效果。下面就是一幅比较优秀的逆色块(逆像素簇)作品。
源自于推特画师@FinlalDithering
该画师的作品我们后续还会继续探讨的。
4.4 像素画的表达能力
这也是属于像素画的特殊性,如果我们画厚涂,平涂等作品,画布的大小不会过份的影响画面的风格,但是像素画就不一样了,假设我让你在一个16*16的大小内绘制一个角色,那么这个角色几乎大部分的装饰物都会被忽略,我们只能画出一些比较大的容易辨认出来的部分,比如头发、帽子、衣服等。如果角色真的在这个大小绘制,那么肯定偏向于表达动作。而非具体的外形装饰等,所有我们在绘制一些像素画的时候,可以避免绘制一些表达不出来的细小内容。
4.5 其他需要注意的地方
像素画过渡的时候尽量避免条带的产生。
网点过渡可以带来更加细腻的效果,但是这个仅适用比较大的画布,所以尽量不要在较小的画布中使用网点过渡。这不会提升太多的效果反而会让画面非常凌乱。
4.6 小结
像素画的原理就是这么些内容,但是说着简单,其实深入每个点都是需要花很长时间来练习的技术,我们拆解开之后,大家可以根据自己的弱项来逐步的练习。
5、总结
第一篇文章其实有点多余,但是我个人是比较讲究前因后果的,有了第一篇章的铺垫,在第二章当中才可以更加好的推动那些概念,来帮助我们理解为什么像素画之间的风格可以如此的不同,从上述提到的所有点里来挖掘不同,是一种很好的方式。
游戏像素画风格研究(下)
1、概述
通过前面一章的讲解,我们大概了解了影响像素画风格变化的要素有哪些,下面我们来用具体的一些像素作品来对比讲解一下这些像素作品之间的风格差异是如何产生的。但是这次我们不会按照美术原理和像素原理这样的结构来前进,而是按照一个从开始绘制到结束绘制的过程来决定。
2、像素表达能力不同所引发的风格变化
这个点是我觉得最重要的,也就是我们要选择一个多大的画布来绘制我们的作品。画布越大,则画面的可写实性就越强。
