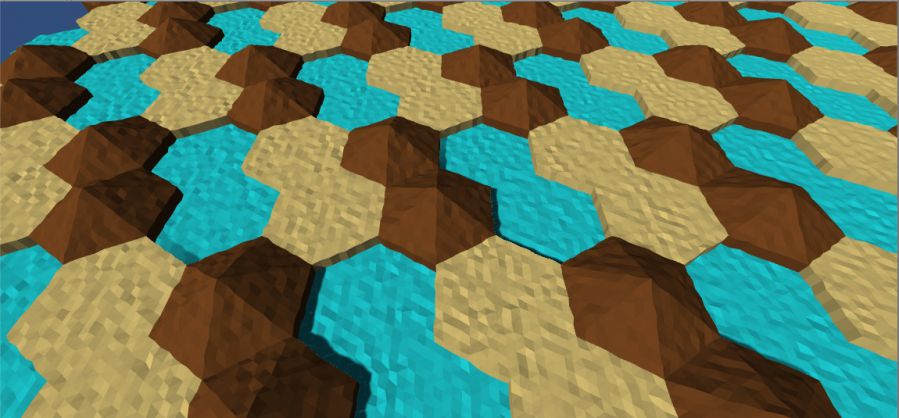
本文主要是用mesh实现简单的地形。暂时先绘制三种地形:高山、平原、水域。
首先要做的是网格的细化:
上一篇已经实现了单个六边形的绘制,实现方式是将六边形分割成6个等边三角形,然后分别绘制。
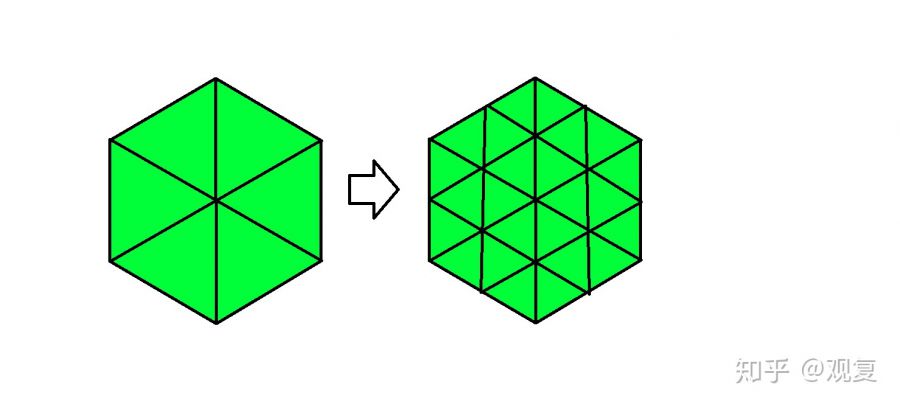
现在需要将每个三角形再次细化,将一个三角形细化为4个小三角形。
如下图:
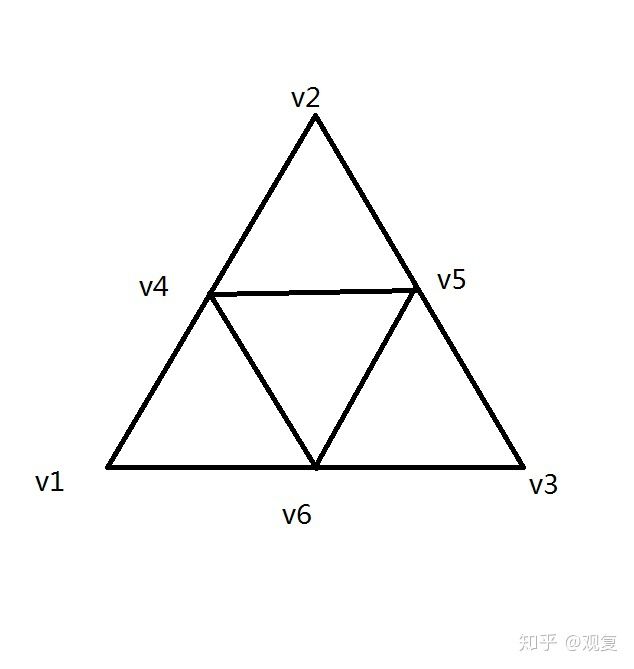
细化原理如下图:
在上一篇文章中,封装了三角形绘制的函数:
- private void AddTriangle(Vector3 v1, Vector3 v2, Vector3 v3)
- {
- int count = triangles.Count;
- vertices.Add(v1);
- triangles.Add(count++);
- vertices.Add(v2);
- triangles.Add(count++);
- vertices.Add(v3);
- triangles.Add(count++);
- }
其中v1,v2,v3如图所示,而v4,v5,v6分别为三条边的中点。
所以有:
Vector3 v4 = Vector3.Lerp(v1, v2, 0.5f);
Vector3 v5 = Vector3.Lerp(v2, v3, 0.5f);
Vector3 v6 = Vector3.Lerp(v1, v3, 0.5f);
所以新的4个三角形分别为:(v1, v4, v6)(v4, v2, v5)(v4, v5, v6)(v3, v6, v5)
于是,新写一个递归函数用于细化(原函数保留):
- private void AddTriangle(Vector3 v1, Vector3 v2, Vector3 v3, int time)
- {
- if (time == 0)
- {
- AddTriangle(v1, v2, v3);
- }
- else
- {
- time--;
- Vector3 v4 = Vector3.Lerp(v1, v2, 0.5f);
- Vector3 v5 = Vector3.Lerp(v2, v3, 0.5f);
- Vector3 v6 = Vector3.Lerp(v1, v3, 0.5f);
- AddTriangle(v1, v4, v6, time);
- AddTriangle(v4, v2, v5, time);
- AddTriangle(v4, v5, v6, time);
- AddTriangle(v3, v6, v5, time);
- }
- }
- /// <summary>
- /// 绘制地形
- /// </summary>
- public void Draw(HexTerrian type)
- {
- ……
- for (HexDirection dir = HexDirection.NE; dir <= HexDirection.NW; dir++)
- {
- Vector3 v1 = HexMetrics.corners[(int)dir];
- Vector3 v2 = HexMetrics.corners[(int)dir + 1];
- AddTriangle(center, v1, v2, 2);
- }
