Paper HHang
关联文章:
《创意Game交互—可用性设计》
《创意Game交互—视觉空间微交互设计》
创意Game微交互设计—严以律己的设计习惯
创意Game微交互设计3—情感设计
信息记忆(带着甜蜜的回忆)
继上篇《视觉空间微交互设计》继续深入设计研究,解剖严以律己的设计习惯。这些习惯能更好提高您的工作效率、增强记忆等。
工作中,我们都遇到过找图困难问题。会花N倍时间去找相关资源。怎么禁杀‘N’,从而一劳永逸。上期根据记忆度和时间效率说道设计非规范工作流程极大的耗费人力、时间。而规范的工作都能得到1+1=3的效果。
巧妙运用小技巧(翱翔天空的风筝)
早期,我做UI设计的时候,所有图层最后都变成不可编辑资源。导致每次修改都要花费更多时间找到相关文件然后再进行原设重塑。并逐渐意识到整理重要性,后来开始慢慢学会让每个文件都有源存在。
到了中期这时候接触到一个新的问题。每次打开PSD后无法更快的找到相关内容的组件包含的所有内容,只能通过手动一层一层去排查。这时被我们忽略的【图层重命名】+【分组功能】将起到革命性的意义。
【图层重命名】
操作:
双击图层后的文字区域进行编辑。进行可记忆文词修改。
【分组功能】
操作:图层分组下文件夹图标,或快捷键
Ctrl+G。对图层进行编组整理。
当然图层及组的功能还不止这些,还有样式图层、蒙板图层、填充图层、智能图层、文字图层等,此处不再详解。
命名与编号(我们坐在草地上)
图层重命名可别小看这简单的操作,其中包含很多易用知识。
过去只做了简单的操作重命名。当越来越多资源接踵而至走进我的工作中,这样一个简单操作已不能满足我的需要。经过一些时间和实战应用并得到一致认同后,整理了一份自己的命名系统:
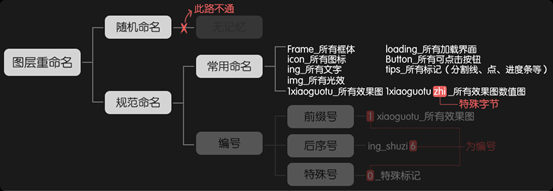
如图,根据文章开头记忆时间分析,随机命名后长远看不是一个好习惯。得到深刻教训后,开始严以律己的规范职守。将规范命名分为常用命名、编号两大模块。
常用命名,这里总结为二特七区。
二特:1xiaoguotu、1xiaoguotuzhi
七区:Frame、icon、ing、img、loading、Button、tips
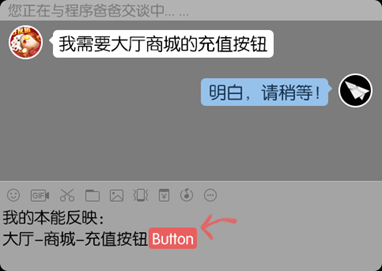
这样系统命名的好处是当开发同事找你要一张图的时候,我们能肌肉反射的去想到特定的名字。
我的本能反映是这个位置下面的Button命名,这样的命名格式具有同功能按钮整合功能,可以在很多资源内容中找到特定的Button命名,在Button区里找到所需要的资源。
当然命名通常会附带多态命名,例如:Frame和Panel等;Button和Buttos等。将这些多态命名全部舍弃。七区的命名基本包含了项目所需要的所有内容,为了资源更容易区分,此后我加入了阿拉伯数字编号‘0 1 2 3 4 5 6......’。
编号的加入坚定了我对资源整理的信心,更是恰到好处。
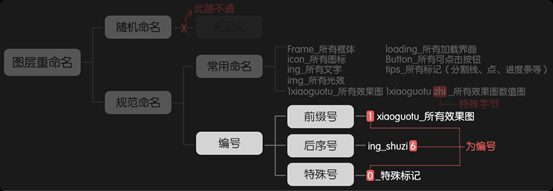
如上图把编号区分为三部分:前缀号、后序号和特殊号。
前缀号:
编号+命名,用在效果图、文件夹排序;
后序号:
命名+编号,用在同资源多状态情况下;