所谓可写实性指的就是这个大小是否支持你去写实,比如我给你16*16的空间,让你去画一个照片级的头像,可能吗?显然是不可能的,所以画布越大,可写实性就越强。但是具体你写不写实,是根据需求来选择。所以确定画布的大小就是一个麻烦的问题。当然,我们要区分一下游戏素材和纯粹的像素艺术。
推特上有两位画师就是比较纯粹的像素艺术家,一个是@tonyredmer,一个是@adamfergusonart。光看他们的作品,你就可以知道像素并不是一种廉价的素材手段,而是一种值得被写入维基百科的美术风格。
下面两张图,一张是托尼的,一张是亚当的。
图片源自于推特画师@tonyredmer
图片源自于推特画师@adamfergusonart
2.1 选择画布大小的一种手段
如果我让你画一张桌子,你肯定会非常迷惑。且不说我们不知道要画什么风格的桌子,最关键的就是不知道桌子该多大比较合适。总不能每个物象都给一个明确的大小限制,这样岂不过于麻烦。
所以个人觉得一种比较合适的方式就是先确定人物的大小,以人物的大小来代表整个游戏的大小。这样有一个好处,因为大家都是人,通过和自身的对比,就可以明确对应的桌子,汽车,建筑等画多大比较合适。或者多大不会产生违和感。为此,我们来了解一下常见的人物大小有哪些。
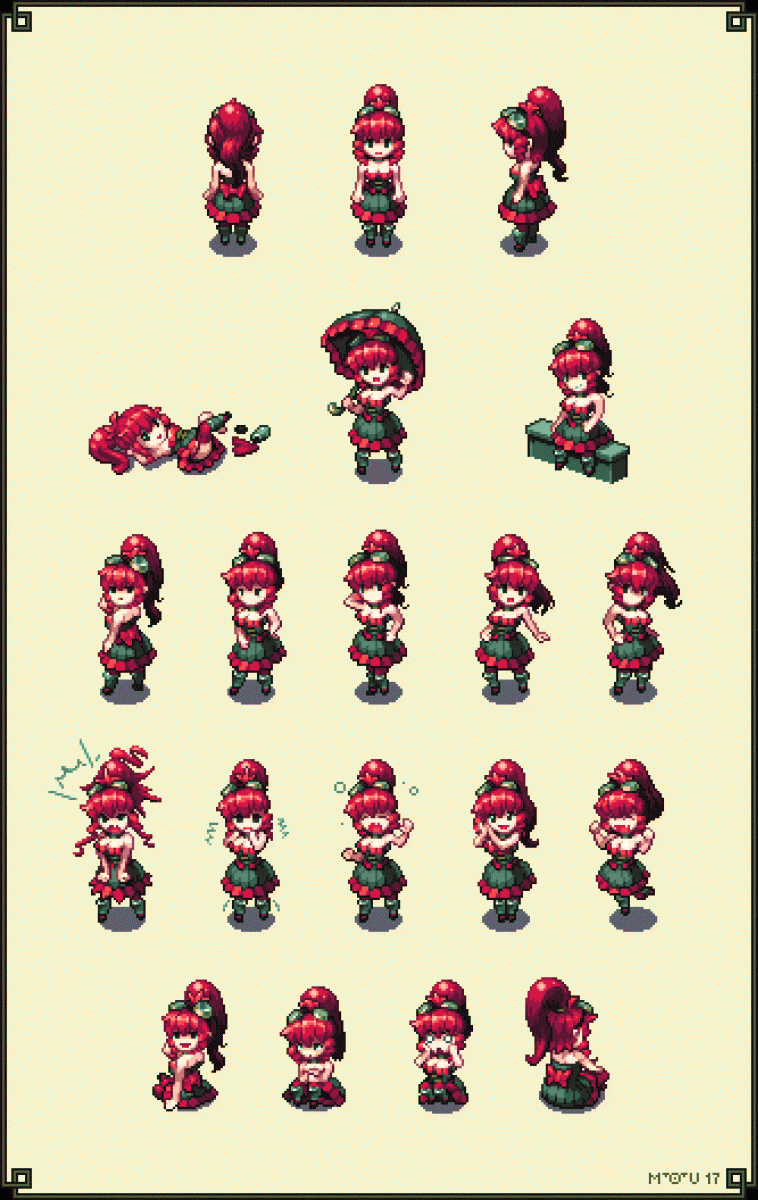
首先是来自于日本格斗游戏像素画师的さくえもン,昨天也展示了一张她的作品。她大部分的作品都是这样比较大的角色。当然你可能会说这个还不算大的。但是试问,加入大量夸张的动作的,这真的是我见过最大的了。
具体是多大呢,如果我们将范围限定在一个正方形内来表达的话,那么这个角色约为128*128像素。在保持大量动作绘制的状态下,大部分的游戏应该都不会选用这个作为游戏素材的大小,而且也不是非常常见。
其次就是96*96的大小了,这个大小之下的角色仍然可以绘制的比较细节。不过用作游戏素材的还真的比较少,可能有一些剧情向的游戏会使用吧。
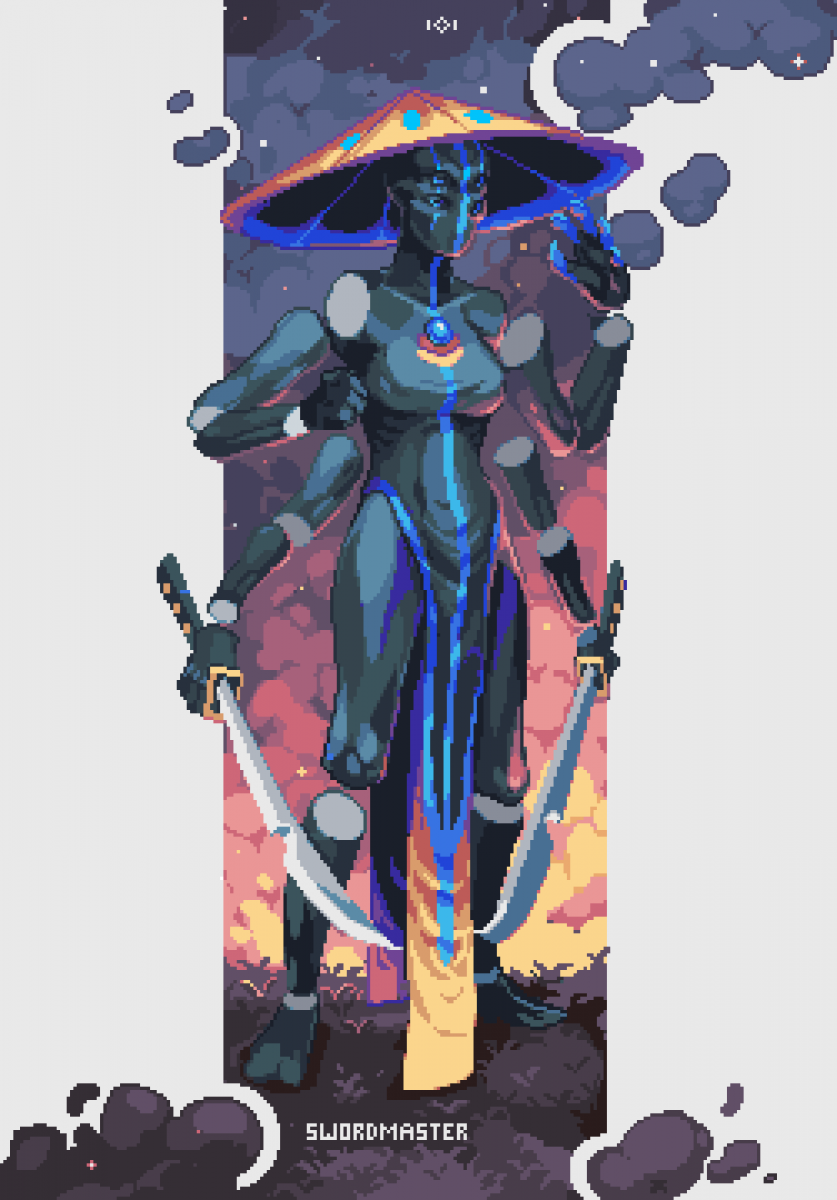
