作者:volvofu腾讯互动娱乐 视觉设计
编者按: ICON看似很不起眼,但却是游戏中必不可少的存在。那么,怎么才能将它设计得更好?本文作者总结了自己在游戏ICON方面的设计经验,希望对大家有所启发。
从事游戏UI设计零零散散加起来7年多,对交互和平面研究有限,却一直对设计各类ICON有着莫名的执念,参加完整的大小项目也有几个了,画的各种ICON已经记不得有多少,也算有些心得和积累,这次想和大家聊聊图标那些事儿。
各种游戏各种ICON五花八门,以自己有限的制作经验,个人总结其实可以归为三大类——技能图标,道具图标,以及一些要求精度比较高,纯展示功能的一些展示性图标(比如段位),这次先就聊聊技能和道具ICON。
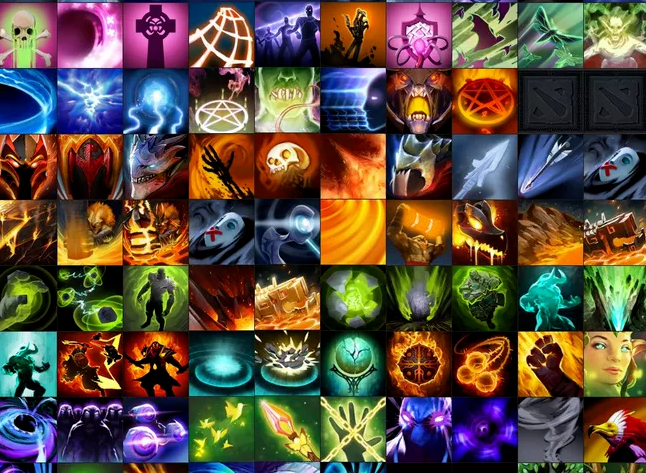
首先放一部分项目作品镇楼,然后就开始正文。
01 技能篇
首先要明确一个标准,什么样的技能ICON是个好的技能ICON,我的答案就是,图标不决问DOTA2!从技能到装备全是如此!
(DOTA2中的技能ICON)
开个玩笑,可能说的有点过,技能图标千变万化,各个游戏也是风格迥异,DOTA2最终的结果不一定适用于所有人,但是还是可以从中总结出一些基本的规律,来作为设计的基本支撑,经过长期的分析,也算是总结出个人感觉比较重要的4点和大家分享一下。
1.1 关于构图
1.1.1 取材
技能图标有一个特点,就是它往往表达的是一种行为和场景,所以要表达的内容会非常丰富,但是,技能ICON本身在游戏里的空间占比非常有限,所以就要求我们要抓住重点,在我们呈现的元素上,要有取舍,你想把什么都表达全,那很大概率上你就会走远。
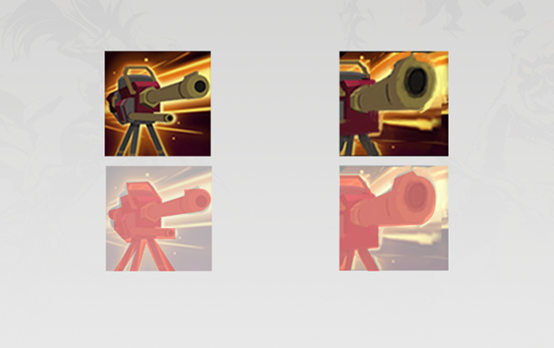
比如下面这个例子,给CP草图阶段的修改。
