总览:
创意Game交互可用性设计——操作、版面
创意Game可用性微交互设计—视觉空间微交互设计
创意Game微交互设计—严以律己的设计习惯
创意Game微交互设计3—情感设计
文章导言(悄然你的特别吸引了我)
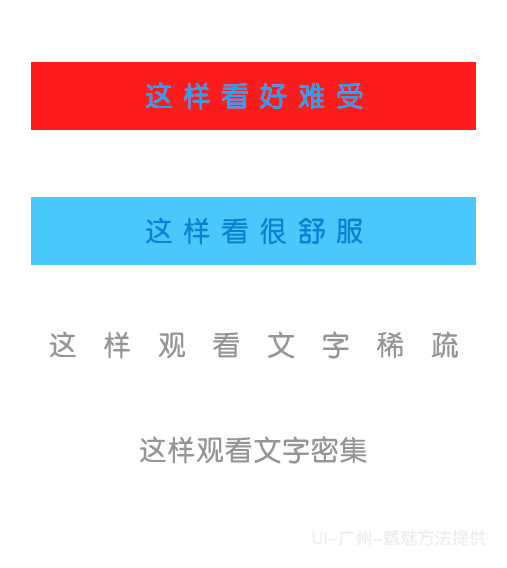
有些设计看起来简洁,有些设计看起来杂乱无章;有些设计让您快速找到想要的信息,有些设计却让您置身于迷宫之中;为什么要绞尽脑汁写这些细节上的差异?用户在使用产品时是怎么样的心理活动?这将是我分享的一些个人见解。
前言:
致敬设计学研书籍作者们,有机会写《创意Game交互可用性设计》总结。如题我们将进行一场有趣的游戏交互可用性设计讨论。
考虑并不是写一本书来高谈阔论,而交互又无处不在:版面、颜色、纹理、动画、文字、操作等。这里将选取部分方面进行分析。下面介绍的内容是我用精力和时间整理的,结合一年来所得收获及个人见解,希望这些内容对您有所帮忙。
交互及‘行为’表现(一本书一段话让我们相识)
在开始可用性设计之前,您可能是刚刚入行不久或是某一方大触。我们都多少知道一个词汇:‘交互’。对多数人说这一词汇围绕太多神秘色彩让我们失去辨别事物的理性概念。也许是资深设计专家所创专业词汇让人难以理解它的含义。
那什么是交互?【例如在看文章时,您看到信息并且反馈给大脑,进行思考】过程中的信息反馈。
总结:交互是行为的一种表现形式,间接获取所需的信息。
区间操作(总是在犯错中指导着我不断前进)
在理解交互概念后,我已经迫不及待想和您分享我的见解。我从事游戏UI工作,之后所述也将以游戏UI结合实际工作经验来详细总结,如何接触交互可用性设计?