- UpdateMesh();
- }
其中time指的是细化次数。
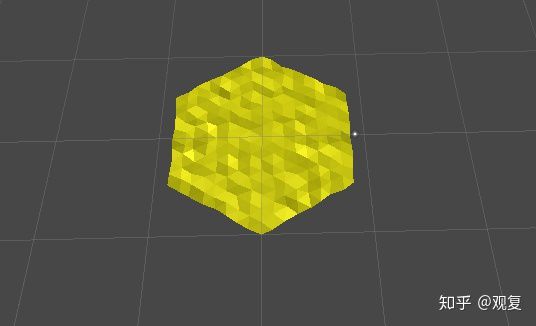
但是,如今生成的图片还是一个六边形,与原来没有变化。原因是,没有对图片上的点做扰动处理,所以虽然生成的时候是细化了生成的,但拼在一起还是平的。
现加入扰动处理的函数:
- private Vector3 Perturb(Vector3 pos)
- {
- float level = 0.5f;
- Vector3 localPos = transform.localPosition + pos;
- pos.x += level * (Mathf.PerlinNoise(localPos.x, localPos.z) - 0.5f);
- pos.y += level * (Mathf.PerlinNoise(localPos.x + 1f, localPos.z + 1f) - 0.5f);
- pos.z += level * (Mathf.PerlinNoise(localPos.x + 2f, localPos.z + 2f) - 0.5f);
- return pos;
- }
这里用的是unity自带的柏林噪声函数 Mathf.PerlinNoise(float x,float y),这个算法会根据x以及y的值生成一个随机的函数,固定的x和y,生成的随机值是固定的。所以暂时先用这个做扰动。
Mathf.PerlinNoise(float x,float y)得出的是0到1的一个值。
所以减去0.5。得到的是-0.5到0.5的一个值。
level是一个扰动的参数,扰动后,单个坐标最多偏移0.25个单位,这样显示出来的就是一个有轻微褶皱的地形图片。
将在AddTriangle(Vector3 v1, Vector3 v2, Vector3 v3, int time)函数中绘制三角形的部分加入扰动:
- private void AddTriangle(Vector3 v1, Vector3 v2, Vector3 v3, int time)
- {
- if (time == 0)
- {
- AddTriangle(Perturb(v1), Perturb(v2), Perturb(v3));
- }
- ………………
- }
运行后,我们得到如下的图:
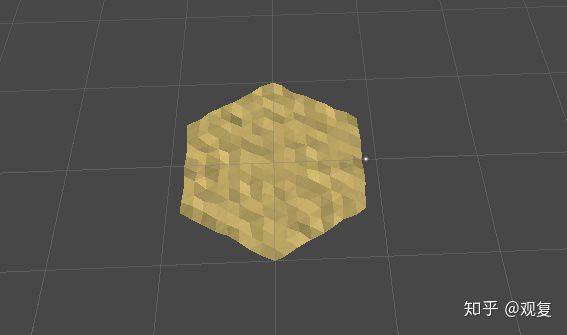
然后再调一下材质的颜色,本游戏采用的是lowpoly风格,该风格的反射很弱,所以需要把材质上的specular hightlight的钩去掉,然后再调整一下图片的颜色:
有一点泥土的感觉了,暂时先这么用着吧。
下一步要解决的问题是,目前只是一个单面的六边形,将这个六边形绘制成一个棱柱,表现会更好一些,当然,棱柱的底就不画了,反正看不到。
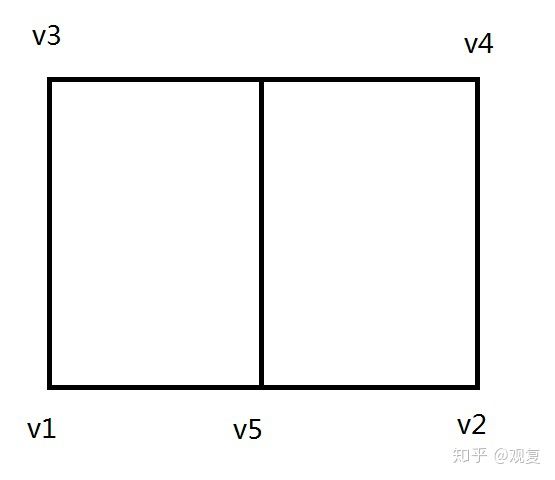
首先写一个函数用于绘制一个矩形:
- /// <summary>
- /// v3 v4
- ///
- /// v1 v2
- /// </summary>
- /// <param name="v1"></param>
- /// <param name="v2"></param>
- /// <param name="v3"></param>
- /// <param name="v4"></param>