这里我们要表现一个架枪射击的技能,左侧初始版本虽然把枪表现得很完整,但是问题也就在这里,就是表现得过于完整了,因为本身枪体结构就比较复杂,所以就把整个图标画面切割的非常碎,实际进到游戏中缩小后表现并不好,识别度并不高,右边这个优化版本,其实就是着重突出了这个枪的特征,这样就会让画面主次分明,虽然主体物展现的结构少了,但是给你刻画的空间变大了,这一点会直接影响你最后的表现。
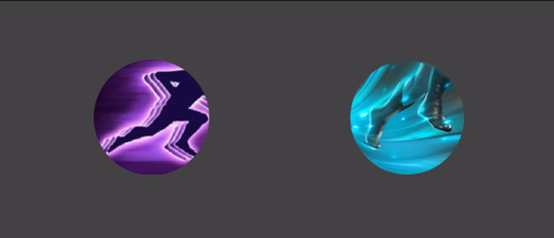
一个疾跑技能,可以选择露出全身,也可以着重描绘向前的双脚。试想,在一个120x120像素的空间内,是描绘一双脚的表现力强,还是刻画全身的表现力强,结论一目了然。
所以,个人认为在开始取材构图的时候,技能ICON应该优先做减法,用最少的元素体现你想体现的东西,把空间最大程度上的留给需要塑造的地方,毕竟,能被看出来的细节才叫做细节,在小空间内过多的元素只能成为视觉的负担。
1.1.2 关于“张力”
来看一组对照 ,都是车,都一样的角度 。1- 2- 3 动态透视逐渐变大,明显有透视的构图,是更具有画面冲击力和吸引力的,更重要的是,技能图标更多的是在表达一种行为,透视的存在其实是可以进一步强化这个行为。这一点对传达的感受以及表现力至关重要。
(普通图标与DOTA2的对比)
如图中所示,差不多的内容,相同的角度。视觉感受却差别很大。
对比我们实际中的游戏的例子。
这是之前我在项目中的一套技能ICON优化,每张对比左侧都是CP回来的结果,但效果并未达到标准。原因很简单,我觉得太“平“了,它们作为描绘一个行为动作的ICON表现力太弱了,所以我进行了优化,优化过程中我并没有修改技能元素本身,只是在此基础上优化构图(不要吐槽刚在上面说完,这里的疾跑我就用了全身….因为原因太复杂了……)。