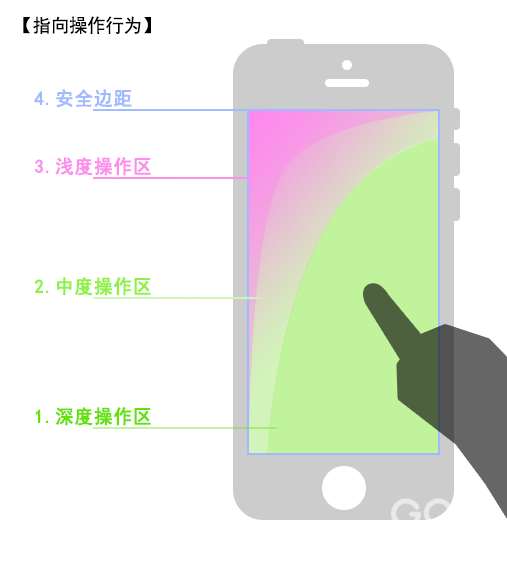
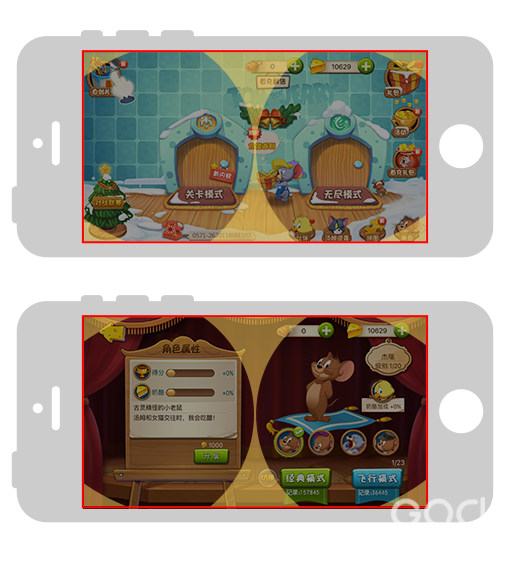
<竖屏操作行为>
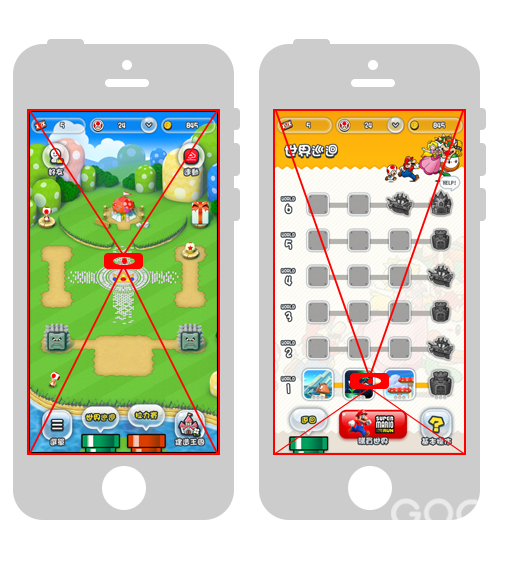
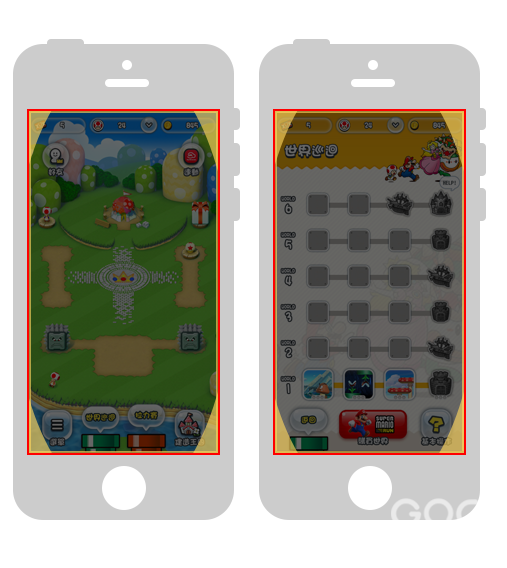
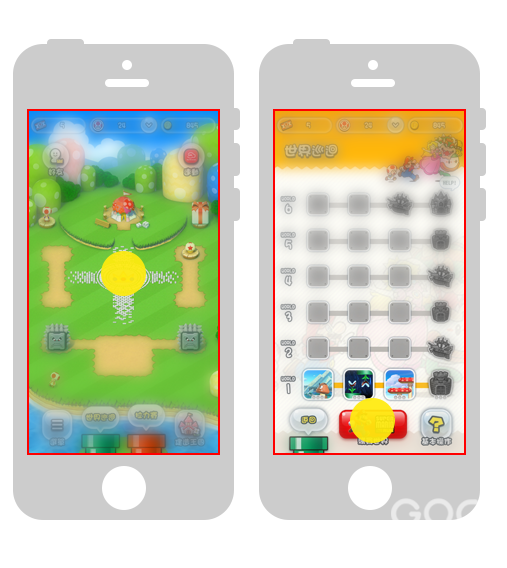
《Super Mario Run》任天堂全新马里奥跑酷手游,也许您应该了解一下。
游戏界面设计简洁清晰,操作易于上手。上图是游戏两个界面第一眼看到的焦点。当然这是常见的行为表现,如果想将用户第一视觉放在当前操作信息上,需在设计上做引导,这一点很重要。
右图利用色彩引导,灰色为未开启,彩色则是可操作的。新用户在进入关卡选择界面时,我记得是有GIF提示可操作区域,这一步则精确了用户的视觉引导。在实例中,有利用遮罩扣白表现的,剧情对话等很多种方式,这些在您平时玩游戏过程中可体验到。
从图中您可能已经得到一些答案。像素位置的变化或许您还没察觉其中细微的改变。
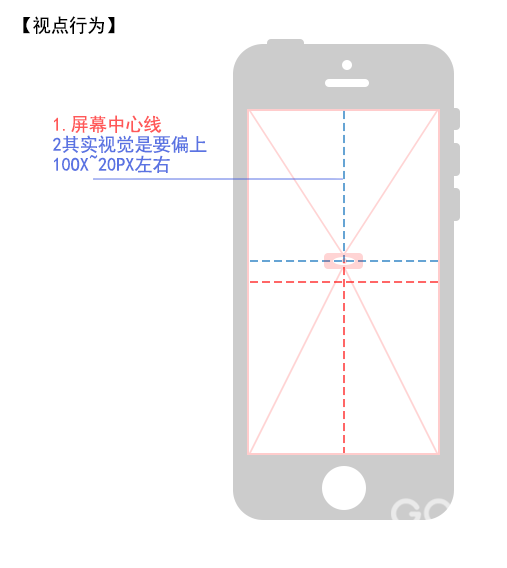
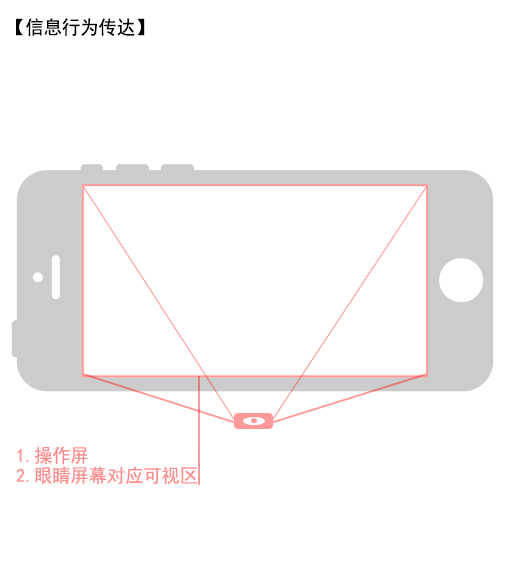
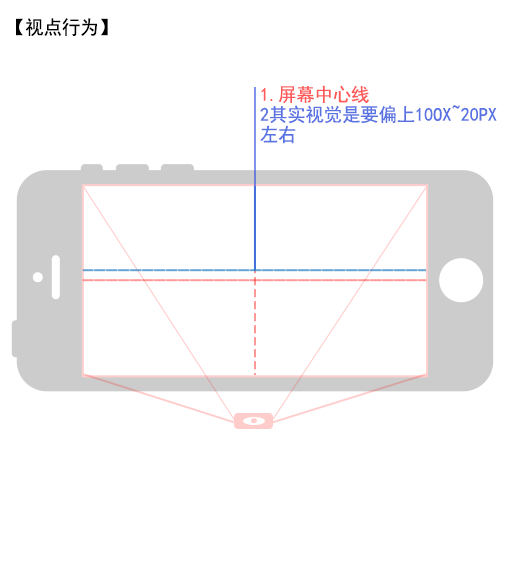
