知识分享人:洋芋君
深度游戏迷,独立游戏爱好者/开发者
写在作答之前。
在看过各位答主的答案过后,感觉题主的提问和大家对于问题的理解有点歧义:即 游戏图标是指应用程序入口的图标?还是指游戏程序中的,作为图形控件存在的图标?
各个回答显然不妥,因为他们都属于图标设计的范畴。这里干脆我就二合一,根据自身这几年积累的经验来回答一下这个问题,希望答案能够帮助到答主和者所有对游戏设计感兴趣的同行们。
关于图标:
在探讨游戏图标之前,首先我们要去大致了解一下什么是“图标”(icon)。
根据维基百科的定义,我们现在所谈论到的“图标”(icon),广义上一般是指计算机图形交互界面中的一种象形图(Pictogram)或者表意字(ideogram)。无论它是一种怎样的形态,其目的都是为了是帮助用户更好的更方便的熟悉和使用复杂的计算机系统。
计算机行业的不断发展,导致了人机交互行为也变得多态化。而图标作为图形用户界面的控件之一,其定义在现在看来,提供便利性的“目的”似乎已经不足以描述他了。从产品品牌效应、用户的体验感知、再到创作者想要传达的文化内涵,或者是其他更多的信息,已经让小小的图标变得越来越具有使命感。
严格来说,游戏(程序)是隶属于软件这个大分支的。不过因为其特殊的目的性,已经被大家广泛的认为是“第九艺术”,而非单纯的计算机软件。既然是软件,其图标的设计也就不应该和其他普通的软件对立开来看待。从产品的角度来说,一个完整的软件产品设计,不仅仅包含了
应用程序入口图标的设计,更有非常多的
图形交互界面图标(控件)设计。同时,它们的所被赋予的“使命”是不同的。它们既要遵循
既定的设计规范(美学程度上的和开发环境规范上的),还要符合
产品本身的价值所在。
进一步了解:
让我们先看一下各位答主都注重的“应用程序图标”吧。
作为软件的门面和入口,应用程序图标自然要为软件品牌本身而承担更多的责任。所以在设计功能性上,它独立于软件本身(不需要从交互体验层面考虑,更多的是从品牌和内容上考虑),且要贴合受众(易识别,有特点)。
题外话:相信各位射击尸童鞋,在给应用程序图标进行设计的时候非常纠结和头疼。Boss和产品们要求可能会千变万化,不断的推翻重来足以让你再干几个难忘的通宵。化妆品的市场有多大多深,那么应用程序图标设计的坑也有多大多深
普通商业应用程序的图标设计,一般都会包含有强烈的商业品牌元素(包含品牌Logo,颜色,造型等等,甚至是多者的糅合),最简单粗暴的例子就是微信支付和支付宝。
作为国内两大移动支付应用,其特点鲜明的图标已经成为了一种能让人产生条件反射的设计,即使它变形成其他形状。以上图片来自 Iconfont-阿里巴巴矢量图标库
此外还有Instagram的相机,Facebook的“F”,Adobe Photoshop 那标志性的“Ps”等等,相信在座的各位可以举出更多的例子。
不管各位举出了多少例子,他们应该都有一个共同点:
无论这些产品怎样更新换代,品牌的核心视觉元素都是不会轻易做出改变的。这是因为适当视觉上的刺激可以直接引起大脑联想:当一个品牌的核心视觉元素合理的出现在入口图标上的时候,大脑的直觉就会告诉你关于这个软件程序的一切。
从左至右分别为ins,facebook和ps的仿制图标,图片来源于easyicon.net
所以一款合格的应用程序图标设计,
应该围绕品牌的标志性或者核心的视觉元素来进行设计。游戏的应用程序图标也亦如此。
不过在继续往下讨论之前,有一些细节要稍微提一下:
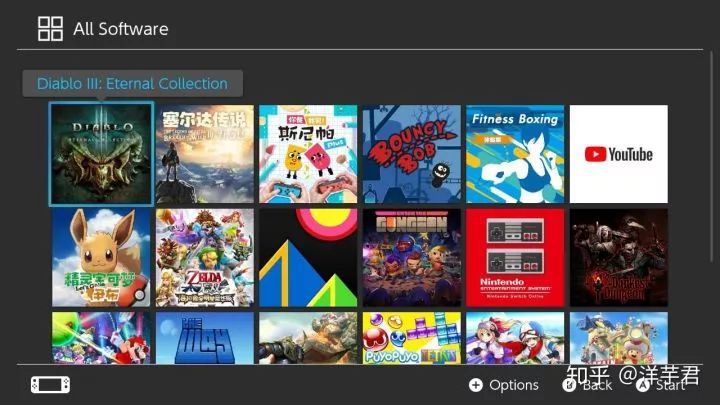
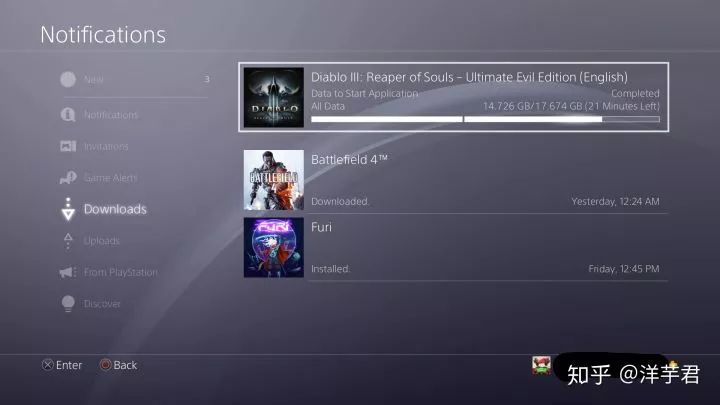
下面三幅图,分别展示了暗黑破坏神3 在各个游戏平台上的入口表现形式:
