11月19日,中国 Unity 线上技术大会的直播中,担任Unity中国区的技术美术总监王靖,为我们分享了游戏画质的提升之路。
以下是演讲实录:
大家晚上!我是王靖,目前在Unity担任中国区的技术美术总监。今天我和大家分享的主题是游戏画质提升之路。在分享开始之前先简单介绍一下我们Unity技术美术的团队。
我们Unity技术美术团队除了平时会制作Unity内部的一些项目,比如大家看到的一些demo以外,还会帮助我们客户定制一些Unity引擎的渲染效果,美术流程,还有技术支持。比如说解决问题、培训等等的。目的就是帮助使用Unity引擎的客户提升整个项目画面的品质。
下面我们进入正式的分享环节。我们Unity从创立开始每年都会应用最先进的渲染技术制作demo。从2015年的《Black Smith》到2016年的《亚当》,2018年的《死者之书》,包括2019年和2020年《异教徒》的两部分影视短片。其实在我们Unity的很多影视或者动画demo中都能找到很多应用在现在游戏渲染中的原型。比如说《Black Smith》的角色阴影,《亚当》中的PBR渲染效果,《死者之书》中植物的风场效果等等。在国内我们Unity也通过技术美术支持服务的方式帮助很多客户把一些好的效果和优化技术应用到了游戏中。
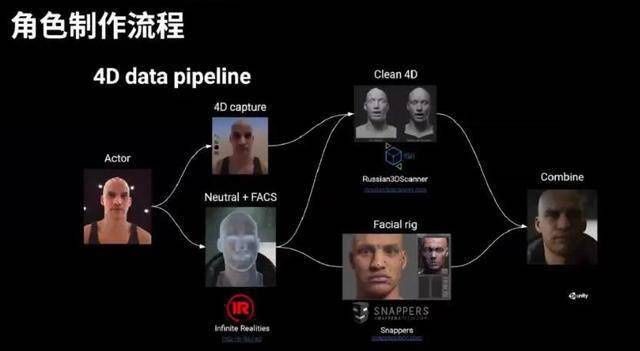
我们首先看一下《异教徒》中最新的角色制作流程。主角的头部和表情和贴图都是通过我们说的4D捕捉的流程制作的。整套流程并没有说是影视或者游戏之分。游戏也完全可以直接用这套流程来做。目前我们Unity支持的很多游戏项目都在使用注入动作捕捉、表情捕捉、照片建模或者是扫描建模这类的流程来提高整个模型贴图制作的精度和还原度。主要还是针对高质量的写实类的游戏。
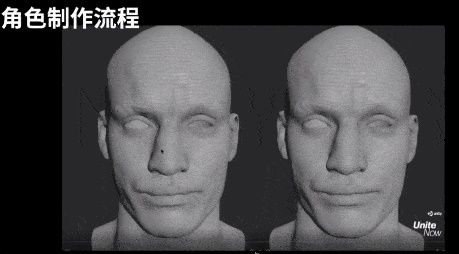
来看一下这个流程整个视频的展示。我们现在看到的是真人在镜头前捕捉的过程。他在模拟一些表情,说话。现在这个是我们看到的初步捕捉完成之后整个角色的表情和模型。可以看到这个时候还有很多顶点warp的问题。
之后,我们会把我们的模型导入到RS3D中,一个是对warp的顶点进行修正。可以看到这是我们把顶点都修正完之后的结果。这是加入了高模的细节,之后整个就是人素模的表情。
这是整个捕捉完了之后加上材质、渲染之后在引擎里面渲染的效果。
现在很多团队一看到照片建模就望而却步,特别是手游团队,其实这套流程已经非常成熟了,我们再来看个视频。
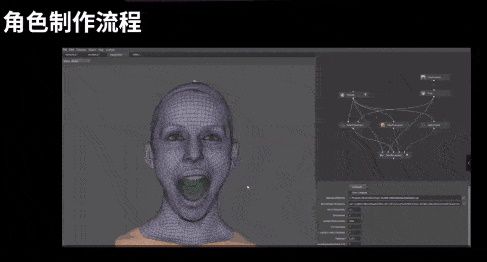
这是一个使用RS3D解决warp顶点的一个演示视频。还可以用来将角色一系列扫描的表情转化为相同拓扑和纹理坐标的角色模型。这样就可以将整个流程完美地应用到游戏的低模上。
整个过程都是通过程序化节点的方式计算的,美术人员也没有太多的工作量。我们可以捕捉完一套表情应用给不同的模型。可以大量地节省我们模型捕捉的成本。
主角的夹克制作我们使用了Marvelous Designer,相信现在的3D美术对这款工具应该都不会陌生。我们先在Marvelous Designer中打板,跟裁缝制作真实衣服打板是一样的,因此我们也调研了很多真实夹克制作的打板图,现在看到的就是最终确定的效果。大家看到右边是Marvelous里面打板的效果。