- private void AddSquare(Vector3 v1, Vector3 v2, Vector3 v3, Vector3 v4)
- {
- AddTriangle(v1, v3, v2);
- AddTriangle(v3, v4, v2);
- }
v1,v2,v3,v4的位置备注所示。
如果不考虑细化,那么绘制边上的面的函数就可以如下表示:
- /// <summary>
- /// 绘制地形
- /// </summary>
- public void Draw(HexTerrian type)
- {
- ……………………
- for (HexDirection dir = HexDirection.NE; dir <= HexDirection.NW; dir++)
- {
- Vector3 v1 = HexMetrics.corners[(int)dir];
- Vector3 v2 = HexMetrics.corners[(int)dir + 1];
- AddTriangle(center, v1, v2, 2);
- Vector3 v3 = v1 + 5f * Vector3.down;
- Vector3 v4 = v2 + 5f * Vector3.down;
- AddSquare(v1, v2, v3, v4);
- }
- ……………………
- }
接下来考虑分形的做法,先看下示意图:
然后是代码:
- private void AddEdge(Vector3 v1, Vector3 v2, int time)
- {
- if (time == 0)
- {
- v1 = Perturb(v1);
- v2 = Perturb(v2);
- float d = 5f;
- Vector3 v3 = v1 + d * Vector3.down;
- Vector3 v4 = v2 + d * Vector3.down;
- AddSquare(v1, v2, v3, v4);
- }
- else
- {
- time--;
- Vector3 v5 = Vector3.Lerp(v1, v2, 0.5f);
- AddEdge(v1, v5, time);
- AddEdge(v5, v2, time);
- }
- }
因为v3,v4是通过v1,v2计算得来的,所以输入就只需要v1,v2就行了。
因为点的扰动是最后计算的,所以会和六边形的边重合,不会出现错位。
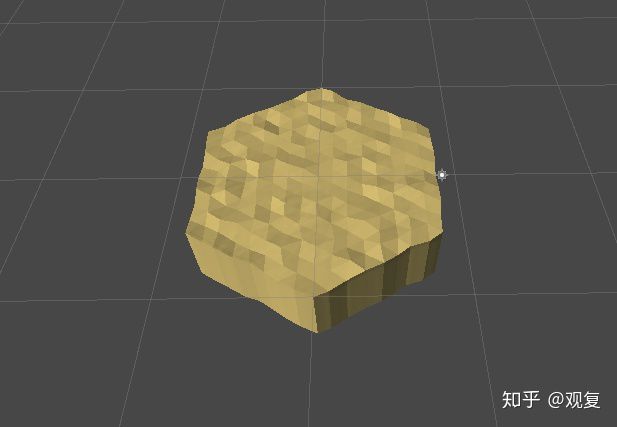
效果如下图:
接下来是河流和高山地块。
先定义一个地形类型的枚举:
- public enum HexTerrian
- {
- Water,
- Plain,
- Mountain,
- }
然后在HexCell类中加入地形类型,用于表示当前地形的类型,同时定义一个材质的数组用于保存不同地形对应的材质,并在绘制函数中加入地形参数:
- public class HexCell : MonoBehaviour {
- ……
- public HexTerrian terr;
- public Material[] materials;
- ……
- public void Draw(HexTerrian type)
- {
- terrianType = type;
- GetComponent<Renderer>().material = materials[(int)type];
- ……