Switch版本的暗黑破坏神3 永恒之战版(最左上) ,其使用含有Diablo头颅的图片作为了游戏的入口。图片来源于网络
PlayStation版本的暗黑破坏神3 夺魂之镰正在下载中。您可以看到图片里有马萨伊尔和他的标志性的双镰。图片来源于网络
图片来自PC平台的Diablo 3应用程序图标 (暗黑破坏神3)二者的颜色区别,可以让所有暗黑3玩家迅速联想到 Diablo的赤色地狱怒火 以及马萨伊尔的冰冷灵魂之蓝
从上面的对比图可以看出来,不同平台对于游戏应用程序的入口设计标准要求不一,一般主机平台(PlayStation,Nintendo Switch,Xbox等等),出于美观的需求,往往会使用符合设计标准的游戏的发行封面图片作为入口。而部分掌机、PC、iOS等设备,则会要求开发者必须使用符合操作平台标准的图标来作为程序入口。 游戏入口的设计标准随平台变动而变动,可以是封面图片,也可以是图标。
而图片(image)和图标(icon)的本质区别,除了程序层面属性的不同外,个人认为在于前者是一种具象的表现,后者是抽象的表达。设计行外人,通常会把图片和图标混为一谈,这里务必请大家区分开来。后文着重讨论的内容,都将以“图标”作为重点。
游戏应用程序图标的核心的设计视觉元素,相对于普通应用程序来说,是大同的。小异之处在于游戏本身的品牌表达会更为开放,
因为游戏程序本身注重感性表达,诉说或感受,而普通应用程序则理性一些,其更注重功能,服务体验和价值。
题外话:从某种程度上来说,抛开能力差异,游戏界面设计师的设计压力应该会远远小于商业软件界面设计师,因为游戏界面设计起来,更感性,更随意一些...
下面是我挑选的一些应用程序的图标范例,截选自俺的iPhone ,OS:iOS12:
这里就不单独介绍每个程序了,基本上大家都知道,不知道的自行搜索。
除了我列举到的,基本常用的应用程序图标,基本都取自于品牌Logo或者是Logo的变种,用色更是脱不开各个品牌经典的规范色。iOS一些原生APP(例如Facetime ,消息,联系人等等)不在本次讨论范畴内,因为他们实际上是属于“软件内部”的图标。总的来说就是十分严肃。
下面是一些游戏应用程序图标的例子,截取自俺的电脑,OS:Win10,size:256*256 px
从上至下,从左至右分别为:
- 巫师1 (The Witcher),游戏图标选用了猎魔人狼派的标志性纹章作为图标的主体
- 上古卷轴5 天际 (The Elder Scrolls V - Skyrim),图标中的logo是帝国(游戏中极为重要的势力)的象征
- 守望先锋(OverWatch),图标中采用了守望先锋组织(游戏中设定的一个特工组织)的Logo
- 旁观者(Beholder),游戏图标中,那个回头邪魅一笑的人,是主人公卡尔的形象
- 地狱厨房(Overcooked),图标中大鼻子小眼睛的胖子形象,源于游戏中的玩家默认厨师形象
- 人类:一败涂地(Humn:Fall Flat),图标选用了 Level1 的庄园场景,其典型的软绵绵小人雕塑是此游戏最大的亮点
- 英雄萨姆3(Serious Sam 3),玩过游戏的都知道,图标中是Sam的标志性武器之一:末日炸弹,同时也是Sam 的专属Logo
- 我的世界(Minecraft),图标采用了游戏中最为常见的土块作为背景
- 安琪拉之歌(Aquaria),图标的中的形象是游戏主角Naija妹子的侧脸头像
大家对比之前的应用程序图标也会发现,游戏图标的用色,形状可以说是五花八门。但是这并不会影响到玩家对于游戏内容的感受。相反,玩过相应游戏玩家反而能够轻易的指出图标的元素出自哪里。整体感觉轻松活泼.