最终软件会将每一块面缝合起来,经过布料模拟来配合整个角色的动作,产生自然的布置。最后还会在ZBrush中添加一些细节。这个流程同样在国内游戏中也是一个很标准的工作流程。
再来看使用这个Marvelous来制作夹克还有一个好处,可以很好地模拟布料动画。右边是Marvelous中使用角色简模进行脱夹克的布料模拟,左边是我们在Unity中渲染的效果。游戏中我们可以使用Maya或者Blender的插件快速地将物理模拟的动画转化成骨骼蒙皮动画输送给我们的游戏引擎进行实时渲染。
渲染方面我们看一下。渲染方面我们今天主要看一下眼球和皮肤的渲染。这两部分后面我会讲一下怎么样在移动端去实现。
《异教徒》的主角皮肤用了很多的渲染技术。主要有上面几类。今天我们主要看一下其中最重要的一个效果,就是我们平时或者美术经常说的皮肤的非常普遍的现象,就是3S效果,次表面散射。这个效果也是在做皮肤渲染中需要重点做的。我们现在看的是HDRP主机游戏中怎么做这个皮肤,后面会讲手游。
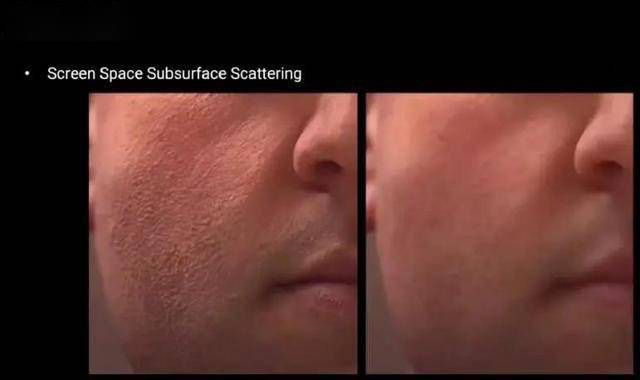
直接用《异教徒》的角色看一下3S效果的对比,这是没开启的,这是开启后的效果,这明显是一个背光的效果,特别是耳朵周围的透红的现象,这就是3S的次表面散射的标准的现象。可以对比地看一下。这是没的,这是有的
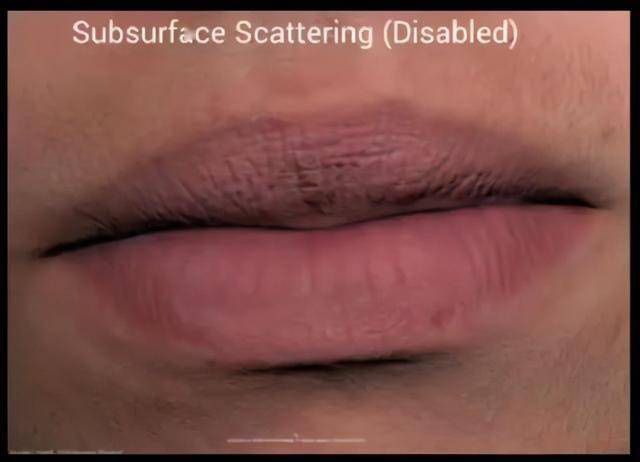
看一个更夸张的效果,左边是没有3S效果的,右边是打开的,这个效果更夸张,好像做了一次磨皮,右边的效果更像皮肤,有点蜡的感觉。
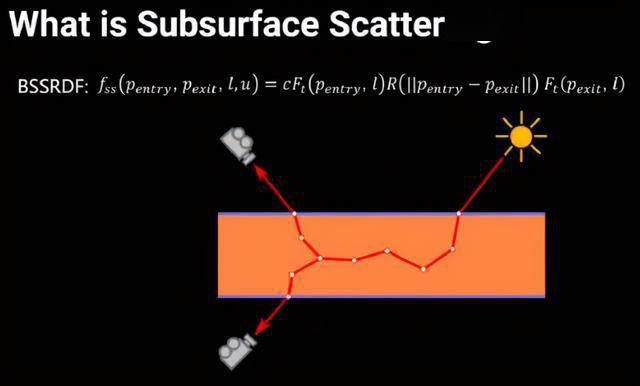
我们要还原一个效果或者是提升一个效果,首先就要先了解这个效果,这样就能更好地为我们做优化打下基础。我们快速地了解一下什么是3S的效果?也就是次表面散射。光从一种介质进入到另一种介质有三种形态,第一种是反射,第二种是次表面散射,第三种是透射。其中反射是我们现在非常火的BRDF,也就是PBR材质中用到的双向反射分布函数。
我们通常说的次表面散射光照传输模型就是BSSRDF,我们叫它双向表面散射反射函数,就是现在大家看到的这个函数。
然后其中一个非常关键的参数就是这个R,通常次表面散射的光线密度分布是一个各向同性同向的函数,一个像素受周围像素光照影响的比例和两个像素之间的距离有关,这个密度分布函数就是R,R的计算是非常复杂的。
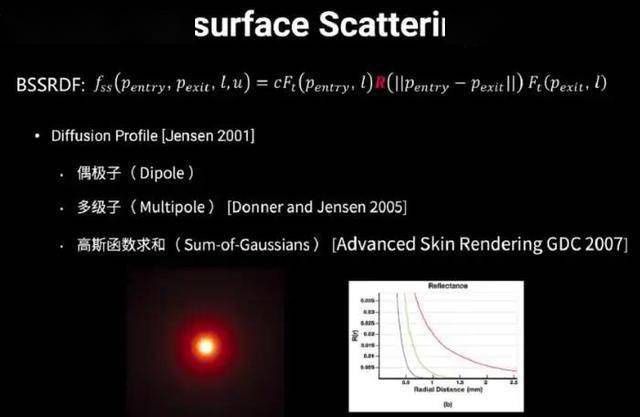
2001年Jensen提出了一个Diffusion Profile扩散剖面。这个Diffusion Profile是用来描述光线如何在半透明物体中进行扩散和分布的函数。可以简单地理解为Diffusion Profile就是一张权重图,不同的皮肤渲染方法通常就是对Diffusion Profile的不同的近似。初期的Diffusion Profile使用的是偶极子来拟合计算的,但是对于皮肤来说效果不理想。之后针对这个Diffusion Profile图形界进行了一顿猛攻,出现了多极子和高斯函数求和的拟合方法。有兴趣的同学可以搜这些方法来看,我就不展开讲了。
总之,后续这一系列的改进都是为了更好地拟合我们看到的这个R,就是基于物理函数计算结果的曲线。
看左边这张图就是Diffusion Profile的计算结果,就好像我们拿一个手电筒垂直地照在了我们的皮肤上,看到光线到表面中心点周围的一个光晕,从右边这张图看到RGB扩散的范围是不一样的。这个红色的光比绿色的光、蓝色的光散射得更远,所以耳朵和鼻子部位通常是红彤彤的。美术上,感官上我们看到的一些效果往往在做渲染的背后是一大堆的理论,我们只有更好地理解这些现象背后的原理才能做出最佳的实际的效果。