悄悄告诉您,在看电脑的时候,眼睛大多会停留在显示器1/2偏下一点;在用平板时,大多会放在离视平线以下等。这是因为人体习惯,不愿意让眼皮或头抬很高,那样会增加视觉疲劳。当您将这种微妙的变化在手机上进行实验,就会惊奇的发现视觉中线在手机偏上10~20PX左右的高度,视觉最舒适的地方。
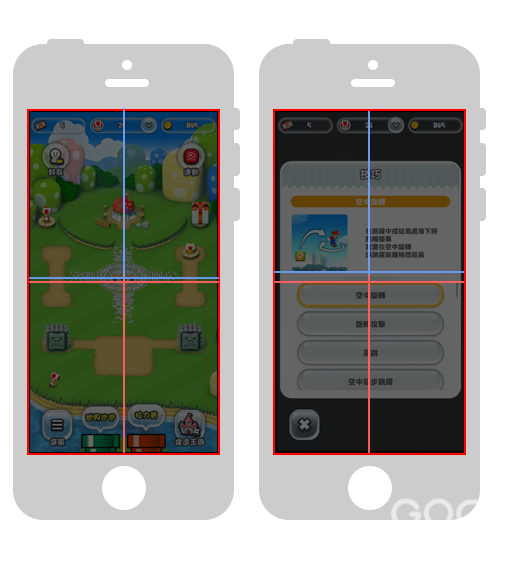
如图建立在行为传达基础上将视点行为应用在游戏内。当然您可能觉得这有点危言耸听,几个像素而已不能说明什么。
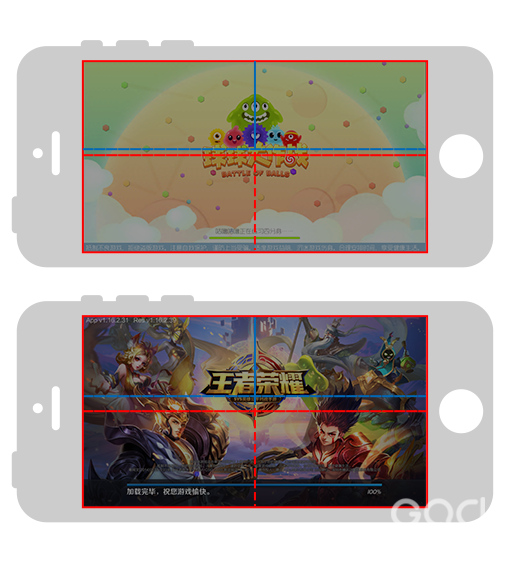
左图第一眼视觉焦点偏上,相比简洁的按钮,大片的绿色会使您不自觉地看到这一块。
右图,平淡无奇的界面被设计师用一张技巧图和介绍,将视觉引导偏上。
您可以做个小实验,并画一个简洁界面,向上10PX或居中,来观察其中的差异。
屏幕哪些地方点击率较大?双手竖屏操作会是什么样呢?
当我们用双手操作时,会发现大多时候是右手在进行繁杂操作,而左手只是简单直接操作。也有人可能是左手主导操作则反理解即可。(深度操作为右手,浅度操作为左手)
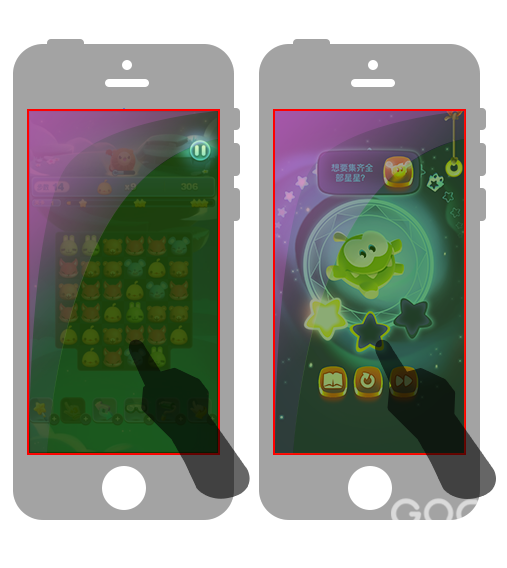
左图《天天爱消除》,右图《cut the rope:magic》。会把按钮放在高频率操作区间,也有游戏为增加游戏留存时间把按钮放在左边,这是一些细微的变化。
当然事无绝对,有很多游戏也会把按钮放在其他操作区间。
左图《雷霆战机》,右图《秦时明月》,如果您够细心会发现不同游戏也有共同点,相比浅操作区按钮和深度操作区按钮点击频率要少很多。
您可能会问:“那我设计过程中是否需要区分这种信息主次的摆放?”