什么?你要对比iOS的游戏图标么?没问题:
这里也在不逐一介绍各个游戏了,以免有广告之嫌
总之,游戏应用程序入口图标选择表达方式的来源也是多样化的,灵活的它既可以是源于品牌Logo本身,也可以取自游戏的实际内容。
此外,在迭代更新方面,游戏应用程序图标相较与普通应用程序图标来说,其形式上也会更加随意一些。
Instagram的程序图标变迁(2012~2016),体现了界面设计界由拟物化到扁平化风格变化的趋势,但是不管怎么变化,相机的元素不可少。
图片来源于极客公园 geekpark.net
商业化的应用程序图标设计,在设计时必须走在行业前沿。除了应付符合平台最新的设计规范外,与时俱新的设计风格变化,会让用户感知到产品是在不断成长和成熟的。最明显的例子当属iOS6及之前版本 到 iOS7 和之后的过渡:拟物风格(2007~2012)向扁平风格(2013 至今)发展,几乎也在一瞬间,各大厂商也纷纷做出了属于“时代变迁”的设计风格调整。而反观游戏的应用程序图标设计,除了低位到高位的变化外(模糊到清晰),鲜有被设计潮流风格主导的情况发生。
左边展示了过山车大亨(RollerCoaster Tycoon 1999 ~ 2005)历代的图标变化,右边,则展示了狙击精英(Sniper Elite 1998 ~ 2017)系列的历代图标变化:
这两个图标放在一起,玩家用脚后跟都能知道这是啥游戏(Fallout 1997 / Fallout 4 2015)无论是核战还是哔哔小子,都是辐射系列题材的经典体现。
相对保守的,无主之地三部曲(Borderlands 2009 / Borderlands2 2012 / Borderlands: The Pre-Sequel 2014)则统一采用了贯穿所有故事线的 The Vault (外星宝藏)的Logo作为游戏图标核心元素。
这也就是我前面所说的游戏本身的品牌的开放性:不同版本之间图标设计可以是连续的,也可以是破碎的。
相反的,如果在应用程序图标设计的时候不能围绕这个核心思想来进行设计,那么给游戏品牌带来的影响也会是非常大的。
安卓端 传奇类游戏的 应用程序图标搜索结果(部分截图) 来源于某安卓市场
经典网游《传奇》,作为一款在老一代网民心中“不可磨灭”的网吧必玩神作,至今已经成为了各大国内游戏开发商的必打的“情怀牌”,许多厂商纷纷推出了各自各具特色的类传奇游戏。图标的内容没有一个不体现传奇经典元素:屠龙刀、麻痹戒指、PC端经典的“龍”字icon造型等等。可笑的是,这些元素确实是来自游戏本体么?这些内容上的同质化的游戏,大多没有能够真正体现“自己版本”所独特的游戏元素。(能指望这些打着情怀牌圈钱的换皮游戏有什么精彩突出的内容呢?)面对海量的同质化内容的竞争对手,各大开发者无奈的只能在游戏应用图标上再打上自家的运营平台Logo来强调区别。
题外话:低质量的应用程序图标是各个界面设计师难以忍受的:模糊的的像素边缘、失真的抠图以及蹩脚的合成、诡异的图标配色.....看到就想呕吐。大众审美水平提升任重道远....请各位老板和产品/策划们,放下你们卑微的审美和不着边际的拍脑瓜想法,让专业的设计师来完成图标设计....也请各位伪设计师(懂PS,懂拖素材合成的美工)不断提升自己的审美和美术素养,让自己变得更有价值...
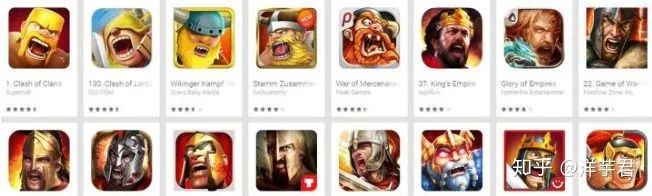
游戏图标来源于某安卓市场,图标内容与文章无关,仅供观赏
环视现今国内外的一些游戏市场,大量同质化低质量的游戏充斥其中。这些游戏大多自身是缺乏灵魂的,也就是所谓的没有一个核心元素能够支撑一个游戏内容皮囊,却又想要在寸土寸金的屏幕中博得用户的眼球,只能靠无所谓的不明真相的帅哥,爆乳颜美的美女(可能或者根本不会在游戏中出现的元素),甚至是“借用”知名游戏的经典元素,来作为“核心内容了”。玩家也许会被误导诱惑下载进入游戏,从而来给这些游戏“增量”。从大众非硬核玩家角度来说(这也是玩家群体中比例占有最大的一部分),Who TM Care,玩的爽就行。
这里套用下面 游研社的回答再好不过了:
可能多是策略类型的游戏,COC火起来了,其他厂商跟风,表面上大家觉得似乎侧脸怒吼是潮流,实际上,COC那个经典的黄头发大胡子蛮兵的形象是每个COC玩家牢记在心的:玩家先通过游戏知悉了这个经典常用兵种,退出游戏后玩家看到图标,这一个形象立马就会反馈回玩家脑子中,知觉会告诉玩家这是什么角色,再配合厂商的洗脑广告宣传(连接至B站,多P,广告中无时不刻出现黄胡子蛮兵的形象),一提到黄胡子蛮兵,玩家便会容易联想到COC游戏本身。但是其他游戏图标内容能100%确定都和游戏内容实际内容有关么?COC做到的完美闭合反馈环,也许到了其他游戏中,就只能成为一个断掉的点。反馈环无法闭合,也就是大家所说的“没抄到点子上”。
从游戏从业者的角度来说,不良的应用程序图标设计,就像像长在身上的良性肿瘤,不痛不痒,也许只有碰到了才会感觉不舒服或者难受、也许有一天肿瘤会恶变,成为是游戏品牌发展中的慢性杀手,终有一天会成为品牌形象崩塌,压死骆驼的最后一根稻草。
综上
- 游戏和普通应用程序的入口图标设计,都是和产品品牌内容本身相辅相成互不分离的(闭合反馈环)....内容的体验会反馈至图标,图标的视觉内容进一步加强了用户/玩家对于产品/游戏的认知和记忆。
- 无论游戏还是普通应用程序,其自身充盈的内容都会是图标良好设计的必要条件。
- 普通商业应用程序的图标风格往往是整个商业设计领域、视觉设计潮流的风向标;而游戏应用程序的图标设计则更注重于自身的情感诉求表达或者感受,基本不会受到外界的影响。
- 游戏沾上了“艺术”二字后,少了一些严肃性,多一些活泼性。图标设计亦如此。
- 同质化的产品或游戏,想要在应用程序图标设计上做功夫,不如先在内容上做功夫。一切以点击率/曝光率为主要目标的应用图标设计,都是剥离了产品本身的流氓设计,背后必定是一个虚无膨胀的游戏/产品泡沫。真正充实的游戏/好用的产品,无需纠结拿任何游戏核心元素/品牌视觉元素来作为图标设计主体,它的每一根毛发,从内到外都散发着产品自己的思想和感情,都能深深抓住玩家/用户的内心。正所谓酒香不怕巷子深也....