发展到这个时候的次表面散射还只是一个离线渲染的阶段,只能用于影视当中。
2009年之后这个3S逐渐进入了我们实时渲染的阶段。首先是屏幕空间的模糊算法,性价比比纹理空间提高很多。这个模糊的过程就是根据我们前面说的Diffusion Profile对周围的像素进行加权求和,来模拟次表面散射的过程。
之后是2005年出来了一个可分离次表面散射,我们称之为4S,它完全是从优化的角度出发,并不是纯粹的数学推导,它是使用两个可分一维卷积来近似,效率得到了极大的提升。
下面的链接就是可分离次表面散射的一个paper,有兴趣的同学可以仔细研究。
上面这些技术是目前PC和主机3A游戏中主流的次表面散射的技术。我们Unity的《异教徒》的角色并没有直接使用,而是在可分离次表面散射的基础上进行了改良和一些提升。
我们主要是针对可分离次表面散射上的问题进行了改良和提升。问题很多。我们今天讲一些主要的改进。
第一个是拟合结果不正确。这个单一的高斯函数在近似多层散射方面做得很好。然而,即使是两种高斯的混合也很难准确地表示单次散射和多层散射的组合。
在图像中我们可以看到这个结果是白色的,而双高斯近似是红色的,它其实拟合的结果并不是很好。
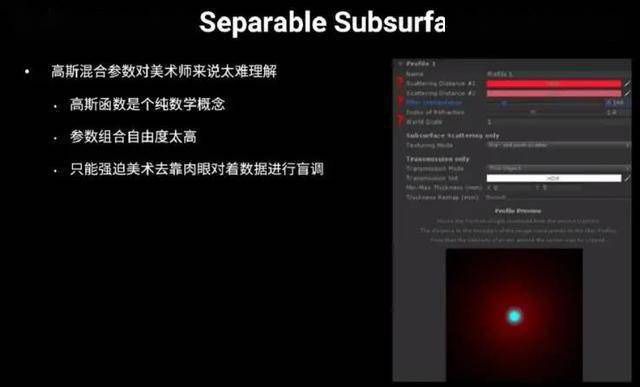
另一个问题就是对美术不友好。高斯分布是一个数学概念,在3S中没有物理意义,当你使用两个lerp参数的时候它是7个自由度的组合,如果不太清楚如何设置它们,很难得到一个有意义的组合。一个资深的美术仍然是可以使用这个高斯组合的模型取得很好的效果的。可是,这是一个漫长的过程,并不适合我们商业引擎Unity。
这也是现在我在支持我们很多项目中经常遇到的一个问题,现在很多项目的效果做得不好并不是说渲染技术的问题,而是美术不知道该怎么调。因为很多项目的渲染比如说Shader和工具大部分都是由图形程序或者是偏技术的TA编写的,很多参数曝露出来给美术,美术根本看不懂。像上面这种参数连规范都没法写,你要写明白,就要给美术把前面所有的数学公式讲明白才行,等美术理解掌握了,你按照国内一个项目的周期,可能项目就做完了。
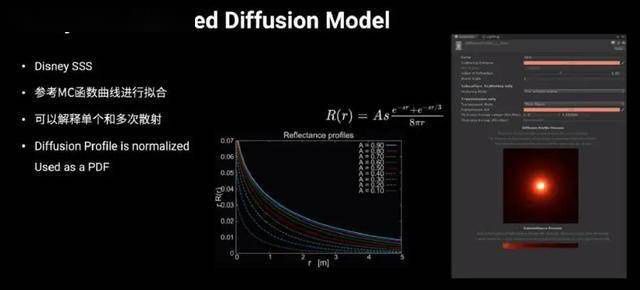
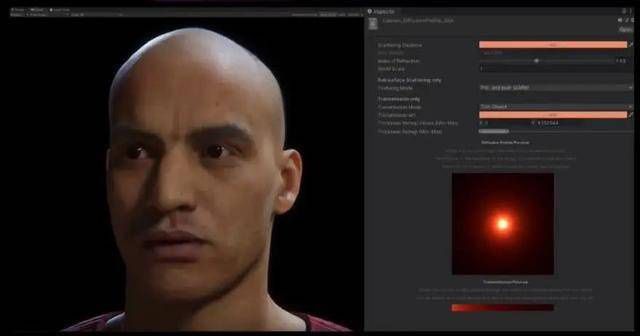
我们看看我们Unity《异教徒》的这个皮肤3S的改良。Unity实现了Burley的一个规范化的扩散模型。我们称之为迪斯尼3S,它为蒙特卡罗模拟得到的一个参考数据提供了一个精确的拟合。这意味着同时要考虑单次和多次的散射。它只有两个参数,体积反照率A和形状参数S,它们都可以解释为颜色,这个形状参数与散射距离成反比,这就是我们在UI中曝露出来的参数。
左边是我们HDRP中Diffusion Profile的参数,大家可以发现更简单,更符合美术的理解。同时,我们还做了一个优化,Diffusion Profile这个扩散剖面被归一化了,并且可以直接做概率密度函数,这也是蒙特卡罗积分中一个很重要的性质。
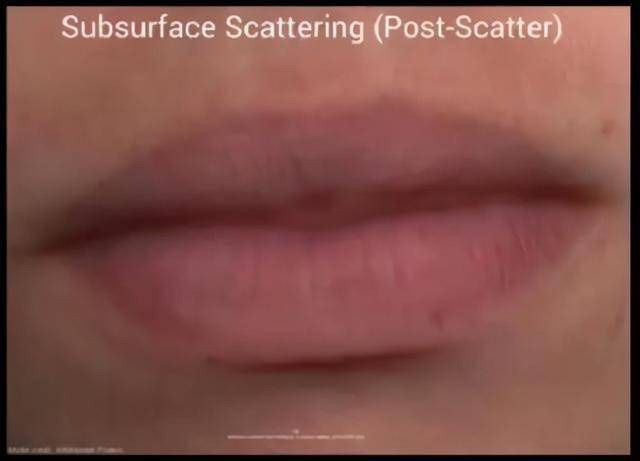
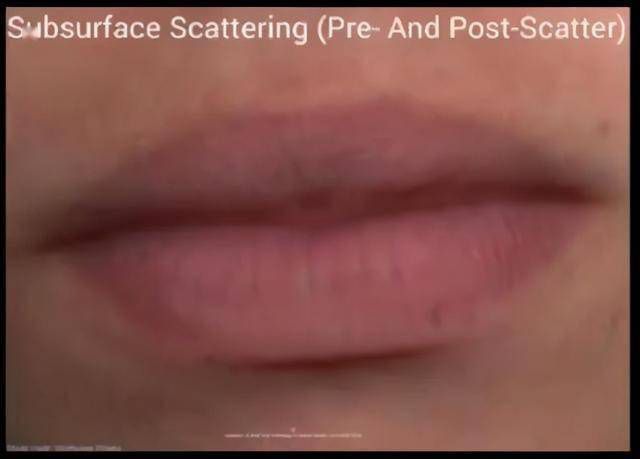