然后有一些特殊的size,比如64*64,这个大小其实很特殊,64的大小仍然可以让角色表现出足够的细节,但是有一些地方要靠表达力了。下图来源于英国画师托马斯。
图片源自于推特画师@cyangmou
如果说上述的大小都比较特殊的话,那么往下走就是常见的大小了,首先是48*48的大小。大部分有钱的工作室一般会选择用这个作为像素大小,足够细节的情况下也不会过于困难。代表作品有《风来之国》与《僵尸战争·死亡突击》
图片源自于《僵尸战争·死亡突击》Reddit版块的同人作品
图片源自于游戏《风来之国》
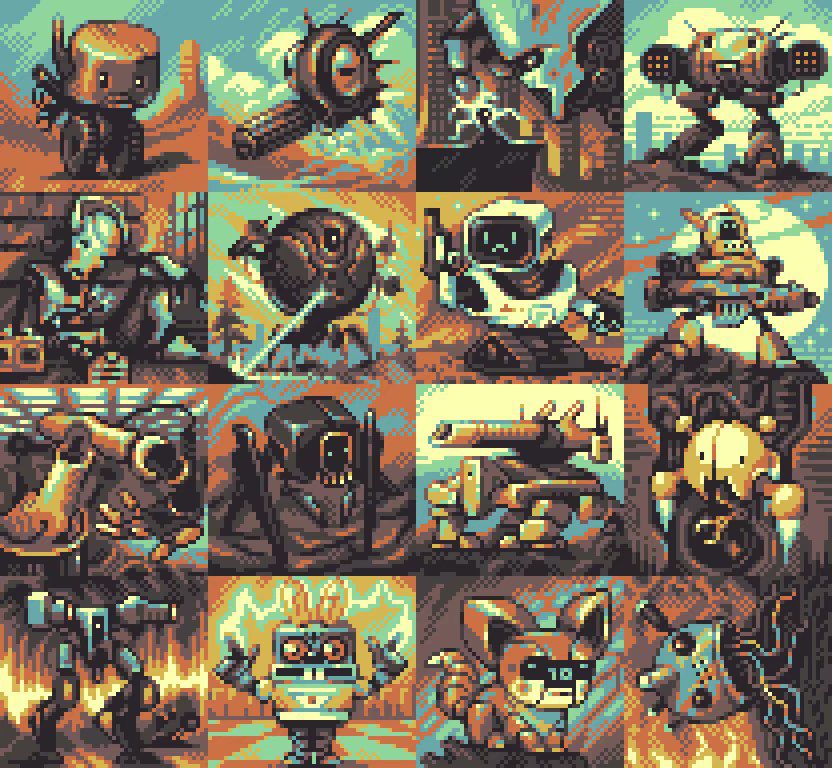
再往下还有一个大小,也就是40*40,本来不打算说的,但是有两部作品我觉得非常的合适拿出来说,那就是《武士刀零》和《合金弹头》,两部都是非常古老的马赛克画风,尝试利用AA来尽量的写实的一种风格。
图片来源于游戏《武士刀零》截图
在这个大小之下,如果你尝试画的较为写实,很容易让角色产生马赛克。不过40*40仍然有很多的空间可以发挥,并不一定非要去写实。当然武士刀0大部分的角色是40左右的,也有更大的,比如斧王就是一个个子比较大的角色,这种突出角色身高表现的我们不管,所有角色平均下来,基本上是40个像素的宽度和高度。
再往下有一个比较常见的大小,32*32。这个大小之下,有很多角色的细节已经很难表现了。只能表现出一个大概。常见的作品有《森林中的小女巫》《夜勤人》(夜勤人似乎达到了36,不过也差不多)等。
图片源自于《Little Witch In The Woods》官方推特@SunnySideUp_DEV
再往下的话,我们可以统统概括为低像素角色。类似于《浮岛物语》《BleakSword》等。在这个大小下,能看清的估计只有角色穿什么颜色的衣服,发型大概是怎样的。
2.2 画布大小和抗锯齿的关系
画布越大,可写实性就越强。我们还有一种绘画技巧叫做抗锯齿,抗锯齿越多,写实性也会增强。但是如果我们调皮一下,用一个极小的画布,来绘制那种铺满抗锯齿的作品。会发生什么?