我尝试让它们的构图更能体现技能本身的特点,经过优化以后的图标,就会更加有张力,更具表现力,所以我习惯在ICON起稿的阶段,尽量做好这样的基础。会有意识的去做这种处理,要多想想,是否有更好的角度和方式去展现要表达的内容。(尽力而为,毕竟本人基本功有限=。=)
因为有好的基础,在此基础上进行细化,才事半功倍,更能出效果。
1.2 用色
打好了基础,我们来取色,在此之前我们先来看两组对比。
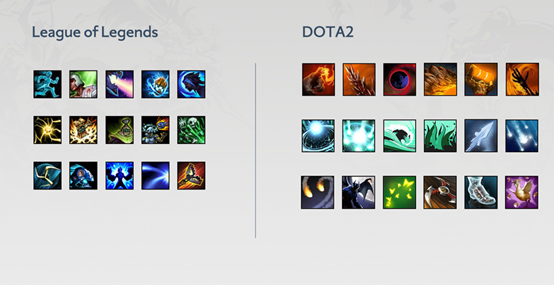
(LOL早期与DOTA2)
不难发现,右边一组(DOTA2)的颜色会显得有序,更协调。多个图标出现的情况下,我们更多希望是呈现出右边的结果。所以我们可以尝试找到其中的规律。
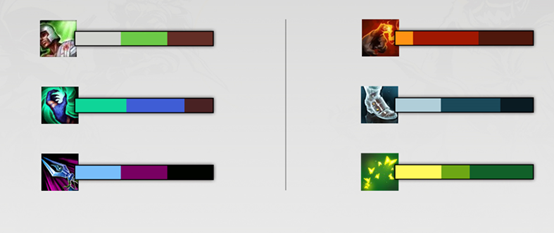
首先,提取两组ICON的颜色以及在画面里的占比。
就会发现。先抛除色相本身,只看各个色块所占面积。
显然,DOTA2(右侧)的ICON中,会有一个颜色始终占据主导,这一点非常之重要。技能ICON都是搭配相应角色出现,一个角色会有她一个整体的调调,这样才不会乱,ICON作为从属资源,亦是如此。这样才是一个完整的设计。
(GIGANTIC作为一个把色块化作为标志性设计语言的游戏很好的体现了这一点)
所以,我也尝试尽量融入在实践中。
(在我们项目中的运用)
其二,我们从色相本身来看。
示例1(左)采用了很多的对比色,而示例2(右)大面积的色块采用了邻近色变化,过多的对比色加上本来相对平均的色块面积,会加剧视觉的冲突感,虽然单个图标对比来看可能看起来更抓眼球。
但是关键一点在于技能ICON大部分情况下是以多个数量出现,所以多个技能ICON的颜色关系会对整个界面的呈现效果有非常大的影响(影响大小随着ICON数量以及图素大小的变化浮动)。
(LOL)