实现方面,《异教徒》的3S效果也做了很多的优化,为了加强视觉统一性,我们使用Surface albedo作为volume albedo,我们提供两个albedo贴图的选项。第一个是post scatter模式。当这个albedo纹理和一些由于3S导致的颜色溢出,比如你这个albedo贴图是照片扫描或者是采集来的,这种模式下我们就只在出口位置做一次反照率。还有一种是pre-and post scatter模式,这种模式会有效地模糊albedo贴图,这个可能会导致更柔和、更自然的外观。比如你的纹理是在DCC工具中制作的,或者是手工制作,你可以使用这种模式。
我们来看一下效果的对比。这是没有3S效果,这是我们第一种post scatter的模式。这是第二种模式,就是pre-and post scatter。对比一下看一眼,这是第一种,更清晰一些。第二种就是会模糊一些。这是两种模式的对比。
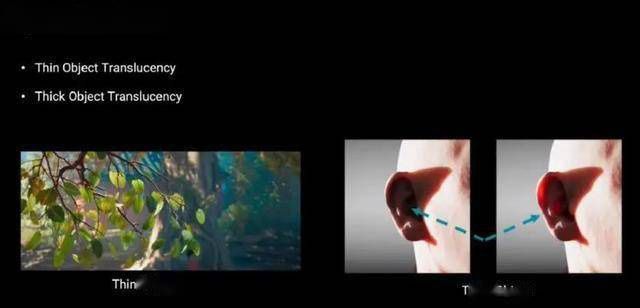
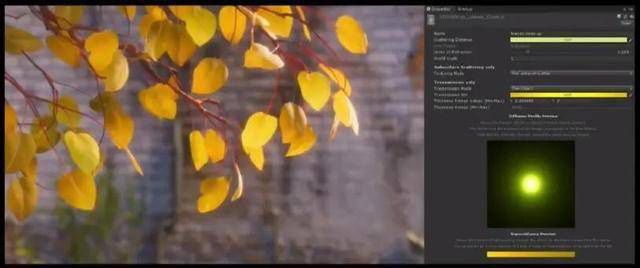
另外,我们这个3S还负责背光物体半透明的外观,但是出于效率的原因,我们以一种更简单的方式来处理这两种效果。我们采用了两种方法,第一种是只适用于薄的物体,通常我们说的叶子。第二种是用来处理通用的半透明物体。两者之间主要的区别,对于相对薄的物体,由于几何体本身是薄的,所以它的正面和背面的阴影是相同的。所以我们在DCC工具中 烘焙一张厚度图来获取,对于厚的物体重用正面的阴影状态显然是不行的,所以我们使用的是shadowmap和距离参数结合的方式来获取厚度。
这个优化我们同样为很多移动客户进行了定制,后面我们有案例。
我们看一下两种效果的对比。第一张图是薄的物体,可以看到它模拟树叶透光的效果。后面就是这个耳朵。我们可以看到这个厚和薄之间的区别,两个参数之间的。
再来看一下纯效率方面的优化。G-Buffer Pass,根据材质类型去标记它的stencil,这样可以减少不必要的3S pass像素的绘制,我们还标记次表面照明缓冲区,以避免在3S pass期间执行逐像素模板测试,还实现了一个基本的LOD的系统。对采样分布进行随机逐像素的旋转。
最后我们再来看看整个的效率表现。在PS4上,我们限制在每个像素21个采样,使用CS进行卷积合并diffuse和specular lighting buffers,GPU整个耗时在1.16毫秒左右。由于今天时间有限,所以我就先讲这么多,关于皮肤这块。有兴趣的同学可以后面再交流。
讲了这么多,我们如何使用我们这个皮肤材质的?很简单,现在的主机项目只要使用我们这个ShaderGraph就足够了。在最新的HDRP的渲染管线的ShaderGraph中我们已经加入了Stack Lit Master节点,这个节点可以说完全基于我们Unity《异教徒》demo开发的。《异教徒》开发完成之后对ShaderGraph进行了一次重要的升级。
我们来看一下这个Stack Lit这个Master节点。主要就是在这个节点上勾选surface scatering这个选项,我们就可以看到皮肤的3S相关的设置就可以出现了,包括我们前面说的Diffusion Profile的设置。可以很好地胜任我们皮肤渲染的工作。感兴趣的同学可以自己去尝试一下。而且我们现在整个《异教徒》角色的案例官方也在资源商店中免费给大家开放学习和使用了。