是不是感觉有非常强的马赛克感觉,绘制这种图的方式就是在较小的范围内使用大量不同的色彩。就会产生很强的马赛克感。不过使用大量不同的色彩和使用抗锯齿并不一样,严格来说,使用抗锯齿应该隶属于使用大量不同色彩的这个范围。为了理解这个事情,我们先回顾一下抗锯齿,然后再分析。
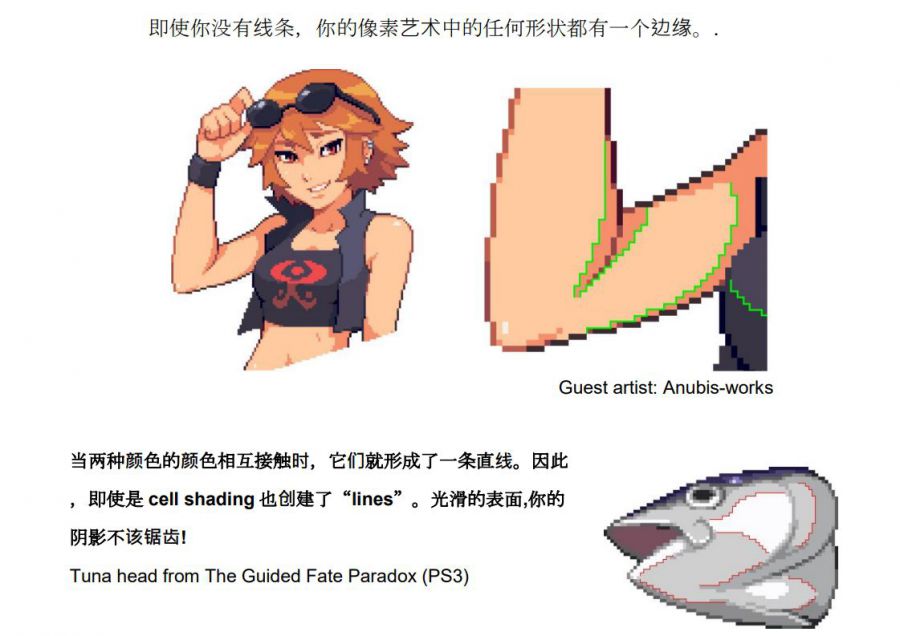
首先我们要知道,抗锯齿是一种削弱线条的锯齿感的手段。那么什么时候会产生线条,什么样的线条锯齿感强烈呢?看下面这张图。只要两种不同的颜色碰撞在一起,就会产生色阶,只要有色阶,就会产生线条。当像素线条变化的时候,就会产生锯齿。所以我们可以在有锯齿感的地方填充两种色彩之间的一种色彩,来削弱锯齿感。
在边缘填充的色彩会软化锯齿感,当然,忽略我画的这个案例是什么东西。只纯粹的关注这些色彩是如何影响结构的。了解这件事之后,我们可以发现的是,色阶包含的像素量非常大,而抗锯齿只是围绕边缘,铺几颗像素而已。但是如果色阶包含的像素量,和抗锯齿的像素量一样多,会如何?
如果我们不断的扩大抗锯齿的量(大量使用抗锯齿),而减弱色阶本身的像素的量(缩小画布)。会产生一件事就是,我们可能会分不清哪个是色阶,哪个是抗锯齿。一旦产生这个效果,就会开始产生马赛克感。这就是抗锯齿和画布的关系。
2.3 抗锯齿和画布大小对风格的影响
一般来说,我们不会使用过于强烈的抗锯齿,这样不仅画起来过于困难,而且要调整的范围还会扩展到抗锯齿。而不是专注于整体的架构。所以我们大概了解一下完全不使用抗锯齿和正常使用抗锯齿所带来的效果。
如果完全不使用抗锯齿的话,那么作品的边缘会非常硬。如果在不使用抗锯齿的情况下去缓和边缘,往往画布会变大一些。
图片源自于推特画师@ComfyFinn
当然,不使用任何的抗锯齿所带来的效果不仅仅是画面比较硬,同时也会画面更加整洁,这需要我们权衡我们要的是怎样的效果。但是无论如何,我们得知道用不用抗锯齿会产生什么结果。下面我们看一些正常的抗锯齿作品。
图片源自于推特画师@Squarepainter
图片源自于推特画师@Reff_SQ
图片源自于推特画师@Reff_SQ
使用抗锯齿所带来的表现效果是非常明显的,不过这个画师的另外一个特点是非常喜欢使用饱和度较高的色彩。不过先让我们撇开色彩问题,只关注抗锯齿。那么回到我们之前的主题,如果抗锯齿过多的话,就会产生较强烈的马赛克感觉,这主要是画布大小对于色彩的承载力不够了。即使是比较大的画布,如果强加非常多的抗锯齿,也会有同样的感觉。