下面,我们把目光投在大部分答主都忽略的,图形界面控件层面的“图标”之上。
图标作为图形界面(Graphical User Interface)的重要组成部分。其自身的意义和价值,以及综合设计难度,都大于前文所讲的“应用程序入口图标”。每当用户打开游戏/普通应用程序,图标就开始潜移默化的影响着每一个看到它的人。 上文我们提到过,应用程序入口图标的设计模式与游戏与普通应用程序相比是“大同小异”的。相对来说的话,图形界面的图标设计模式则可称得上是“小同大异”了。
小同
因为二者同属于软件大家庭,所以用“小同”来形容在合适不过,我认为从设计层面来看,小同”可以浓缩概括为两个要点:
一致性,是指相同功能类型的图标都要遵循既定的设计规则。这个规则包含但不限于造型风格、用色、布局大小以及类型划分。通常我们都会称某应用程序内的系列图标为“一套图标”,这里的“一套”,即是一致性的体现。
题外话:通常来说,一致性的规则如何订制,都是由产品诞生前(或者版本迭代前)最初的定位规划主导的,也就是说,不管是游戏还是普通程序,只要风格定夺好,在版本计划内一般是不会出现一致性规则变动的。(推翻重来不算,那叫重新立项好么?那位设计师你坐下,我知道你连续加班很辛苦,但这也是为了我们公司着想嘛....哎哟,打人啦.....!)
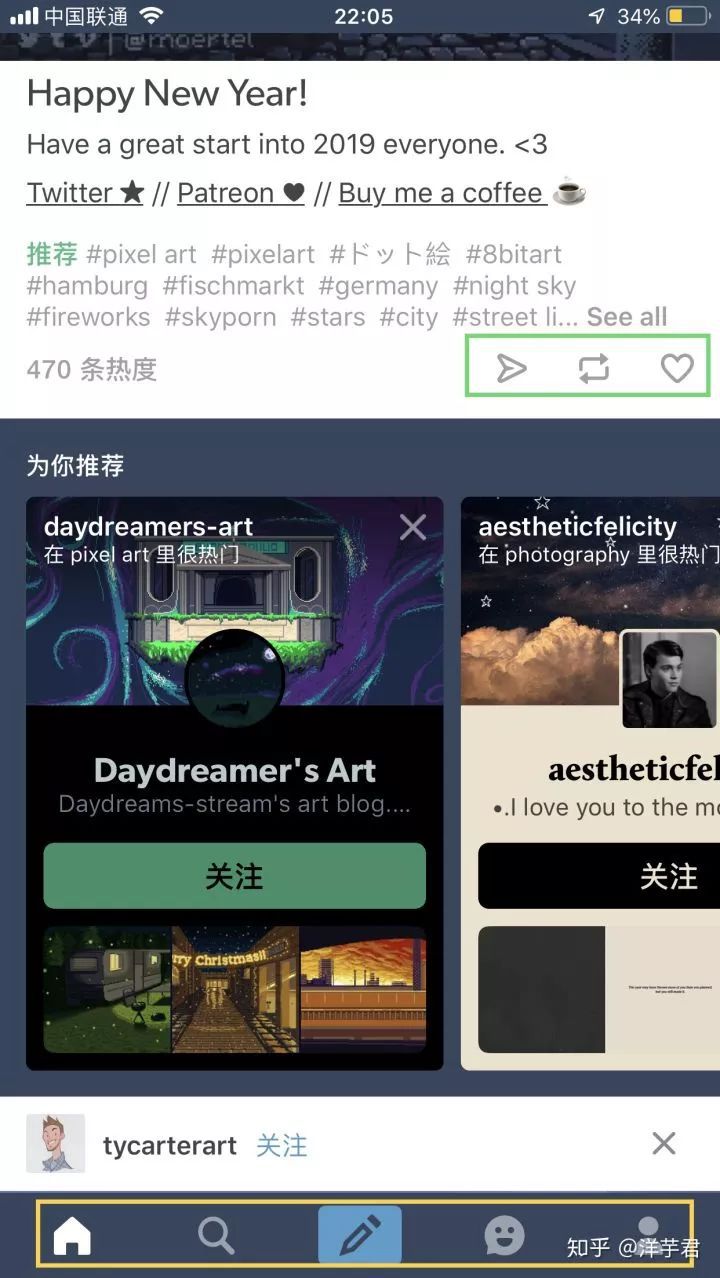
Tumblr 的iOS端应用截图,位于信息卡片上的图标(绿色框内,线性图标)和底部导航栏中的图标(黄色框内,形状图标)尽管二者的大小,风格上都不相同,但是各自功能体系内,却是一致的
塞尔达传说- 荒野之息(The Legend of Zelda - Breath of the Wild)的背包界面的截图,图中的道具导航栏图标(黄框)和道具栏的道具图标(绿框)互相风格差异悬殊,但是各自风格却一致
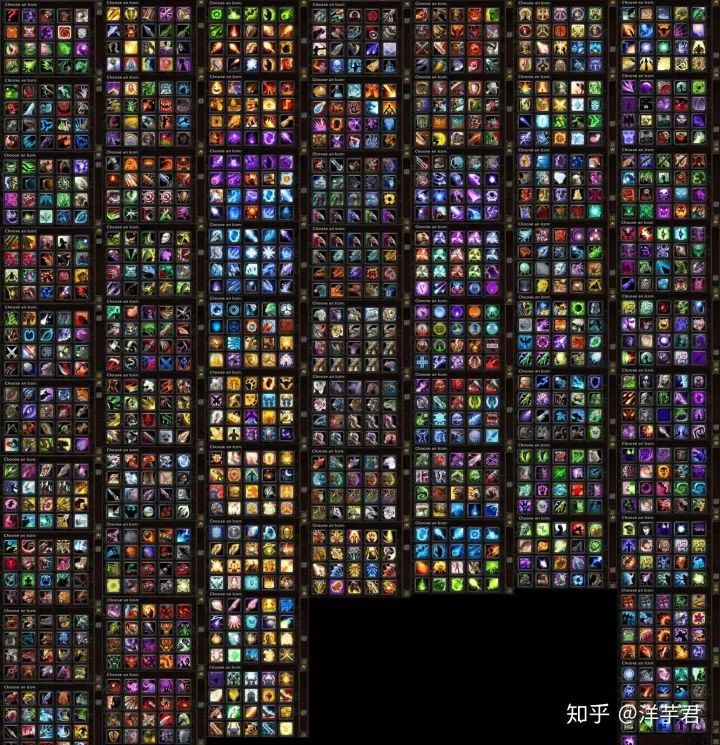
魔兽世界(World of WarCraft)宏编辑器图标选择页面的截图合集。玩过魔兽的童鞋应该能做到看图标识技能/道具了,看似复杂的游戏图标其实规则定义十分的明确严谨,譬如奥术紫,邪能绿,冰霜蓝等等,而且图标用色幅度适中:即使图标排列凌乱,整体看上去用色范围不会跳跃太多
关于一致性最极端的例子,莫过于老罗之前在Smartisan OS上疯狂的为第三方app重绘图标的事件了...为了追求操作系统内的图标的一致性,老罗“发挥”了极值的工匠精神,将一大批第三方APP应用入口图标重制,与自身系统的图标进行强制风格匹配。图片来源于bbs.smartisan.com
在一致性的基础上,图标还需要达成易识别性。易识别性则是指图标要尽量抽象概括出所要担任的功能职责,最好能让用户做到“看到即联想,联想即预期”。如果图标的功能职责比较复杂或者相似,那么则可能还需要形状,颜色,文字、动画等等因素配合,甚至是牺牲部分一致性,来最尽可能的提升认知容错率/降低认知成本。
图片截选自《无尽空间2》(Endless Space 2)。作为4X游戏的代表作,功能复杂是其一大特点,如何给复杂游戏名词找一个恰当的图标是一大难点。