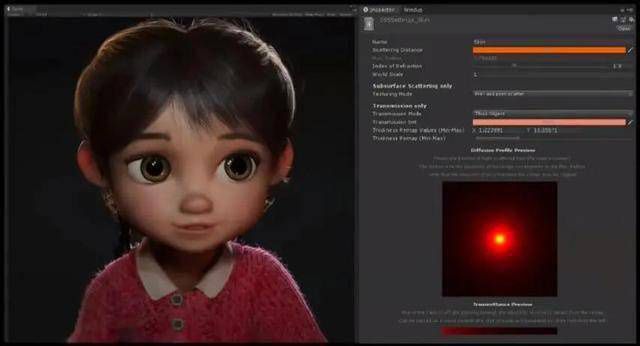
我们看一下最终的效果。这是《异教徒》中的角色皮肤渲染效果。这是《Wind-Up》中小女孩的皮肤渲染效果,我们可以看一下这个小女孩耳朵3S投射的效果。这是一个树叶的效果。它右边的Diffusion Profile针对每一个角色或者是物体都是不一样的。
我们再看一下眼睛的做法。我们说的眼睛是心灵的窗口,同我们画人头像一样,眼睛是要重要刻划的,做渲染也是同样重要的。《异教徒》主角的颜色使用了非常多的技术。
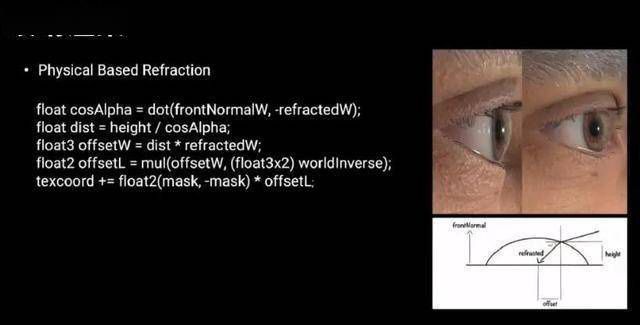
最主要的是基于物理的折射,但是它与复杂度成正比的。这个物理折射虽然给我们带来了效果好一些,但是它也更费一些渲染。这个代码我就贴在这儿了,我们可以看一下。主要看最后一行,它有一个mask的部分,在虹膜坐标上进行了一定量的偏移,目的就是在虹膜、巩膜过渡的位置添加异色边缘的渲染效果。而且整个texcoard坐标位置是为了后面采样这个虹膜部分的贴图做准备的,我们继续往后看。
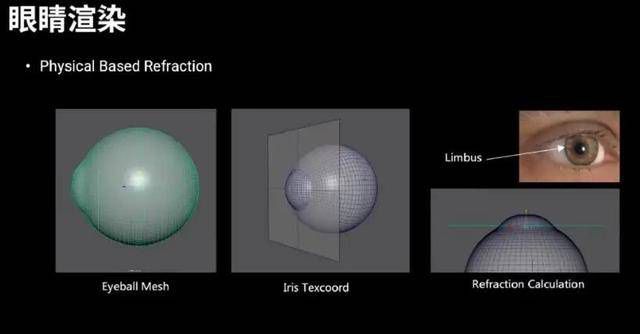
通过刚才的公式可以看到为了实现这个物理折射的计算,我们需要在眼球模型的物体空间进行一些对应的计算。所以说我们要对这个眼球模型本身的制作提出要求。这就是主角眼球。我们可以看它主要需要规范坐标系。也就是说眼球的中心作为模型的原点,让眼球纵向朝向Z轴,其次是我们需要做出这个眼球前方区的一个结构,这是为了得到更好的物理折射,同时也可以用来区分瞳孔的位置。
我们通过一个图来说一下这个shader的计算。为了更好地获得这个物理折射所需要的各个参数,在眼球渲染的shader中需要通过在物体空间的Z轴取一个坐标,来动态地划分这个虹膜和巩膜的shader区域。大家可以理解为在物体的Z轴投射了一个平面,像我们示意图展示的,以此划分好区域,并分别处理好两个位置的渲染,这样的坐标划分一举多得的。
在划分虹膜和巩膜的同时也方便我们实现异色边缘的效果。这样的做法大家觉得很复杂,但是因为各个区域的采样坐标是在物体空间内动态计算的,所以我们可以将同一套眼球的贴图配置给不同的眼球模型,也可以进行勾画不同眼球的贴图。
通过这个眼球的案例,我相信大家可以发现其实一些渲染效果的背后往往都伴随着特殊制作的流程和规范,不只是写个shader那么简单。
这也是现在很多效果,大家用的相同的渲染技术,但是做出来的效果千差万别。
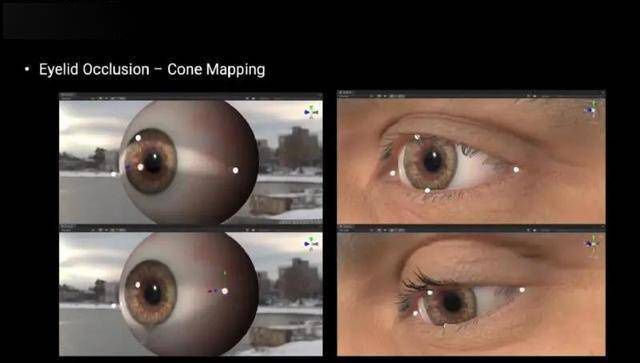
为了实现这个角色的眼睛很好的效果,我们使用了一种Cone Mapping的技术,眼球周围分布四个虚拟点,根据这四个虚拟点计算,将这个虚拟点融入到我们蒙皮中,这样可以很好地使AO匹配我们角色眼睛的动画。
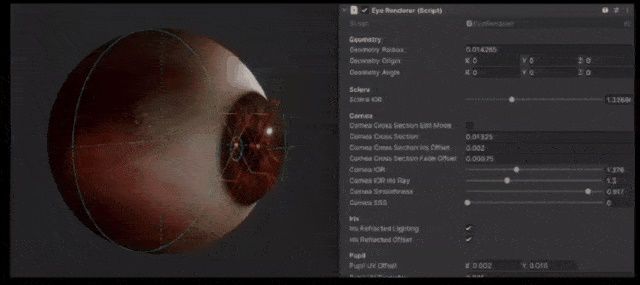
我们来看个视频。我们这个眼睛制作完之后,由于上面说的流程,这个眼睛是可以做到一些程序化的效果,比如我们可以动态地改变异色边缘的大小,可以改变它的折射效果,包括还可以给瞳孔换颜色,都是可以的。
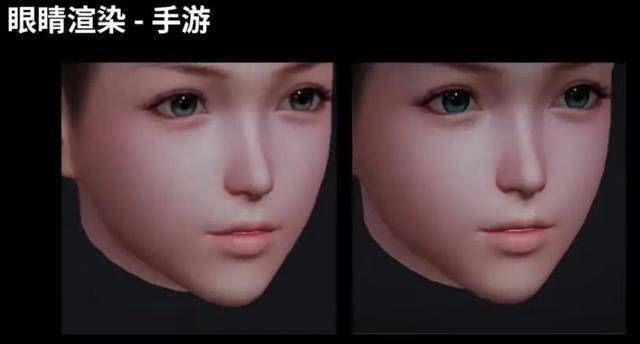
讲了这么多,大家可能觉得你做这么个眼睛有没有必要?我们看一下这个对比。这是我们看到的做了渲染之后的眼睛的效果。这是没有的效果。这个就是我们平时做项目眼睛渲染的效果。如果你不做任何的处理,它就是个死鱼眼,不对比,你看这个效果时间长了还觉得它挺好,很多人觉得够用了。但是,你一对比,这个效果可能接受不了。所以说做效果一定要找到一个对比。我们可以看这两个效果的对比。