上图是LOL游戏内的对比,新旧英雄技能ICON的对比可以看出对画面的影响。新英雄(海兽祭司·俄洛伊)的ICON更加的协调更加统一,整个界面效果看起来也会上一个档次,对于我们自己的项目,也是一样的结果。
(同一版UI 左侧图标用了大量补色,非常影响整体画面)
PS:这并不是一个强制性的规则,主要想表达的是整个画面的协调,补色可以用,任何颜色都可以,只不过视情况控制比例和搭配即可。
1.3 技能属性的强化和表达
技能ICON比较特殊的的一点,就是它有自己的固有属性。虽然技能的数值和具体描述千变万化,但是技能本身的性质其实是可以归纳成几大类的,相应的呈现方式也会有大体的逻辑在其中,好的呈现可以一定程度上降低玩家的理解成本。
如图所示:
(DOTA2)
DOTA2中的技能ICON,虽然单个图标所呈现的元素、色调、表现方式都有差别,但是仔细看可以发现,同类型的技能大多有其共同点蕴含其中。
通常情况下(个别例子肯定存在,因为影响的因素过于特殊,不具备代表性,所以在这里就不加以分析)可以从表现分为三大类:物理攻击、魔法攻击、BUFF类(增益减益)。大部分情况下,它们各自都有属于自己类别的比较通用的设计语言。
围绕着这些点,我们在此基础上做一些夸张,进而强化这些设计语言,例如物理攻击多以直线走向为主,那就从主体物的构图到特效光的走向,都可以配合加强。从而让玩家的代入感和认知强化。
(在项目中的运用)
1.4 关于塑造和细化
技能ICON里面有大量的特效元素,大多数都是光,在表现光的时,常见的问题就是,容易看起来简单,显得很薄,没有内容。例如下图:
(网图)
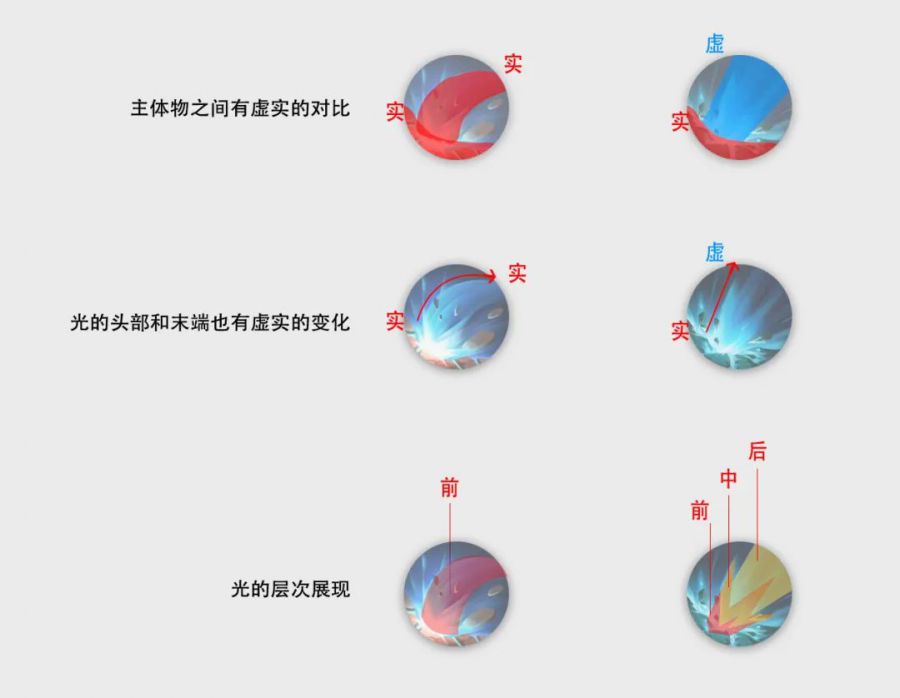
显然这不是我们最终想要呈现的效果,图中ICON的设计元素并没有什么问题,最终没有呈现好,这是因为忽略了一个点,就是我们在塑造实物的时候是有虚实和体积的 ,其实光也是如此。