题外话:两个要点七个字虽然简单,但是完全展开讲的话,恐怕可以专门出一本书,某种程度上,它可以说是检验界面设计师设计素养是否过硬的重要标准:若果一个界面设计师童鞋前来面试,成套的图标类作品比较多,且两个要素把握的很好,那么一般素质过硬没得跑。
恐怖游戏《层层恐惧》(Layers of Fear)的游戏界面截图。从左到右,分别展示了可打开物件/正在打开物件/物件可调查三种状态的图标变化。中间没有任何文字说明和动画,玩家仅仅靠图标造型变化,就很容易的意识到自己正在执行什么操作,从而让注意力更多的集中在游戏氛围中。
题外话:一味的使用抽象概括的图标,拒绝变通,有些时候反而会弄巧成拙;该加示例就加示例,该写说明就写说明,没有人会因为笨拙的图标而嘲笑设计,只会因为繁琐复杂的产品而放弃使用。
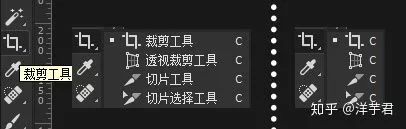
Photoshop的裁切系列工具(虚线左侧)属于复杂功能,其图标的表达也会略显复杂,这就需要文字的提示。如果将文字提示去掉(虚线右侧),相对于画笔工具来说,新用户便会觉得更难以理解。
在我第一次玩 《无人深空》(No Man's Sky)的时候,游戏画面突然就卡在了 “初始化”的界面上,我尝试按了键盘大部分按键以及点击鼠标都无反应(要知道这可是104分之1的概率 .... 笑),无奈之下只能Alt+F4强退。在随后着手解决问题的过程中,我发现了一些有趣的Steam评论,截图如下:
原来那个一闪一闪的图标 是要告诉大家按“E”啊。可能游戏设计者是想增强游戏中辅助AI角色程序初始化的氛围,但是却忘记了设计初衷——方便玩家更快的上手游戏。与其这么做作的表达,不如直接加一行小字(按E初始化系统)更直截了当。
此外还有一个小趣闻分享一下:国产端游《寻仙》刚开放内测那会儿(大概是08年左右),我和朋友一起肝过一段时间。游戏中有一个摆摊系统,玩家可以将自己未绑定的道具通过放进摊位来出售。在游戏中,有一种叫做“养生晶”的重要道具,是冲阵营声望必交的材料,供不应求,价格昂贵。而另外一种道具是“珍珠”,则是怪物掉落的垃圾品质卖钱道具。不知道是不是官方的疏忽,两个道具采用的图标居然一模一样,加上游戏一些交互设计上的缺陷,这就给某些奸商钻了空子——奸商们在一排道具栏中,放入养生晶,然后插入几颗珍珠,手快的粗心玩家扫货时一不小心,就会倒霉的通过高价买走这些垃圾...后来官方的修复方法让我大跌眼镜,不是更换图标优化交互,而是修改了游戏规则——给每个可出售道具设定一个价格阈值:垃圾品质的道具永远定不出过分的高价...
总而言之,无论是游戏还是普通应用程序,轻视了上述两点的图标设计都谈不上好的设计,轻则会让用户/玩家感到不快,重则提升用户/玩家的认知成本、误导用户/玩家,甚至导致用户/玩家的流失。
这里单独要一点指出:上述两个特性严格来说应该放在用户体验的大范畴内,拌着交互设计来讲最合适不过在,因为游戏/普通应用软件的开发过程中,图标的设计很大程度上会受到它们的影响,但是这里篇幅有限,就不再多做陈述。感兴趣的同学可以通过各大产品设计论坛网站找到自己想要的干货。
大异
When people play games, they have an experience. It is this experience that the designer cares about. Without the experience, the game is worthless.