所以把握好使用抗锯齿的力度,可以让我们的画面变得整洁。
2.4 小结
总得来说,选择画布和抗锯齿仍然是比较模糊的一个事情,我们可以进行多次尝试来明确具体的一个范围,再进行一些微调,毕竟我们的进行风格的研究主要是为了让多个画师的风格融合起来,不产生违和感。
3、色彩对于像素风格的影响
这是一个很大的主题了,或者说色彩应该是影响像素画风格的主要因素。所以我们分为几个点来说,包括饱和度,对比度,明度和色彩的节奏感。当然,我们本篇不是为了阐述过于细节的绘制方式,而是去了解这些风格可以带来怎样的变化。同一个组的画师在绘制作品的时候,可以由主美来选择一个色板,然后用这个色板来绘制内容。
3.1 饱和度带来的风格变化
色彩的饱和度越高,颜色也就越纯,所带来的主要的影响是卡通感。如果一个色卡,整体的饱和度偏高的话,那么画面给人的感觉会愈加卡通,反之则愈加写实。并且如果同一个画面中,使用的高饱和度的色彩和高明度的色彩越多,整个画面也会更加油腻。
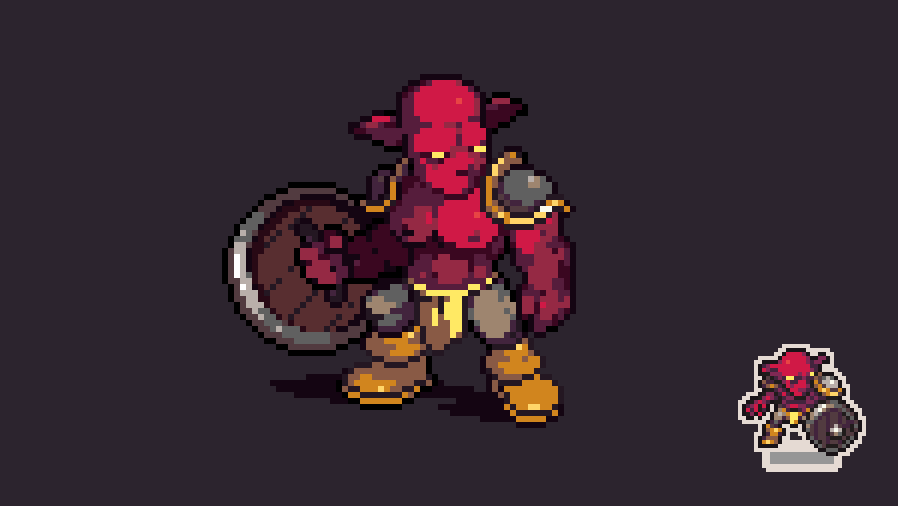
这已经是我们第三次引用这个画师的作品了,他的作品的特色真的非常明显,善用抗锯齿+保持像素簇+高饱和度。这种特点绘制出来的作品都会比较卡通。习惯使用高饱和度色彩的画师还有拉克丝,我们来看看部分作品。
两幅作品对比一下的话,有很多类似的点,如果稍有不同的话,那么就是这个火恐龙太油腻了,因为加了很多看起来有点多余的高光,而下面这个比较清爽一些。所以理论上,只要移除所有的高光,应该就可以消除这种油腻的感觉,可以尝试一下。
同样,如果我们用上面Lux作品的色板来替换这个火恐龙的色彩,两者的风格就会慢慢趋同。
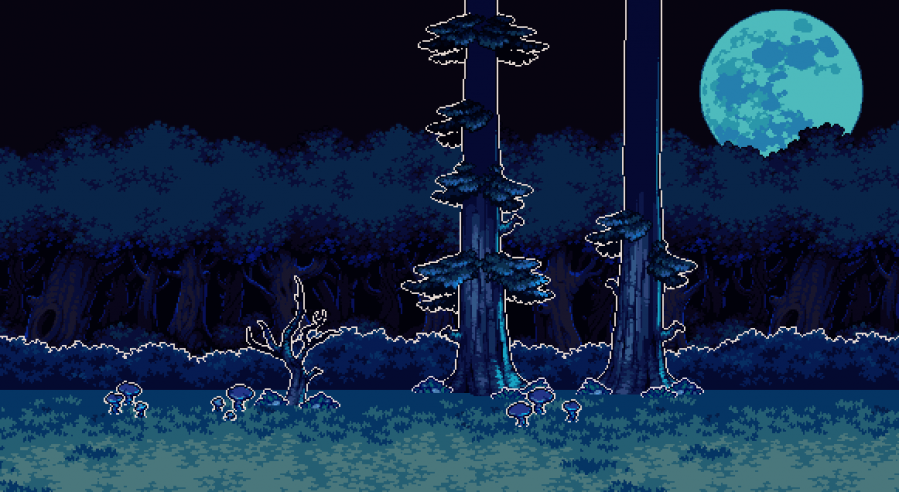
既然我们知道了高饱和度的特性,那么如果我们希望画出较为写实的场景,选用的色彩就可以更加的偏向低饱和度?事实上并不是这样的,我们来看一些低饱和度的案例。
这个场景的色彩饱和度很低,但是它并没有呈现出过于写实的feeling,那么正确的来说,写实性和三者有关,第一是光影必须写实,如果本身的光影就是半写实或者非写实。那么写实性就无从谈起。第二是明度较低,第三是饱和度较低。