同样的我们这个眼睛在最新的HDRP的ShaderGraph中也可以找到Eye Master这个节点来使用。
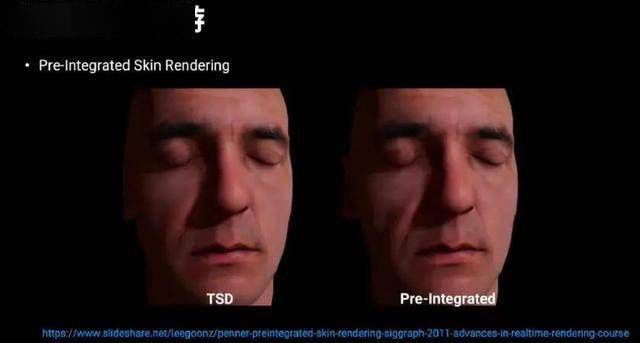
我们看一下这个皮肤渲染在手机上一般怎么做提升的。在移动端我们为客户定制的方案就是用手机上的预积分的皮肤折射技术,这个方法最早出现在2010年,之后因为PC和主机硬件快速发展就淡出了人们的视野。但是,现在却成为了手游皮肤渲染的主流方案。
上面这个链接是2001年siggraph上的一篇专门讲游戏分皮肤折射的技术,我们可以看一下。左边是贴图空间的diffusion,我们刚刚说的Diffusion Profile的方式渲染的效果。右边是预积分皮肤折射的结果,肉眼上很难看出来这个区别。
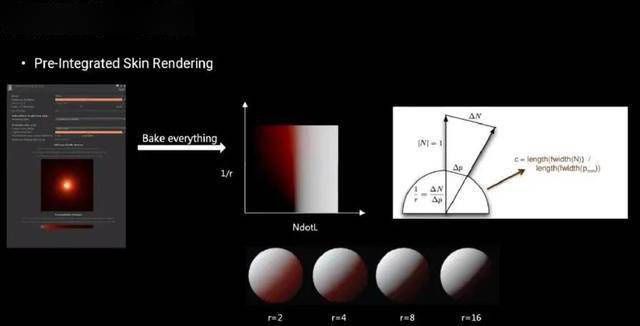
这个预积分皮肤折射是一个从结果反推实现的方案,具体思路是把次表面反射的效果预计算成一张二维的纹理查找表,这个查找表的参数分别是NdotL和曲率,能反映出光照随着曲率的变化。
看一下左边这张积分贴图。它的X坐标采样是我们NdotL后的数值。重点说一下Y坐标。这个Y坐标代表的是曲率。通常曲率和NdotL索引上图中的预积分的LUT贴图就可以了。
中间这张图是可以用工具bake生成的。NPR的渲染中也可以让美术直接画,还可以在模型上做完效果再用工具去反推这张图。
最右边是如何使用两个导数同时绘制曲率的图式。最终结果是R越小,这个法线变化越大,意思就是曲率越大。也就是说我们下面看到的R值越小,皮肤表面更容易产生次表面散射,而类似耳朵边缘、鼻翼的位置,这种方法非常适合在移动游戏上使用,效率高,效果也不差。很多主机游戏也是使用这个方案的。比如《最终幻想15》中的人物皮肤渲染就是大量地用到了这个预积分的皮肤渲染。还有前一阵子非常火的主机游戏《对马岛》也是用了这种方法。
我们看一下,我们还是做了一些优化的,比如我们是在URP管线上实现了这套皮肤渲染的。在URP管线里面加入了PBR的工作流程,使用了cone map去替代(不清楚)的计算,我们也支持透明物体的厚和薄的物体,我们还使用了Mask Map去区分这个皮肤和普通材质。
我们看一下在手机上这个效果的对比。这是没有的效果。这是加入了我们说预积分3S的效果。可以看到这个效果还是比较明显的。特别是背面这块。
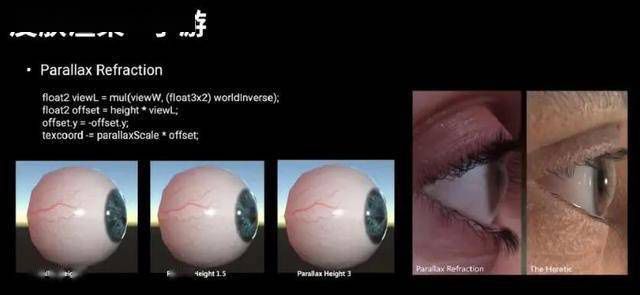
然后我们来看一下眼睛的渲染在移动端是怎么实现的。主要是通过移动端的优化算法来模拟的。我们使用了Parallax Refraction的方法来模拟refraction的效果。可以看到整个算法比我们《异教徒》眼睛物理折射的算法简单很多,主要原因它就是没有refraction这个函数了。这样就说明了它不是一个基于物理的方法,其实是一个影视差贴图模拟的方法。
右边是两种算法的对比。我们可以看到Parallax Refraction的方法也能近似地达到虹膜折射的效果。这也是目前在手机上模拟眼球最常见的方法。如果一些高端机的局外选人的界面当然也可以用基于物理的算法。