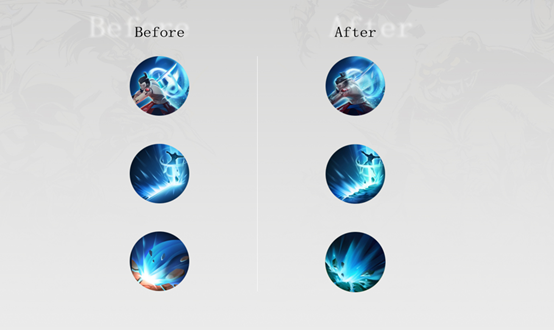
这是同一组的技能对比 ,左侧是从CP方回收的资源,后面是在此基础上优化的,没有更改元素和构图,这样对比起来会比较直观。我所做的基本都是在细分元素之间的层次以及元素自己的层次。
技能ICON里面的元素很多,所以要注意的关系就很多,每一个关系都会影响到你最后的呈现效果。
小结:设计从来没有一个唯一标准,以上全部是自己通过实践以及踩坑总结出来的经验,不同的环境,不同的用户以及不同的需求,都会有或多或少需要变通的地方。但是以上四点都可以作为最基础的原则,在此基础上进行调整,最后的呈现起码会有一个基本保证。
02 道具篇
道具ICON图标视觉上衔接着UI与游戏画面。它以UI为载体,然而表现形式却是与游戏画面内容统一的。而功能上,道具ICON往往正在着一些代入感。那如何增加道具的代入感。
2.1 关于灵感
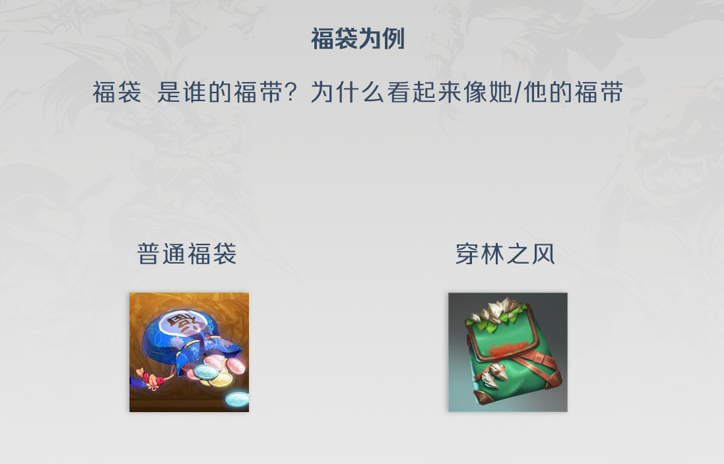
以我们项目当时的福袋活动为例。
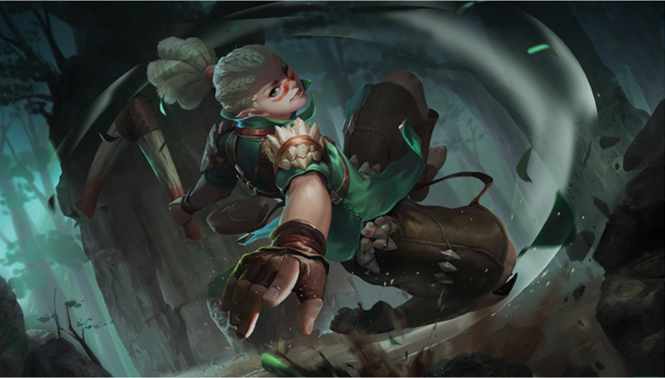
(新角色,穿林之风以及对应的个人物品)
项目维护阶段每一个新的角色上线都必须要配备三个物品分别是专属道具、福袋、个人头像。因为篇幅有限就不一一分析,主要从福袋进行展开。
一个游戏里面活动众多,玩家不可能关注到每一个活动,问题就来了,当玩家在游戏中掉落一个福袋的时候,如果这就是一个传统的标准福袋,虽但完成度很高,是玩家就会很迷茫,这是什么?干什么用的?从哪来?没有任何关联性。那这就是必须要解决的问题。起码要让这个东西和活动的主体关联起来,所以显然只是从“福袋“本身出发是不够的。
如果一个角色是有背景的,那这件道具就一定也会符合这个背景,设计的起始和核心,应该是背景,而非袋子。