当人们开始玩游戏时,就会产生体验。游戏设计师所关注的就是这种体验。抛开这种体验不谈,游戏将变得毫无价值。
——The Art of Game Design, By Jesse Schell
上面一句话摘自《游戏设计艺术》。这是个人比较认同的游戏设计理念之一。玩家玩游戏,目的就是为了获得各种不同的“体验”:它们可以是紧张的合作、对抗博弈(Moba类游戏)、可以是幻想世界的沉浸式感受(各类RPG游戏),可以是纯粹的自我放松与发泄(各种休闲小游戏),也可以是各种现实生活难以体验的快感等等。(当然还有跟多关于游戏的定义,但是我这里着重强调的是“体验”)
游戏可以抽象看做是一种体验过程量化的产物,游戏产生体验,但又不是体验本身。游戏设计的一切目的,包括图标设计,都会围绕这种独特的“体验”来进行。就单论艺术性而言,游戏与普通应用程序可能确实谈不上“大异”。而体验上的差异化,我认为是导致“大异”的主因。所以游戏图标的设计,需要考虑的东西可比应用程序图标设计来的更多更杂,甚至不同类型的游戏,图标的设计差异也会非常巨大。
下面列举的,是我认为普通应用程序图标设计时会较少考虑的要点。这里使用“较少”二字,是因为他们在普通应用程序图标设计领域,是作为食物增味剂的存在——可以没有,有的话更有味道,放多了就会破坏本味。但是在游戏图标设计领域却如顿顿不能少的餐桌主食。
这两点并不是互相独立的,在实际的设计过程中(无论二者是谁),二者可能多少会存在互相影响的情况。
在接下来的讨论中,都有一个大的前提,那就是不能脱离应用/游戏所带来的实际体验本身单独谈论图标。一个图标带来体验作用,是整个体验环的一节,所有单独取出的谈论,都是不合理的。
『氛围渲染』
对于普通应用程序来说,氛围渲染的目的都很单纯:增加软件活力、提升软件应用亲和度,一定程度上还可以看成是针对细分用户的服务体验优化。它们渲染的程度一般较低,比较常见的例子便是“换肤”。(虽然有些偏题,但是作为图标作为图形界面的组件之一,不得不提)这里所指的“换肤”,不是说改变界面配色了事(这里是指软件为了适配工作环境的而改变界面的行为,比如Photoshop黑白灰多种工作界面颜色的选择等等),而是指带有明显感情表交流目的的界面重制。
应用程序的换肤,是为了能让用户感受到了产品的活力,增加些许亲和度,在一定程度上,也可以说是针对细分用户的典型操作。
界面改变,图标也必须要随着做出相应改变。春节临近,手机淘宝的底部导航栏图标也变得更有“年味”
截图自iOS 腾讯QQ的换肤界面
产生某种体验不是普通应用的主要目的,所以其图标也不会尝试通过情感渲染去“改善”“某种体验”:用户也很难会从一套换肤的操作中获得独特的“体验”,毕竟受制于软件应用自身的功能范畴。比如上图, 即使手机QQ推出了王者荣耀的皮肤,换上了精美的游戏图标,也改变不了它是社交软件的事实,它所带来的“体验”,或者是用户选择它的理由,只能说是背后游戏所带来的“体验”的一种情感转移,而非真的来自皮肤(图标)本身,毕竟你不可能对着皮肤(图标)平白无故的感受到Moba游戏的快感(或者是面对猪队友的愤怒)。
而游戏图标的功能职责则不一样,他们通常都会潜移默化的进行氛围渲染,来改变玩家的“某种体验”。