这三个参数是可以随意调整的,如果我们只看饱和度的话,它可以决定的仍然只有卡通感。上面的这幅作品的画师也有画过饱和度略微提高的作品。
同样,低饱和度的情况下,画面所表达的卡通感就会降低。来看看亚当的作品。如果我们把所有的色彩都提取出来,然后给饱和度排序的话,那么大部分的色彩的饱和度都不会超过50。如果有兴趣,大家可以委托一些会程序的来做这个实验。
我们强调了饱和度,但是没有强调画法或者纯粹的光影表现,那么是否在这种风格之下,即使提高饱和度,也不会影响其卡通感呢?那我们就找图来对比好了,事实上,这种风格或者画法的确会影响到卡通感的表现,但是提高饱和度之后,画面的仍然会呈现出部分卡通感。
3.2 明度带来的风格变化
所谓明度,简单来说就是画面亮不亮,其实这个相比于其他的点没啥好说的,在游戏引擎中是有光照这个概念的,被光照到就相当于我们加了一层亮度滤镜上去,没有被光照到也可以反过来看作是加了一层黑色的滤镜。所以整体的去变化它的明度是不会影响风格的。这是很简单就可以预测出来的。
但是反过来,不整体的去变化,而是局部的变化一幅画中的某些亮部和暗部就不一样了。当对比度十分高时,(说白了就是亮的地方很亮,而暗的地方很暗的时候),就会产生一些不同的特色。至于对比度影不影响写实性,这个没有具体的案例或者一组图能够说明。反倒是有反例可以证明对比度弱还是强都不影响写实性。
观察下面的两张图片,可以发现,对比度并不影响画面的写实性。
虽然对比度并不会影响写实性,也不会影响卡通感。不过对比度也可以产生自己的特色,比如在吉普力风格中,我们就可以看见大量的对比度很高的作品。
在《东京幻想作品集》,以及新海诚的电影《你的名字》与《天气之子》中,吉普力风格都非常的明显,而吉普力风格在新海诚手里的一大特色就是有一些场景会故意使用高对比度来突出画面的重心。
图片源自于《天气之子》
图片源自于《东京幻想作品集》
这些图基本上都有着亮的地方很亮,黑的地方很黑的特点。不过总体它是偏向于亮色的(也就是亮的地方占大多数),这使得整个画面呈现出一种靓丽的特点。而如果同样是对比度很高,整体却偏向于暗色的话(也就是暗的地方占大多数),那么给人的感觉则是暗黑主题的。让我们再度看一些托马斯的作品。
那问题来了,有没有可能是因为它本身就是暗色占大部分,而带来了这种暗黑的色彩?