对于一个角色来讲,切入点也就是人物的出处、人物的特征点,以及人物的个性。
人物出处-源于丛林,原画前景以及人物技能特效皆有落叶,这个就可以作为一个设计元素,加在认为合适的地方。
人物风格-比较原始,福袋的轮廓和结构就不易复杂。
人物的特征-衣服的材料,皮质的绑带,以及身上的骨片,甚至脸上的战妆,都可以成为设计的元素。
综上所述,客观人物故事的分析加上主观的设计结合,最终自然形成了上面的结果。
以上述为基本的逻辑进行延展,在其他设计立面同样的福袋可以得出截然不同的结果。
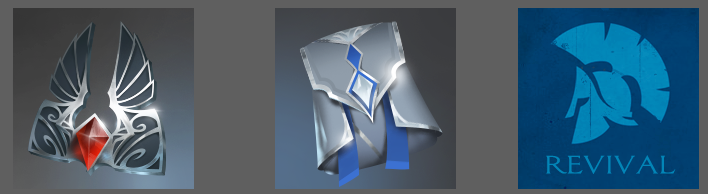
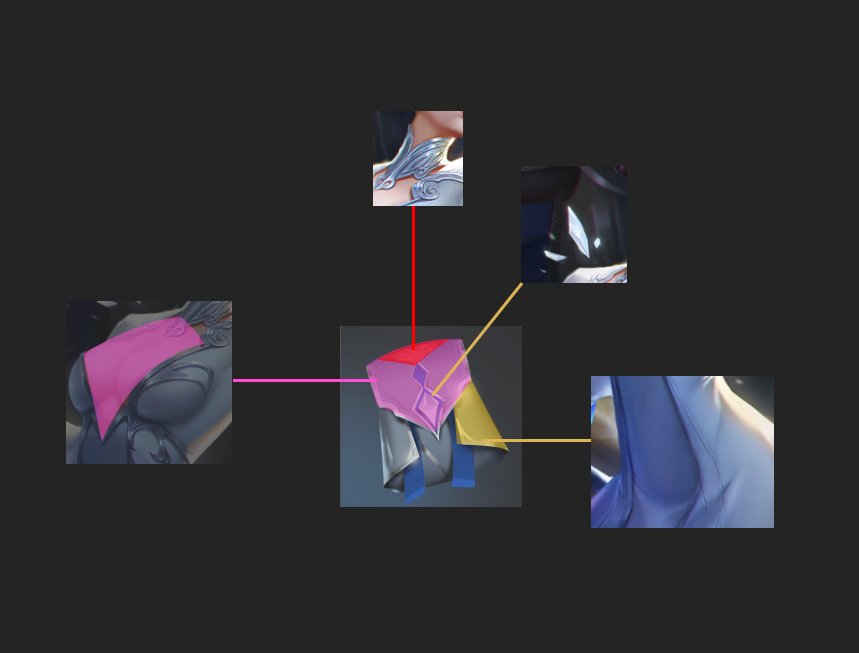
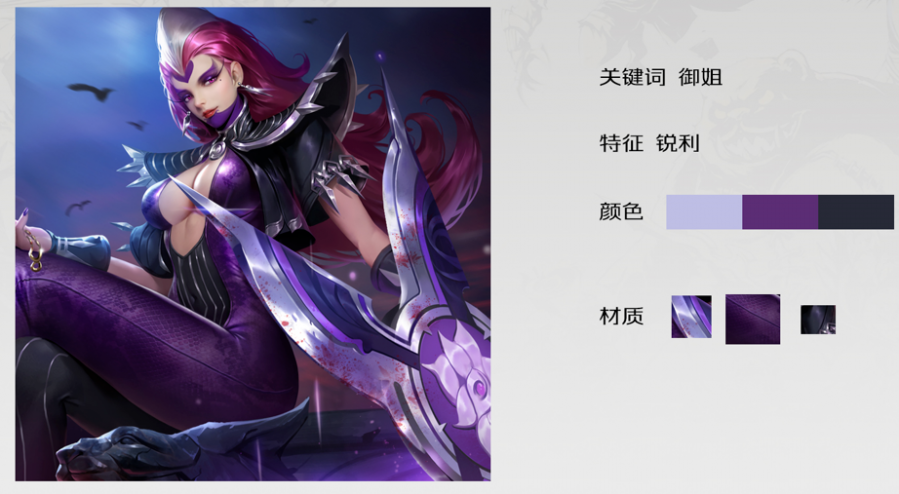
(另一个角色,英灵召唤师的同款活动福袋)
整个福袋就是英灵召唤师的轮廓缩影,顶端的银饰取材脖颈银饰,福袋的盖子形状是深V领的抽象,中心水晶,取自最具有辨识度的肩膀浮空水晶,下半部分的结构和层次就是裙摆的造型。而召唤师出身高贵,所以相比之下ICON的线条也更精致考究。
其实不光是福袋,这套设计逻辑同样适用于其他的道具,例如专属角色的专属宝箱。
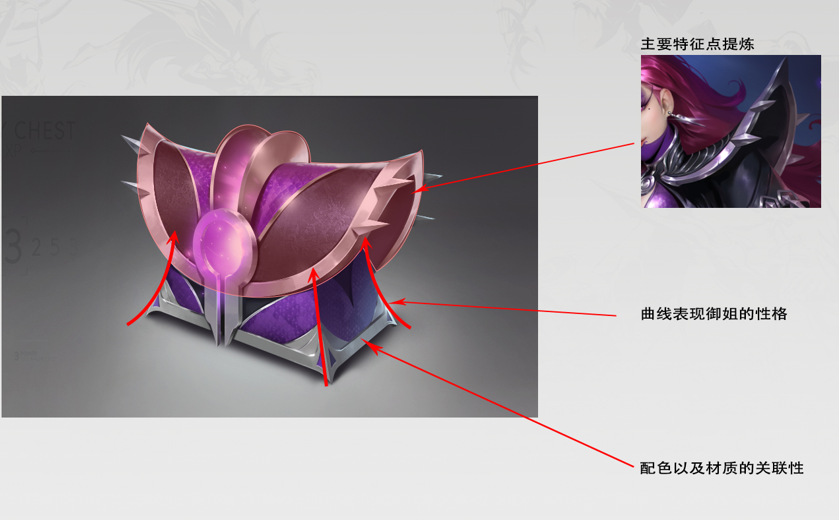
(角色-夜鸦以及专属宝箱)
首先锁定我们的设计重点。
宝箱本身比较大,结构复杂且展示面积大,所以可以从多一个维度去设计,就是通过造型体现人物的性格,比如该角色极具攻击性的性格,那就用夸张外轮廓和尖角的设计去强化玩家感受,造成关联。
角色性格的迥异,造就了完全不同的宝箱样式,毕竟没人规定宝箱必须就是方的,我有时候习惯否定自己的第一想法,因为那往往是自己固有的思维,尝试之前没有尝试过的东西,才会有突破,纵使结果不一定很理想,但是也是很重要的积累。