特殊号:‘0’,作为突发文件特殊编号。(此情况为个人定义编号,零在所有数字之首,给自己留些可以后退选择)
编号的加入使得资源整理上更加详细到每张图,而命名与编号中还存在一种特殊的字节。
如图:1xiaoguotuzhi命名中的‘
zhi’字节,主要作用仅限当前界面的数值效果图,同时也是降低与沟通成本的一张图。
细心的人会发现在前面实际截图中无论PSD和资源输出的命名始终统一,这套命名及编号在工作中的PSD、资源输出、长期维护都起到了承前启后的作用。
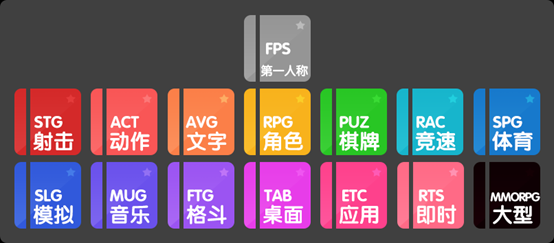
游戏模块、三叉树分析(遥望着远方的天际)
资源输出模块划分,这样的划分要保证:快速提取资源、程序快速理解寻找模块资源、同事工作交接等诸多因素。
现在我们一起来回顾行业所有游戏。
手游、PC端、大型操作端、以及即将普及的VR等。每一款产品无一例外都包含两大模块:大厅、游戏中。
而在每个模块下有分别着N个子级组。并且这种模块命名区分是建立在命名编号基础上。让看似没有规律的信息变得有秩序。
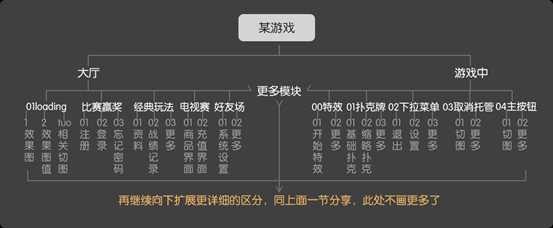
而在PSD源文件的管理上,我依然用了同样的方式。我喜欢两个PSD来区分:大厅.psd和游戏中.psd。随着时间,到2017年下半年后,各个设备、对项目资源的提升,两个PSD也已经无法满足最基本要求。现在需要建立在命名编号基础上重新定义PSD区分:
1大厅(1大厅-设置、1大厅-比赛模式等)
2游戏内(2游戏内-扑克牌、2游戏内-扑克牌2等)
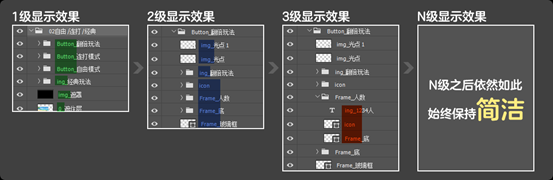
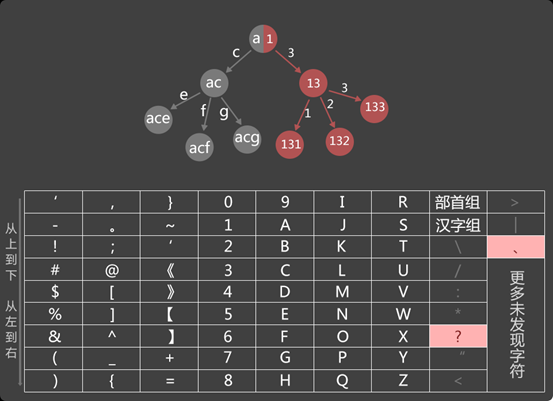
相信大家已经有了一个模糊的词语‘三叉树’分组原理。如图字母‘a’与数字‘1’为母级,子级在母级基础上加入编号则分别显示为‘ac’与‘13’,第N级的区分则将这种规则明显化。其中我们了解到了特殊字符、数字、字母等之间的排序方式。
如图是常用到的序列号顺序,根据命名实际测试并且结合程序ascii字母表对照得出。其中‘\/:*“<>|’在window系统不支持。‘?、’在中文下支持。还有更多特殊等待大家自行挖掘此处不做详细追踪。
清晰的数据(诉说未来的梦想)
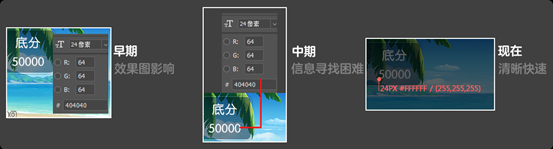
前面提到输出资源需要给到效果图和效果图相关值。过去我们以口头且繁琐的工作流程进行核对,浪费很多人力。为此需要改善这样的方式,并且不断减少其中的繁琐。
早期的方式让我疲于截数值放图层,非常繁琐且信息对照不明确。后来我将效果图清晰,把数值信息扩大画布放在效果图外并标注引导线,虽然信息清晰了很多,但工作量却增加了很多。
经历繁琐复杂的流程后,经过不断改善,借用网络标注插件,而插件与PS属于分离应用,虽然节省了很多工作流程,但依然感到繁琐。例如软件更新你要随着更新或者重装。现在我借助一款非常实用的插件Parker,它是完全插件在PS中,每次只需要打开面板就可以操作。
团队资源管理(我......我想当画家)
UI提供资源在工作交替中作为主力军。我遇到两种情况:1.单独程序主导项目;2.多程序同主导一个项目。如何有效的实施信息同步管理?