左边是URP管线上我们做了一个移动端的眼球的展示。可以看到这个眼球的面数少了很多,眼睛也变成了一个半球,Parallax这个参数的height这个值从0到3的变化。它这个值越大,扭曲的效果就越大,模拟折射的效果。
这是我们在移动端给角色加入了眼睛画色之后的效果。
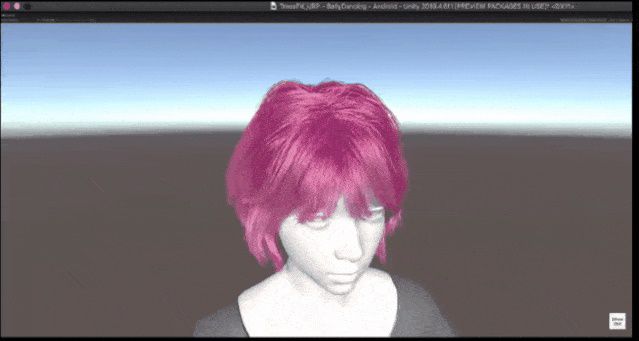
我们再看一下头发。头发现在也是做很多游戏或者虚拟计算里面用的。现在有很多头发的解决方案,有使用动态骨骼的,我见过很多主机游戏也在用NV的hairworks。我们Unity是将AMD的 TressFX,海飞丝这个头发的效果移植到了我们引擎中,目前支持URP和HDRP的管线。
我们看一下目前测试的效果。其实效果还是可以的,跟TressFX官方演示的效果差不多。
我们看一下它的效率。刚才看的那个demo在URP管线上,高通865的芯片,1万根发丝能跑60帧,效率还是非常高的。
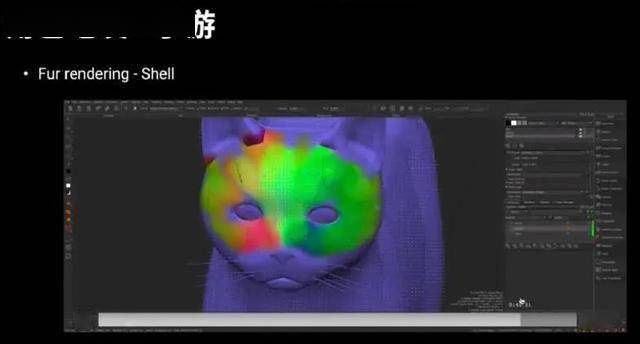
再看一下皮毛的渲染。我们一般给客户使用Shell的方式,在URP管线移动端为客户也实现过绒毛的效果。这里需要注意的是这个URP管线的shader的实现是无法直接在shader上写多pass的,因为在URP管线上你是需要在render feature中绘制每一步的Shell并且可以很容易地加入LOD,可以根据距离的远近来删减这个Shell的部分。
我们还加入了一个毛发梳理的流程。这是在Mari中为猫梳毛,会生成一张flow map,这样的话你给美术制作更直观,而且它上面还有毛的走线都是能看到的。
我们来看一下,左边是没有梳毛的效果,中间是梳过了,中间这个毛发生长是跟我们在Mari中梳理的方向是一致的。最右边的是没有fur的效果,这应该也是现在主流的做法,在Zbrush中刷个纹理,再插个片。
你们可以看一下左边这个是没梳的,好像这个毛不顺,有点湿了炸毛的感觉,中间的更顺滑一些。包括你可以刷它很多的信息,包括它的粗细、疏密,都可以。
场景方面,今天我们来看一个现在非常火的效果,就是这个体积云。我们在手机上最近这段时间很多客户都定制了这种体积云。这个体积云的效果真的是特别火,很多手游项目都在用了。在主机和影视渲染中体积云的效果已经非常成熟了,2015年Schneider在ZGrapher上的演讲。到2017年这个《地平线》,再到2019年的《荒野大镖客》,这个天空体积云的渲染给大家都带来了非常震撼的效果。主机或者影视上实时渲染的体积云主要的技术重点就是屏幕空间的ray marching,程序化控制这个云的形状和光照三大部分。
我们看一下在移动端为客户定制这个体积云效果的优化。我们知道体积云最费的就是ray marching,主要就是它这个Density marching和Shadow marching,主要的影响因素是分辨率。我们看一下是怎么优化的。我们主要针对以下四点进行优化的。
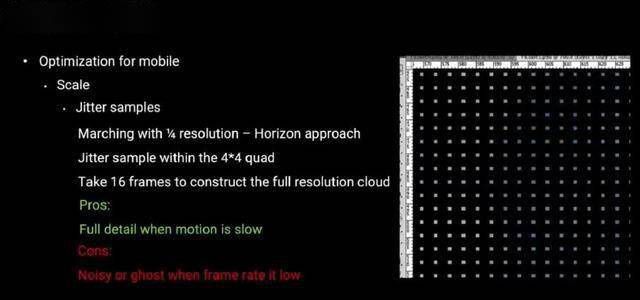
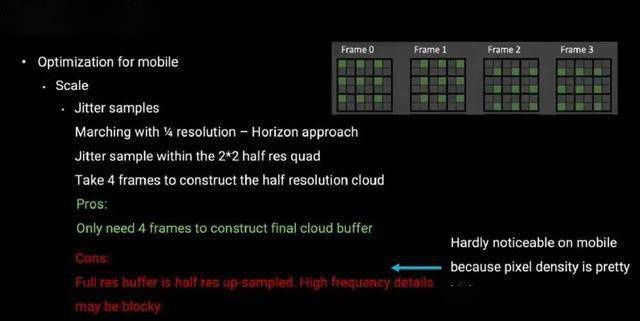
首先我们来看一下Scale方面的优化。《地平线》做法是marching四分之一的分辨率,它是Jitter sample4×4的一个quard,16帧构建一个云的画面。《地平线》的做法的优点,假如这个镜头移动很慢,它会有足够的细节,问题就是当它这个帧率过低或者是镜头的移动速度过慢的时候会出现鬼影,这种做法显然不太适合我们手机游戏。