这种渲染的目的可以是增强,可以是削弱。具体要看游戏的类型以及游戏设计者期望的“体验”。
我认为下面三点,是能否成功“渲染”情感到玩家心里的重点:
截图自游戏《符石守护者》(Runestone Keeper)它是一款魔幻风格的Rogue Like 游戏,玩法有点类似“扫雷”它的游戏界面(图标)整体颜色偏向低明度(黑暗,紧张),容易带来情绪的压迫感。图标的造型充满魔法元素,种种因素联系在一起,契合了游戏自身的风格。
截图自《星露谷物语》(Stardew Valley)
截图自《星露谷物语》(Stardew Valley)的收集展示界面,星露谷物语作为一款休闲养成类游戏,用色自然不可能偏暗偏灰,高纯度和明度的游戏界面(图标)会让人感受到愉悦与活泼
截图自《奥日与黑暗森林》(Ori And The Blind Forest)。玩过游戏的玩家应该都有印象,在Ori的技能树中,凡是被激活的技能图标都会燃起“灵魂之光”,这比单纯的改变一下图标颜色状态要更有视觉冲击力和“生命的活力”
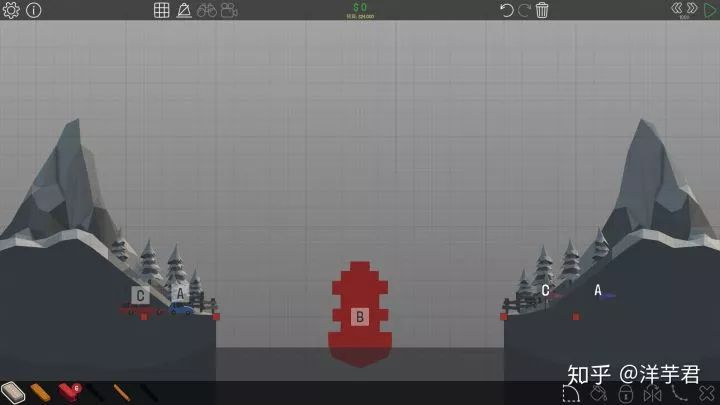
截图自《保利桥》Poly Bridge
《保利桥》这款游戏整体风格清新休闲,所以用色纯度整体稍低,3D模型采用的是简洁的低分面风格,游戏的图标也没有美术造型上“过分”的渲染,更没有冒火冒光的强烈特效,清新和谐。毕竟整个游戏的重心在于研究、试验桥梁的建造体验。玩家的注意力应当时刻处于画面中部的桥梁建造界面,任何多余的图标视觉效果都容易抢走这种珍贵的注意力。
桥梁建造>建造道具=桥梁信息>建造功能>系统功能>其他
按照上面玩家投入注意力的大到小比重排列来看,大家可以清晰的感受到界面(图标)上的图标风格层次变化。
截图自《保利桥》Poly Bridge的桥梁建造界面
截图自《挺进地牢》(Enter the Gungeon)
《挺进地牢》是一款Rogue Like风格的弹幕射击游戏,游戏讲述了帝国士兵、猎人、罪犯、飞行员、电脑人以及子弹仔六个性格能力迥异的角色, 想要寻找神秘地牢中一把能“杀死过去”的枪的,改变自己失败过去的故事。游戏的核心内容是各式各样的效果差异巨大的枪支和能提供丰富效果加成的神奇道具。它的图标道具设计的亮点在于一改平时游戏中道具图标中规中矩的布局:各种枪支道具有大有小,有高有低,甚至排列顺序也没有太多讲究,当你拿到很多枪支时,你的界面展示是这样的:
截图自《挺进地牢》(Enter the Gungeon)的枪支背包界面
这种打破设计规则的细节设计,一定程度上可以使玩家体会到一种“枪支多样,火力丰富,趣味性高,收集感强”的感受,倘若所有的枪支都要框死在一个固定大小的道具格子中,这种“体验”会被大大的削弱。
对于不是强调画面光影,镜头效果等强视觉空间元素的游戏,像素风格是不错的选择,它不仅可以节省大量的屏幕上的空间资源,还可以提供一种“诙谐”“趣味性浓厚”的感觉。而写实的美术风格,往往会有真实、严肃的、贴近生活的、代入感强烈的效果。如果期望游戏能产生类似的体验,选择写实风没有错。
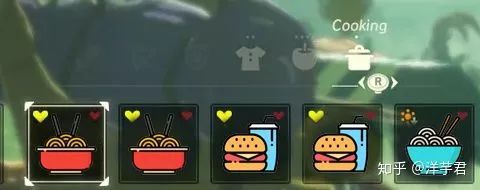
题外话:就拿塞尔达传说-荒野之息为例子,如果玩家烹饪出来的食物,是“扁平化的”,那么此时此刻玩家心里的感受会如何呢?