资源的提交分两种:迭代速度慢、迭代速度快
目前大部分应该是在用SVN资源管理。第一SVN的上传和与程序统命名统一,这对不了解程序的命名习惯来说可以说是致命的,并且程序并非一个人。而且会产生很多BUG。第二,美术资源上传频率也是非常快的。
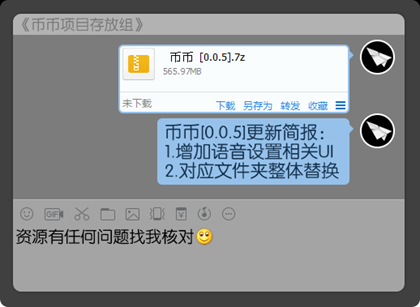
所以,这里用了自己的小圈子方法。我创建一个讨论组更改所做项目名称为‘币币资源存放组’。而在讨论组的人选也是有讲究的。分别为:UI、主策划、特效、主程序+所有参与程序等主负责人。讨论组唯一目的存放资源不做为项目讨论群。
在每次更新资源后都会加入自己的一些更新提示如图:
从图中可以看到‘币币’项目名称‘[0.0.5]’资源更新版本号,这一点借鉴游戏发包签名编号方法管理。‘币币[0.0.5]更新简报’本版不所更新内容。
这样编号管理,可以让对接同事快速了解每次更新的内容。每次更新的资源的名称除新增资源外名称始终保持与第一版本[0.0.1]为准,如有修改要特殊标注说明。
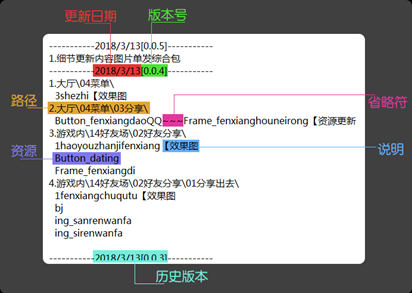
而在文件包内为更详情更新信息,又加入‘备注’文件。
备注内则详细记录更新内容,包含:更新日期、更新路径、更新资源说明等以便快速查找。这里特别说明‘省略符’,非新增文件夹同文件夹下多张连续更新资源可用省略符号取首尾图名为开始终止。
凝练精华(画出很多可爱的小动物)
严以律己的涉及习惯,它能提高效工作效率,更能让你一切都变得有条理。
1.长期数据分析
2.巧妙运用PS功能
3.命名编号的重要性
4.游戏模块分析
5.三叉树原理
6.团队资源管理
最后用一句在之前看到的话来概括文章‘一切设计都是为用户方便设计而设计’非常好的一句话。
正如文章开头所说,交互接触面真是太广,包含:版面、颜色、文理、素材、文字、动画、操作等。而今天分享给大家只是冰山一角。今后也陆续整理颜色、文理等经验总结给大家,他们将归属于《创意Game交互可用性设计》。
留住你(画出未来的希望)
嘿,你好!我是HHang(一个想得比较多的人)
这篇文章整体稍有散乱,后续会写序章分解,多以设计细节及设计习惯为主。励以简洁快阅的文章呈现给大家,尽管如此这篇文章依然粗糙乏味。
最后感谢一直宽容、教导、支持在我身边的各位父母、师父们;感谢在试读中提出宝贵修改建议的小伙伴们,让我也学到很多。
来源:腾讯游戏学院
原地址:http://gad.qq.com/article/detail/44894