大可不必,但在设计时一定要了解您每个项目要让用户知道什么,并且将信息第一时间呈现,而不是让信息埋藏,让用户去寻宝藏一般。这里不得不说《王者荣耀》的引导,作为任务提示小红点相比界面可能显得有些小,每次要找很久才能发现。
在专业上这种区域应该叫什么我不太确定,估自名为盲区。
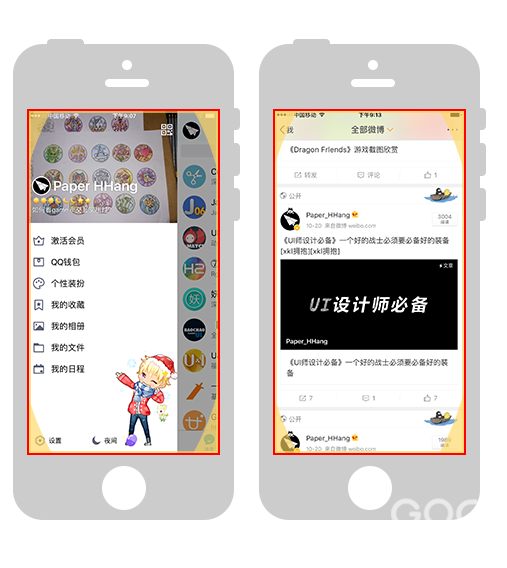
所示橙色区域太过于靠进边缘会导致操作困难,现在的流行趋势里,很好的解决了这个问题,例如手机QQ、微博等增大点击区或增大图标。
左图QQ,右图新浪微博。如图所示橙色区域做图时要保持10PX左右的安全区,如果设计太靠边会让用户体验烦躁,那么在游戏里是怎么样的呢。
可以看到按钮并不会太靠近边缘。
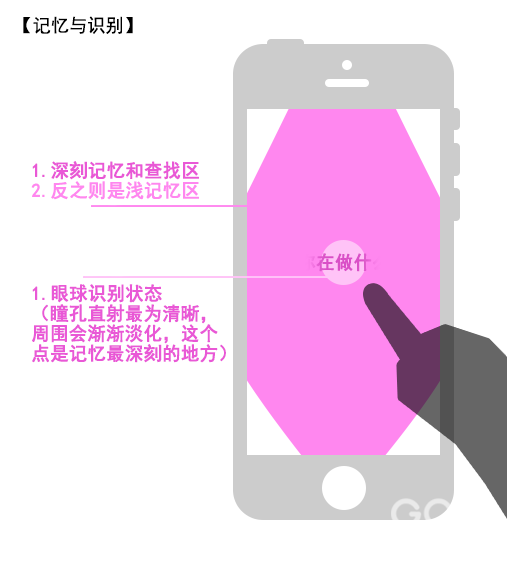
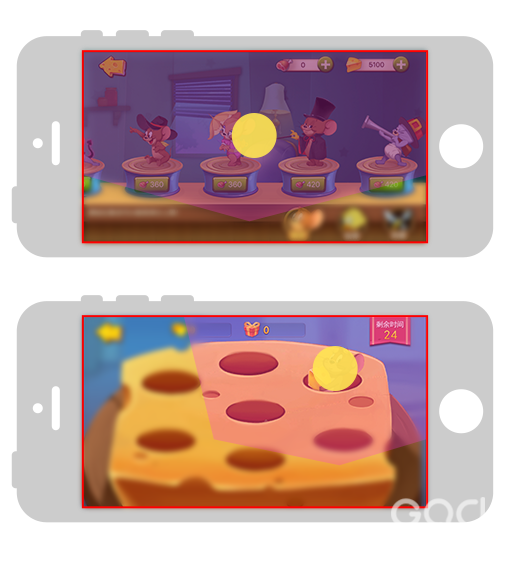
以眼睛任何物体直接看到的30°~45°角之内是清晰的,而45°以上边缘则慢慢模糊。(这个数值是我大概估算,并非准确数值)
描述或许不是太直观,下边用小实验来说明。您目视前方,以文章为主去体验,就很容易发想这个现象的存在。当然如果您是一个摄影爱好者,在拍摄照片的时候也可以调整焦距,使直视的事物清晰,周围会模糊。
如图黄色圈是眼睛正在看的地方,我用过度的羽化来增加这种视觉记忆区的表现,这个过程是跟随我们视觉移动建立的。