- }
将做好的3个地形材质拖到数组上,记得和枚举一一对应。
先处理湖泊地形,湖泊和平原相比,只在于水平面将会比平原低一点:
- ………
- private readonly float deep = 5;//方块厚度
- private readonly float waterLevel = 2;//水平面离地距离
- public int fractalTime = 3;//细化次数
- ………
- for (HexDirection dir = HexDirection.NE; dir <= HexDirection.NW; dir++)
- {
- Vector3 v1 = HexMetrics.corners[(int)dir];
- Vector3 v2 = HexMetrics.corners[(int)dir + 1];
- switch (type)
- {
- case HexTerrian.Water:
- if (dir == HexDirection.NE)
- {
- center -= waterLevel * Vector3.up;
- }
- v1 -= waterLevel * Vector3.up;
- v2 -= waterLevel * Vector3.up;
- break;
- case HexTerrian.Plain:
- break;
- }
- AddTriangle(center, v1, v2, fractalTime);
- AddEdge(v1, v2, fractalTime);
- }
- ……
边缘六个面绘制的时候也要记得短一些:
- private void AddEdge(Vector3 v1, Vector3 v2, int time)
- {
- if (time == 0)
- {
- v1 = Perturb(v1);
- v2 = Perturb(v2);
- float d = (terrianType == HexTerrian.Water) ? (deep - waterLevel) : deep;
- Vector3 v3 = v1 + d * Vector3.down;
- Vector3 v4 = v2 + d * Vector3.down;
- AddSquare(v1, v2, v3, v4);
- }
- ……
- }
接下来绘制高山,对于高山,先简单处理一下:将顶点提高一些,然后细化一下。
- ……
- case HexTerrian.Mountain:
- if (dir == HexDirection.NE)
- {
- center += 5f * Vector3.up;
- }
- break;
- ……
然后测试一下地形效果,随机地形在这篇文章就不做了,主要是把所有的地形都显示出来,所以随便写一下吧:
- foreach (HexCell c in hexCells)
- {
- int height = (c.Pos.x + c.Pos.y) % 3;
- c.Draw((HexTerrian)height);
- }
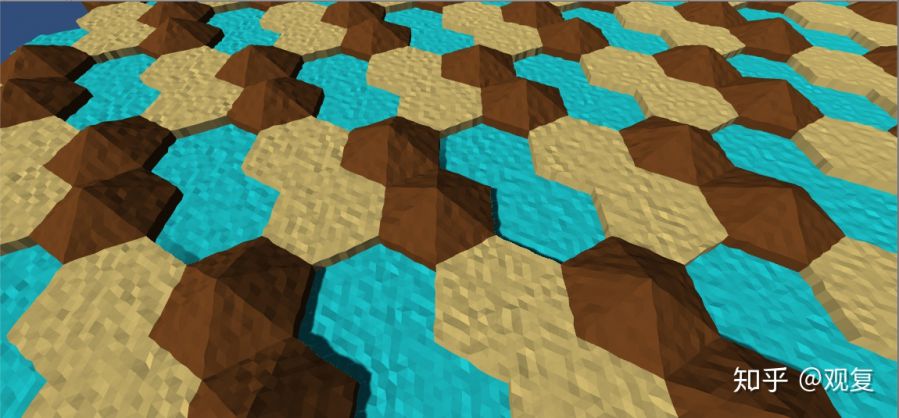
于是,得到了封面上的效果图:
相关阅读:
从零开始做一个SLG游戏(一):六边形网格
从零开始做一个SLG游戏(二):用mesh实现简单的地形
作者:观复
专栏地址:https://zhuanlan.zhihu.com/p/44683990