图片仅供参考
实际在游戏开发过程中,各式各样的风格混搭,会产生不同的体验效果,就好像调制鸡尾酒一样。游戏的策划以及美术正是利用这一点,根据实际的“体验”传达需求,来将不同的美术风格效果组合。这也就是为什么“游戏界面(图标)眼花缭乱,风格各异”的原因之一。
『行为激发』
一般来说,图标行为激发可能不是独立个体的行为,有些时候他们会伴随界面的一些对应变化才能产生。
对于普通应用程序的图标设计,设计师童鞋经常会听到这样的话“要大要鲜艳”“要突出要响亮”云云。
已经停止运营的社交应用 Path 主界面。图中演示的是用户点击添加分享内容按钮时所展现的内容,我们可以很明显的看到底部导航栏,那个突出的红色“+”图标,与周围普通的导航图标有明显的风格区别。
截图自迅雷X的主界面,大家可以明显感受到各个图标他们状态的区别,这些状态的变化会激用户做出相应的行为
图标状态的变化,可以说是最简单的一种行为激发模式:可以点的、当前选中的、需要吸引眼球的重点功能的图标视觉突出,其他不符合当前功能逻辑的、次要的则视觉弱化。
普通应用程序图标的这种设计,背后的目的仅在于于(产品们)想要激发用户的某种行为,来引导用户,或者迫使用户学习,从而更好的让用户熟悉和了解当前应用产品的功能与服务。
游戏图标的行为激发出发点则有点复杂,不同的游戏所期望激发的玩家行为也不同。
图片来自游戏《看火人》(Firewatch)
《看火人》是一款典型的探索叙事风格游戏,游戏故事围绕着一个新上的任火警瞭望员,与一个人火警瞭望员主管Delilah两人展开,主角手中的对讲机是故事推进的重要道具。整个游戏的重点在于人物对话以及场景互动。所以游戏的界面(图标)可以说是做到了“极简”。当互动事件发生的时候,游戏图标会在显眼的位置出现(画面中心)。进而告诉玩家下一步会发生什么,或者让玩家思考“我该如何做”。
截图自《深海迷航》(subnautica)游戏界面。图片中黄色框体的图标,是玩家收到了无线电信号后才会出现的图标。
《深海迷航》是第一人称一款沙盒探索冒险建造游戏,主角在一场宇宙飞船坠毁事故中幸存下来,故事围绕着环境探索,事故原因调查展开,进而一步步引导玩家解开所在外星球不为人知的秘密。推动整个游戏故事线的重要信息来源,便是游戏中的无线电。每当玩家达成一定的游戏探索进程后,无线电图标就会明显的展示在界面的右侧,来告诉玩家“您有新的无线电消息”。这也是整个游戏能推动玩家前往未知区域探索的动机重要起因。
相对于普通应用程序来说,这种行为的激发更多目的是让玩家去产生或者获得“体验”,从而推动游戏流的前进,或者是用于改变玩家的行为目的等。
综上
- 无论是游戏图标还是普通应用程序图标,一致性与易识别性都是不能忽视的重点
- 普通应用程序的图标设计,是以用户为核心,功能服务服务体验为主体的设计
- 游戏图标的设计,是以游戏设计的期望“体验”的过程为核心,玩家的实际“体验”为主体的设计
写在最后
实际上,这个问题在回答的时候我仍感到有一些“心有余而力不足”。因为图标这种东西,从图形界面中单独拖出来讲真的很难。所以部分的回答,如果在题目改为“游戏界面的设计与普通应用界面设计有何不同”,会轻松很多。此外,在些码字的过程中,一些积攒的关于游戏设计上的吐槽也被压下来了,一个是因为偏题,再一个是内容太多。等有机会我都会整理并且分享给大家。
最后,感谢谷歌为我提供快速高效的信息获取方式(某度去死)。
感谢一下平时的自己,要不是偷偷攒的私房钱送给G胖,姨夫以及太郎,哪有那么多的游戏可玩(此时我的背后传来了愤怒的声音)...
作者:洋芋君
来源:康石石
地址:https://mp.weixin.qq.com/s/hoWc_nqt2E_oh4TH6d2ZGw