其实并不是,确确实实是来源于对比度,相反,如果没有对比度,整个画面的色彩都是暗色系的,反而并不会带来这种暗黑主题的效果。比如下面这张拉克丝的作品,很好的回答了这个问题。
画面整体的色调在对比度上变化没有那么剧烈。其质感也并不会产生托马斯的那种暗黑色彩的feeling。
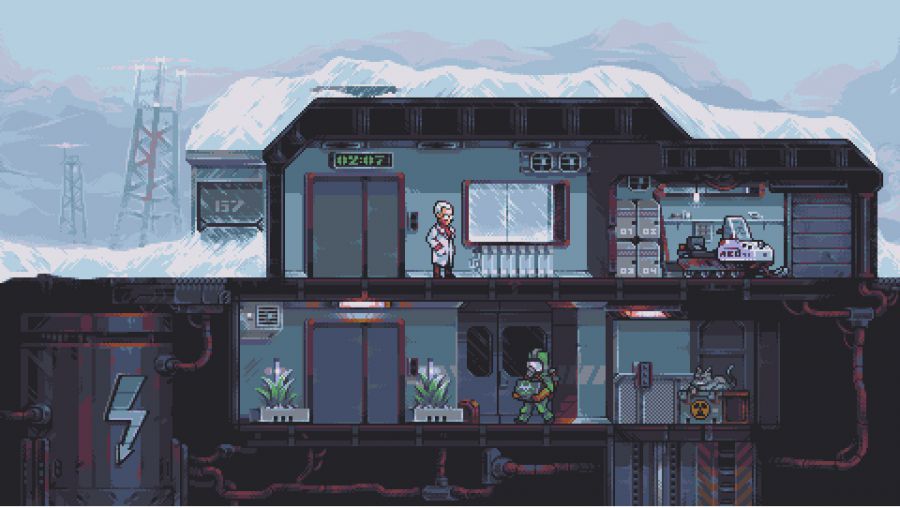
高对比度除了产生上面所说的效果,另外就是让画面更加清晰。这也是对比度本身的一种特性。那么对比度如果很低的话,就会给让画面变得灰蒙蒙的。让我们继续来看一下亚当的作品。
当景观处于远处的时候,肯定会被加上一层雾一样的滤镜,这是因为光线不断透过空气中的尘埃,所以往往远处的景物,即使有很强的光影感,我们也不会表达出来,否则这会让画面像是玩具。就像特摄作品奥特曼里的那种感觉。而我们一旦加上雾,来降低对比度,那效果就会完全不一样了。所以从顺序来说,不是用了低对比度会产生朦胧的感觉,而是为了达到朦胧的雾效,而选择使用低对比度。
这也是为什么亚当的场景都是这些低饱和度的色彩,这是由于他的场景一般都是比较恢弘的大场景。
3.3 小结
尽管色彩带来的风格变化足够多,不过这些风格之间并不是很容易抓到规律。我们只能总结出大部分的主要特性。另外呢,在同一个团队中,可以让主美来控制色板,进而在一定程度上控制风格。
4、像素簇如何影响风格
4.1 所谓整洁的油画质感是如何产生的
关于像素簇是如何影响风格的,我们在之前的第一章已经提到过了一些,保持像素簇可以让画面拥有更加整洁的油画质感。喜欢维持像素簇的像素画更为现代化,对像素簇的保持非常好的作品,比如《战律》。
如果我们强迫自己用色块去表达光影,很少很少破坏整体的像素簇,那么渐渐就会画成这样。或者画风会转换为一种偏向于保护像素簇的画风。但是我之前也说了,保持像素簇会带来这种风格,这并不代表不保持像素簇就是不好的。比如下面的图片,即使破坏像素簇,仍然是非常优秀的作品,反而使用网点过渡会让画面更加细腻。
但是并不是说网点过渡可以用于大部分的作品中,如果你的作品画布比较大的话,网点过渡是可以让色彩的过渡更加细腻的。比如下面的图片
在很多地方通过网点过渡来表现出一种破旧的感觉。但是相反的,如果你的画布很小的话,网点过渡可能就成了灾难。
这样的作品在《星露谷物语》中有很多,其实这种网点过渡并不是很好的做法。那有人就说了,如果我保持较大的像素簇,然后用较大的像素簇来过渡会产生什么效果呢?