下面是横屏操作行为,注重说一下双手,上面重复信息将一笔带过。
<横屏操作行为>
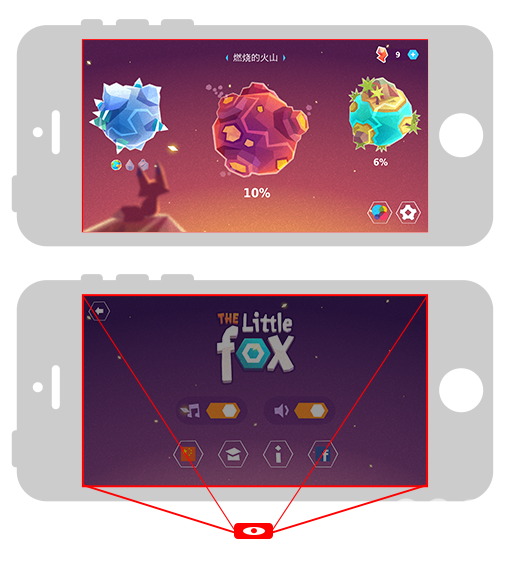
《The Little Fox》是最近玩的跑酷游戏,上图是我首次打开应用看到的主界面信息。
在不同的界面设计,设计者也会将视觉线提上10~20PX左右,让视觉舒适一些。一般在游戏loading明显会有这种感觉。不妨看看,例如王者荣耀、球球大作战等如图
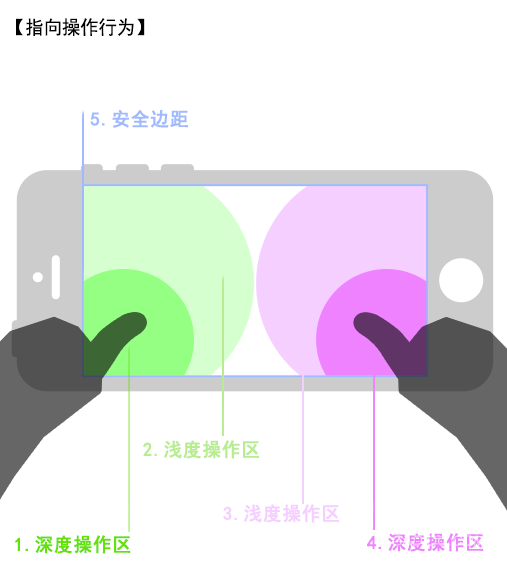
绿色代表左手,紫色代表右手。
《怪兽大作战》、《王者荣耀》的一些按钮分布可以看到据操作习惯的区分。
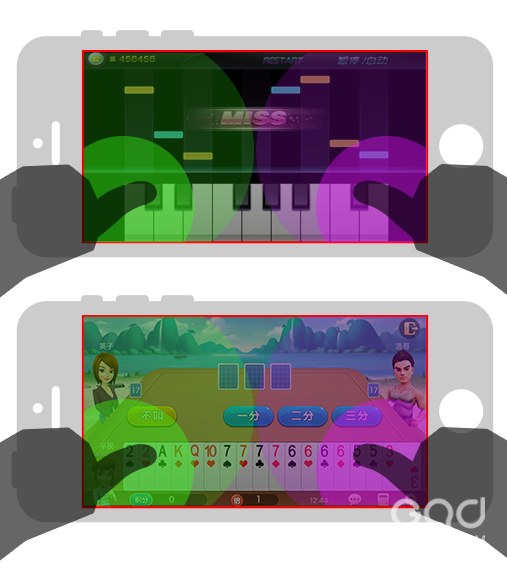
不同游戏的操作区也各不相同,例如音乐游戏、棋牌游戏等,大多会在全屏或者主操作区在下方。在操作过程中手指在如图操作区是非常方便,当进入中心空白操作区就会吃力。更多时候还是要考虑每个产品的不同定位做不同调整。(区域根据今年看交互相关简化得到)
内容采摘[美]拉杰·拉尔《UI设计黄金法则》
双手盲区操作和单手相比,双手的盲区显而要多一点。
黄色圈代表眼睛看的地方,而下图是视觉移动记忆的内容,大多时候眼睛和记忆会更多记住会动的物体及出现的大区域。
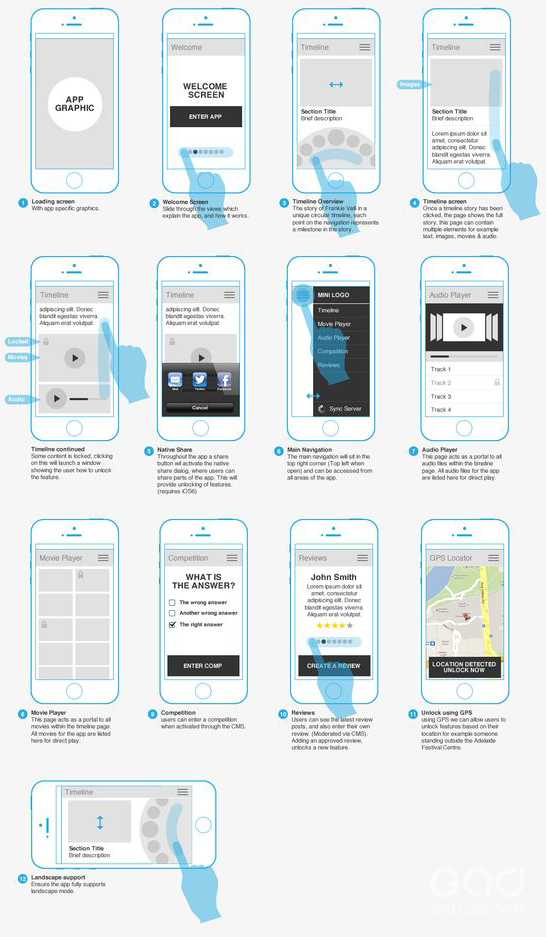