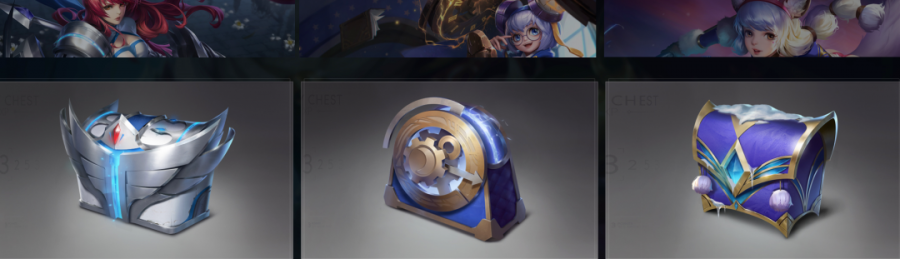
(各种角色的各种宝箱)
2.2 关于塑造(质感向)
为了塑造各式各样的道具,表达各式各样的质感。也进行了一些实践和总结,其实重点无非就是高光以及反光。不管是Q版或者写实都一定会遵循这个规则,只是表达起来的归纳程度以及用色方式的区别。
以金属为例。
高光和反光的,形状确定还是模糊,对比强烈还是柔和,直接觉决定了趋向于哪种质感。
哪怕除去颜色,质感的表现也不会被干扰,比如越新的金属,越华丽的金属,看起来越纤薄的金属,它的高光和反光的形状越清晰,它们的明暗渐变就越强越突然。在设计中,遇到我不熟悉的材质,个人习惯去找材质参考,然后抓住以上几点,总归不会差很多,当然,还离不开长期的练习。
以上就是本次分享的所有内容,后续有机会,会继续与大家分享关于装备和特殊展示ICON的心得和经验。
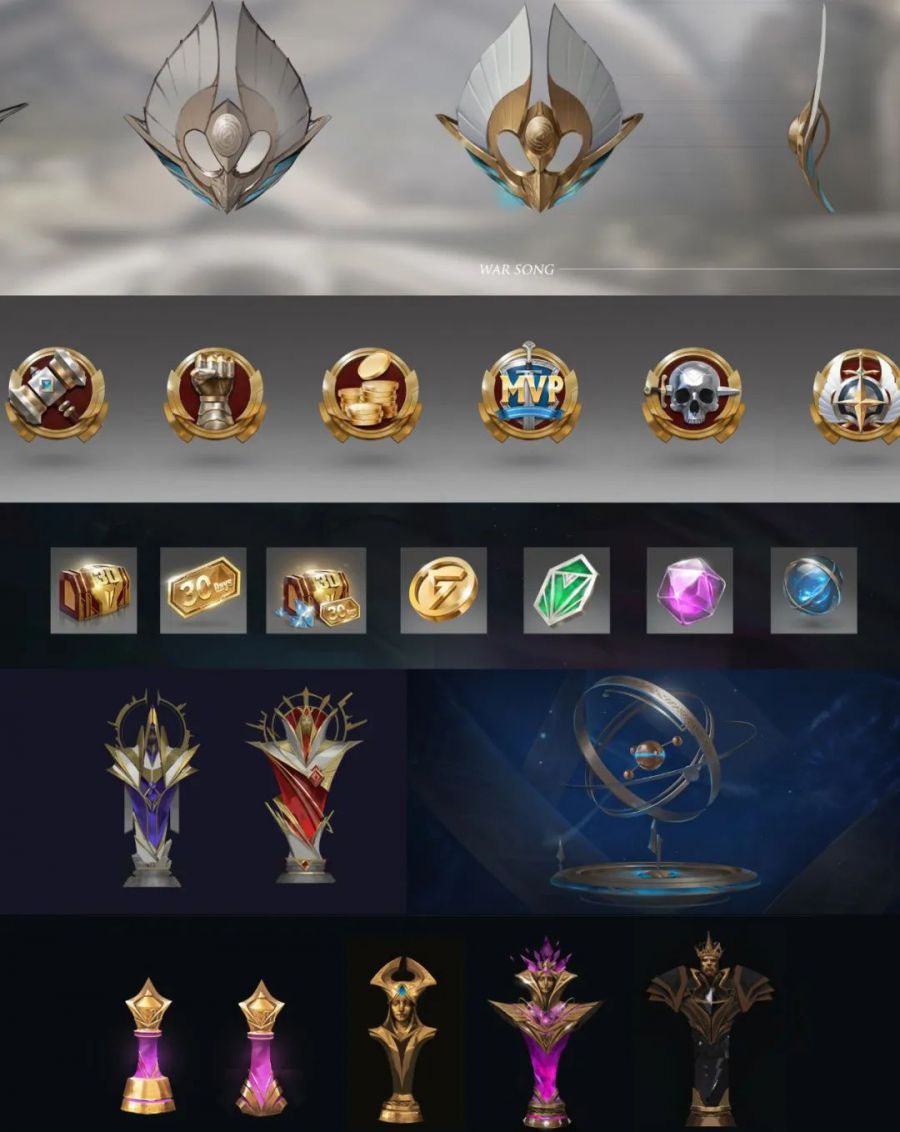
最后附上杂七杂八的各种设计图收尾。
最后:设计的原理很好掌握,但是每个人在长期的实践中,也会形成属于自己的习惯和处理方式,形成自己的风格,由于研发方式的原因,相对来说我积累了比较多的ICON设计经验,以上皆为个人经验,难免夹带私货,希望自己的粗略总结可以在某些方面给大家带来新的想法,最后UI的灵感来源不一定要源自于UI,我认为UI是一个涉及面很广的美术模块,更需要全面的提高审美还有美术能力。能有现在的呈现,身边的原画同事、3D同事以及其他的同事给了我很大的帮助,感谢项目组的支持,也祝愿大家都能如愿设计出自己满意的东西!
作者:volvofu
来源:腾讯GWB游戏无界
原地址:https://mp.weixin.qq.com/s/4ZRbUUTRO_bwvcSK97RfaQ