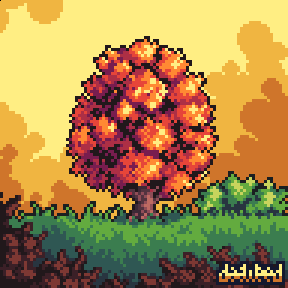
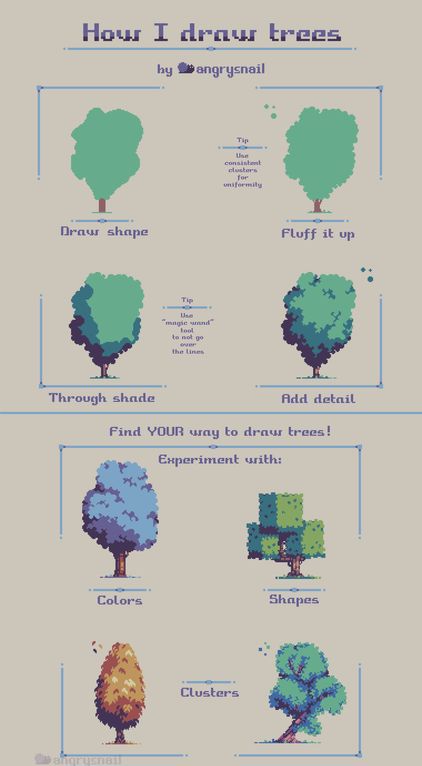
那我只能说,这都被你想到了,你可真是个小机灵鬼。这种画法可能更加适合一些特定的物象,比如树什么的。
4.2 网点过渡的其他特性
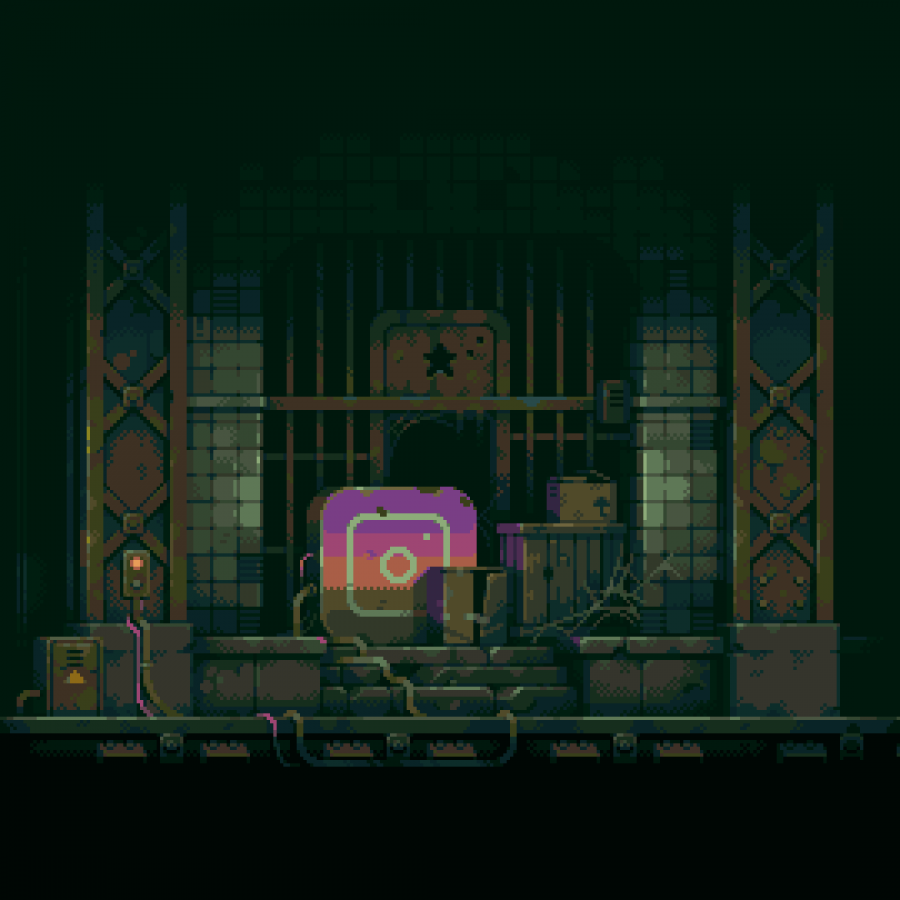
网点过渡的特性我们讲了两点,第一,在较大的画布中,网点过渡可以让过渡更加细腻。第二,在较小的画布中,网点过渡会让画面更加凌乱。但其实网点过渡还有一个隐藏属性,那就可以让画面更加阴森。在某些地方使用网点过渡就像是给画面加上了一层颗粒感的磨砂滤镜一样,会产生这种旧显示器般的诡魅的效果。
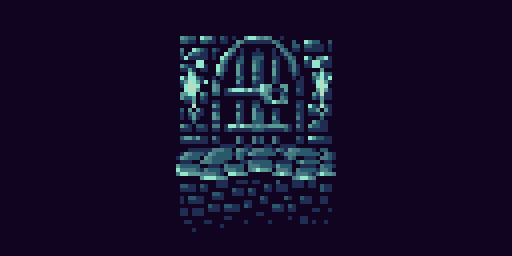
比如用网点过渡来让一个物体在黑暗中淡入淡出。半个身体隐藏在黑暗中,半个露在光线下这种感觉。当然,符合我想象的案例素材我并没有找到。下面是一些整个画面都似乎铺上了网点过渡的案例图。是不是有那味了。
4.3 小结
保持像素簇还是不保持像素簇,主要是我们希望得到什么样的结果,但是你知道之后,就可以更好的去控制这些特性了。
5、写实性对风格的影响
emmm,我其实已经打算写总结了,但是仍然拓展了一个主题,就是写实性。但是写实性,本身就是一种风格表现。而且到底多写实,这个是一个很难界定的概念。比如我们之前通过“使用两种颜色的对比来产生光影感”来描述半写实性。这种做法并不适用于所有的作品。因为这个规律并不牢靠。但是既然我已经写到了这个主题,就先假设它是对的,如果哪天我发现写实风格可以只通过寥寥两三种色彩表现出来,我会回来修改这个地方。
所以我们先给出结论,只用两到三种色彩来表达光影的作品,可以被理解为半写实性主题的绘画。
对于那些不愿意刻画太过深刻的光影的作品,我们可以一目了然。
而真正写实性的作品,确实很难用几种色彩去表现。
5.1 小结
虽然是一个衍生的主题,不过我觉得写出来还是大有裨益的,因为大部分的新手习惯于填充非常多的色彩到画面中,如何限制自己只使用很少的色彩就可以成为一个专项的训练。
6、富有个人特色的绘画对风格的影响
有些人的风格非常特殊,不过有些人的特殊习惯并不是三言两语可以说的清楚的。而且他们的