很人都会不时在网上看到类似上图的图片或文章,却不明白是什么意思。最好的方法不如找款游戏操作体验。
手势操作(每天的陪伴不经意间爱上了你)
理解了这些行为表现,在您拍照、做设计、视频剪辑等就可以利用这种方法来检测项目是否达到所理想的可用性。
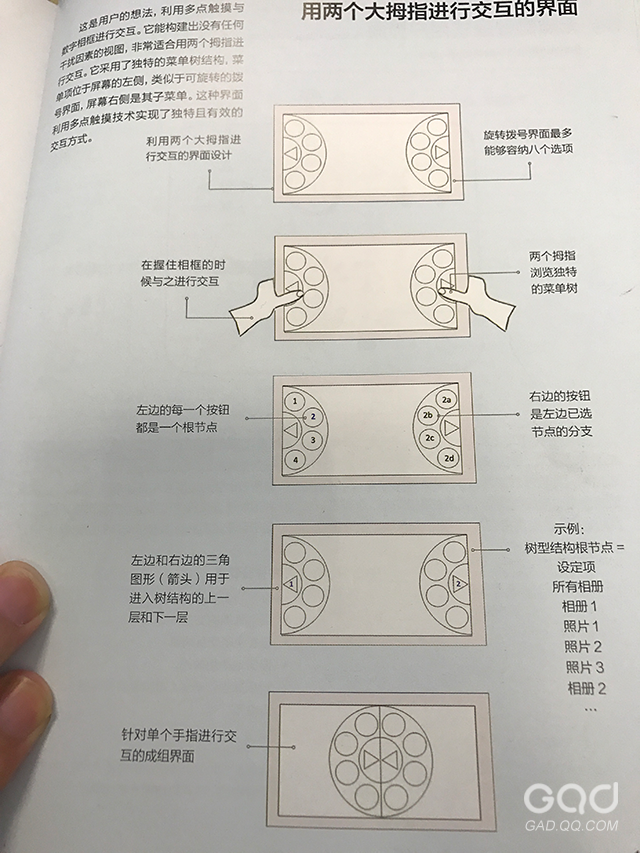
这些远远达不到可用性设计要求,只是一些技巧而已。我们还需知道它们的手势操作,如下图
内容采摘[美]拉杰·拉尔《UI设计黄金法则》
图片采摘Pinterest网站
为什么提到手势操作。我们需要在区间操作上感受手指之间操作是否合理,是否会让用户存在尴尬交互形式。这些会很容易帮您找到优化点。
空间与平衡(你如我的影子同行走在任何一个角落)
空间性
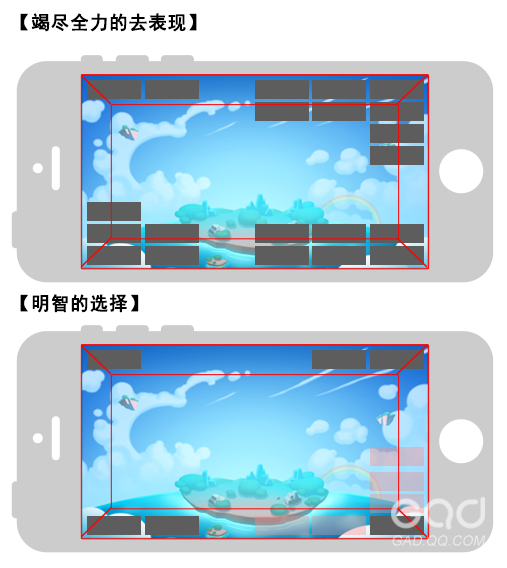
例如我看到了一些游戏按钮会摆放整个界面,看起来很急躁。
【竭尽全力的去表现】按钮(灰色色块)看上去很多,根据组成的红色立体透视线看,会发现太多信息干扰视觉。
【明智的选择】按钮相对要少,看上去视觉内并未有太多干扰信息。如果您注意发现图中不太明显的红色块,假设为扩展性按钮。规范信息来简洁空间。进入维护上线游戏后,长期延续中会不断延伸新功能,我们需要考虑简化这些信息。
平衡性
平衡很多人都能理解,无非A与B质的相同。那么设计怎么去看平衡性?