我们可以看一下这是《地平线》16帧构建一个云的事例。而我们的做法是使用2×2一半的quard去进行Jitter sample,用4帧去构建一个分辨率的云的画面。优点就是它的构建速度很快。缺点就是它这个高频细节不够,可能会出现block的现象,一块一块的马赛克。但是有它是手游,一般屏幕像素比较密集,所以很好地规避掉了这个问题。这也是我们现在为什么会采用这种优化方案的原因。就是在你手机上这个问题它不明显。
还有一个,在手机上我们也使用了blue noise,很多现在的优化都在用,来扰动采样案时间的起始位置,同样也使用Tenporal来叠加每一帧采用的结果。就类似于TAA的一种方式。
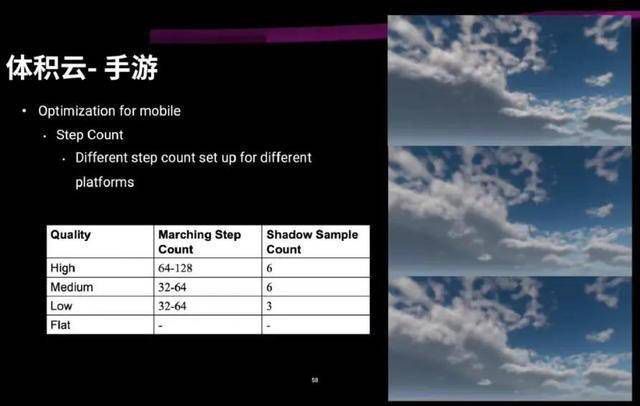
并且我们为不同的平台设置了云的IOD,这也可以适配高中低端的手机设备。我们看一下右边。右边是不同配置下的渲染的结果,可以看一下它是从上到下,分别是从高到低,我们能明显地看出来它这个block的现象越来越重。
左边是我们目前高中低端手机的配置,可以看一下Marching Step采样的部署和Shadow Simple的count是个阴影采样的部署,我们会针对不同的机型做定制化的优化。
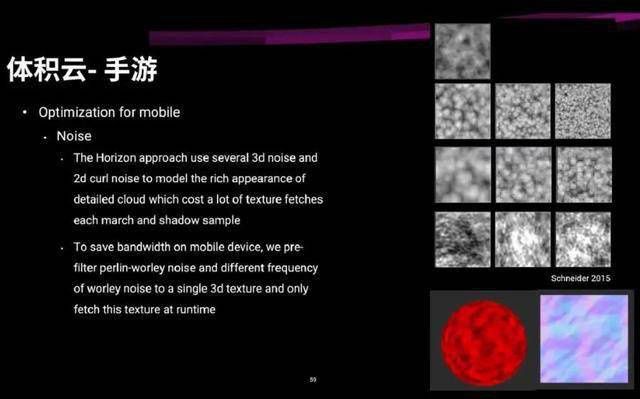
然后我们看一下《地平线》它使用了大型三维噪声和二维噪声建模云的细节。它会有一个丰富的外观。它每一个marching和Shadow Simple都需要大量的texture fetches,这就带来了一个什么问题,在移动端这个带宽受不了,包括散热这些是不行的,所以说我们预先过滤我们这个perlin和worley的噪声,不同频率的噪声我们把它合并到一个单一的3D纹理里面,并只在运行时获取这个纹理。
左边上面《地平线》运用到了3D纹理,这都是3D纹理,不是2D纹理,可以看到这个数量还是非常恐怖的。
下面是我们最终用到的只有一张3D纹理和一张2D纹理。
再来看一下光照方面。我们只使用了三次Shadow Simple来降低这个质量,也是为了提升效率。我们只对基础的云的形状进行应用贴图的marching,忽略细节纹理,主要是为了接受这个带宽。
此外,我们还加入了体积光大件散射包括对云的影响,包括昼夜变换,天气变换,也会产生不同的聚散的变换。可以看一下最终的效果。
这是我们整个云,可以看到我们加入了昼夜变换,包括你看这个云还可以接受到大气散射的效果。云有一种黄昏、火烧云的效果。其实这个云本身是慢慢地在聚合的,只是我们现在看不到这个效果。
包括我们这个云还会有遮挡,它不会跟天窗盒里面的云一样。我们可以看左边这个星球,它是遮挡在这个云后面的,这个星球我们应是用一个feature画上去的,画到天空上的,也不需要你美术去做模型,它是被云遮挡住的,比如有山耸入这个云中它可以产生体积云遮挡的效果。
可以看到这个昼夜变换,而且这个云对于阳光遮挡的效果也非常好。我们可以快进地看一下这个云聚合的效果。
这是大气散射对这个云的影响。
我们看一下它的效率。我们是在iPhoneX上测试的,分辨率是1125×2436,标准的分辨率,整个的云我们marching step的数量是64步,shadow sample采样数是6,整个GPU耗时6.54毫秒,就是说这个消耗还是比较大的。但是由于现在很多的高端手机,尤其是iPhone12也出来了,这个东西在场景优化比较好的情况下也是可以用的,是完全没问题的。
可能今天讲得有点快,但是内容就讲完了。