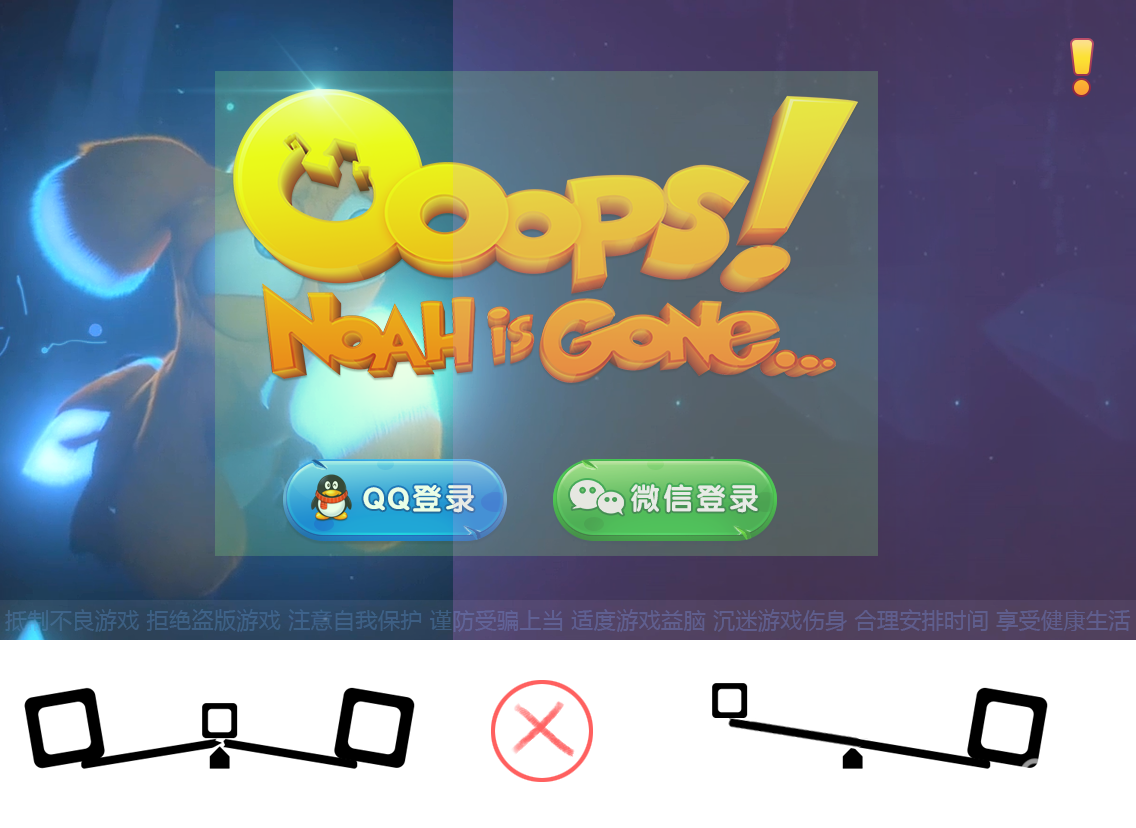
我采用了1/3多一点位置来放角色为焦点,随后我加入了一些信息,并在右上角添加信息按钮。
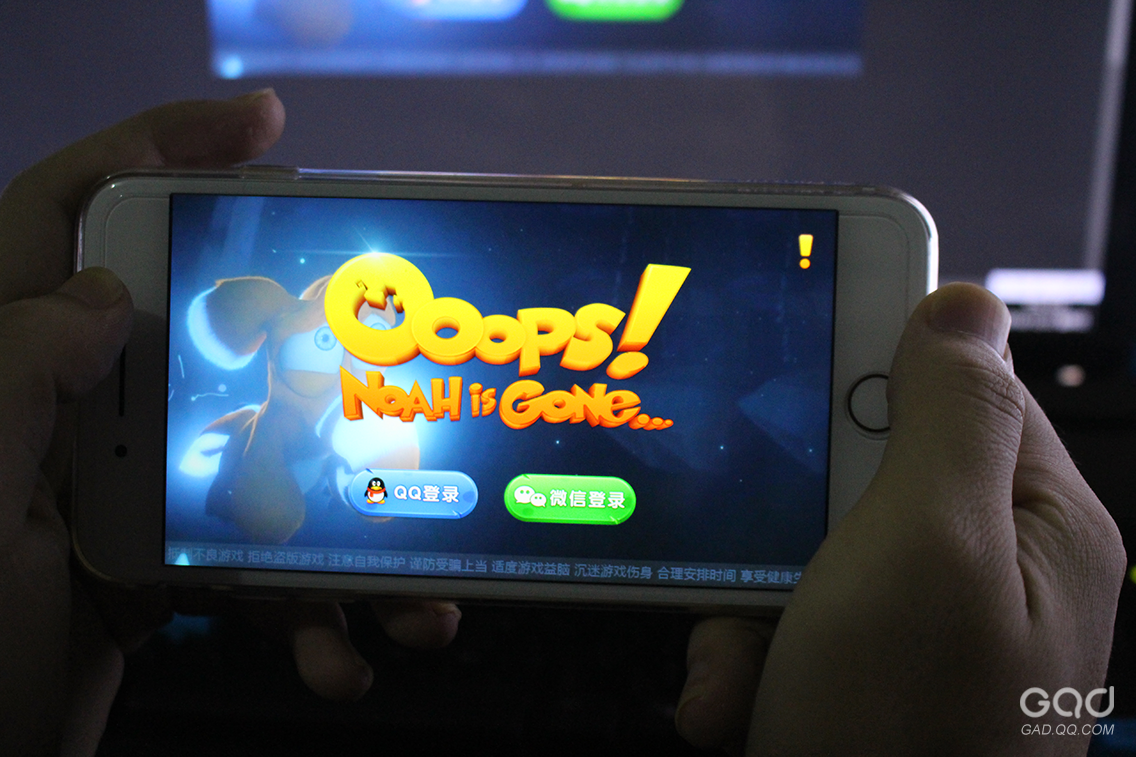
接下来我用手机预览软件PS Mirror进行模拟操作寻找优化方向如图。
发现我的注意力大多会在左边,角色光影和信息特别混乱,右边相比左边要简略。而我希望信息能给用户直观的操作,并且在登录过程中让用户多少注意到信息按钮。
于是我决定换一种方式来平衡信息,而且要达到预期的可用性设计。
角色的质和信息相比达到了一个微妙的平衡,再次进行模拟操作。
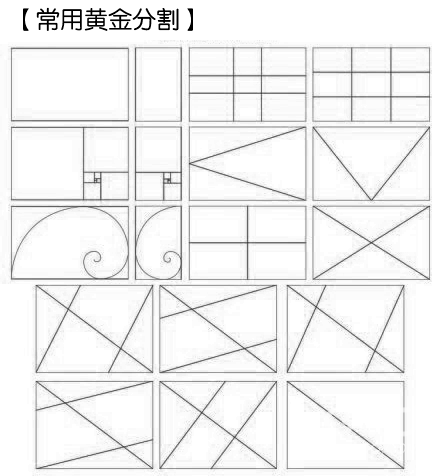
还不错和预期效果至少是接近的。平衡又是黄金比例的一种(虽然到现在我也并非完全明白黄金分割)但这确实建立在上面综合的结果。
金色比例(那一天你讲述了时间里的悄悄话)
很苦恼!或许您看到网络一些介绍,黄金比例分割要按照(√5-1)/2无理数(近似值0.618)计算,如果不是做一些高精产品。需要了解就可以,并非打好辅助线去摆布您的元素。
您可能还在困惑。在游戏这块,很多人都做过宣传图。那么一张明确的宣传图如何做?怎么才能更大限度吸引用户?您只需要清晰布局思路,并利用这种比例。
截然不同的宣传图,都是间接用到黄金比例,在排版过程中就是在做比例和信息的调整。您应该铭记老一辈UI设计师导言:大街上,那些海报是参考学习资料;看电影时,那些动感是参考资料;吃饭时,出现在视野里的内容是参考资料....
需要说一些需要注意的:第一张信息清晰明了,第二张复杂难以表现主次。我知道您想说,游戏不同,风格不同,方向不同等,当然要表现不一样了。
表现形式没问题,他们的共同点是:要让用户清晰您要表达什么。(当然这个过程我也是慢慢才理解过来,感谢那些一直教导我的人)
实战情怀(多年回望失败挫折,那是美丽叙说)
感谢老板,推荐一本书《腾讯方法》。这本书不止是业内巨头们项目历程管理,更是一本实战案例用户测试。书中以天天爱消除为例,解说了从立项到后来置死地而后生,期间更是改版不知多少次。
‘这些都是我们放弃的...’
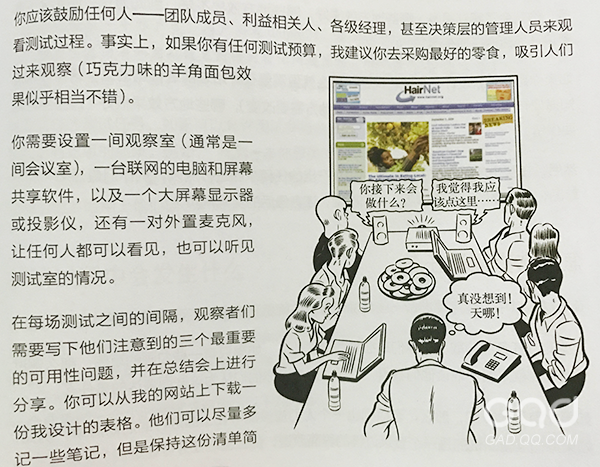
很多人会说公司怎么可能会专门去找人来测试?换个方式以退为进,用上班路上碎片时间抬头看看拥挤在您身边的人群,他们在体验产品时的操作行为是怎么表现,这将使您受益匪浅。
这种方法不是仅此己见,同样《点石成金访客至上的Web和移动可用性设计秘籍》作者[美]Steve Krug也提到,详细解说如何寻找测试参与者,如何进行测试及测试环境和过程。如果您的条件有限就可以试试我提到的方法。
这种测试往往能让设计师的您大吃一惊。
‘真没想到,他竟然是这么去理解这个按钮’
‘天哪!这样的的颜色竟然让用户理解是相反的含义’
‘...…’
借用腾讯方法里的几个词语来:主动推动、勇于吃亏、不急不躁、换位思考来更好的做可实用性的界面。
凝练精华(一次充满快乐知识旅行)
总的来说,一个界面不止需要考虑到
1、用户的操作行为,明白人机交互行为;
2、手势操作,保证界面的操作流程性,易于识别;
3、空间与平衡,质的媒介;
4、黄金分割,信息合理布局;
5、实用性测试,您想不到的但您却看到了。
最后我用一句在之前看到的话来概括文章‘一切设计都是为用户方便设计而设计’,非常受用的一句话。
正如文章开头所说,交互接触面真是太广,包含:版面、颜色、文理、素材、文字、动画、操作等。而今天分享给大家只是冰山一角。今后也陆续整理颜色、文理等经验总结给大家,他们将归属于《创意Game交互可用性设计》。
留住你(即使我是一个偏执的人)
嘿,你好!我是HHang(一个想得比较多的人)
我是一个缺少耐心的人,但却从来没为一篇文章用一个月时间去不断打磨,励以简洁快阅的文章呈现给大家。尽管如此这篇文章依然粗糙乏味。
最后感谢一直宽容、教导、支持在我身边的各位父母、师父们;
感谢给出文章翻设性建议在职导师们:刀楽大大、勇哥、GAD汤汤姐等;
感谢文章修改期间每天熬夜陪伴的同学、网友、同事们:陆唯雅、UI-广州-魑魅、UI-广州-若彬、沈赫、李昕旸等;
特别感谢写作界现代散文作家木与能抽出时间来为文章批注。
(文章后期会找时间再次修正,敬请期待)
来源:GAD
原地址:http://gad.qq.com/article/detail/25219