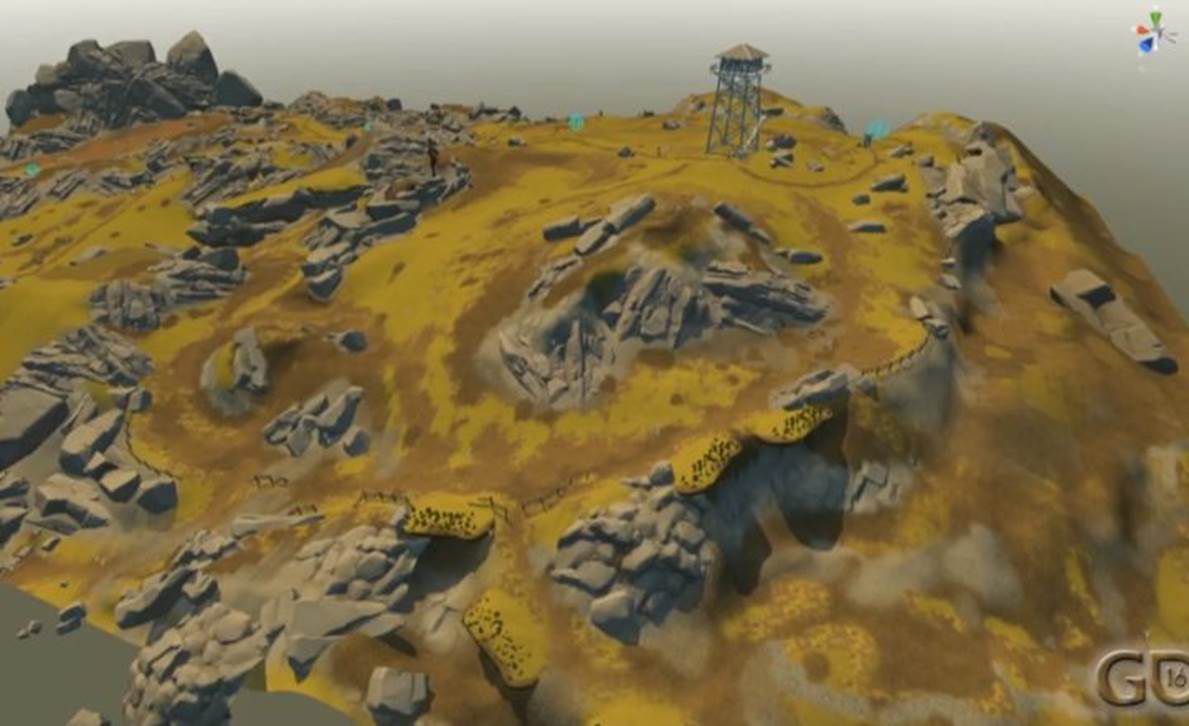
Firewatch是屡获大奖的冒险游戏,有类似于开放世界的画面表现。
本讲座要点:
- 多人编辑同一个大场景
- 非常清晰的阐述了他们采用的大场景的手工流式加载方案(视频中额外介绍了基础原理,这里没摘录)
- 树的LOD和风、场景制作的悬崖等个别细节
- 非常好的展示如何从概念设计制作地图,设计穿行过程。
视频:https://www.youtube.com/watch?v=hTqmk1Zs_1I
多人编辑
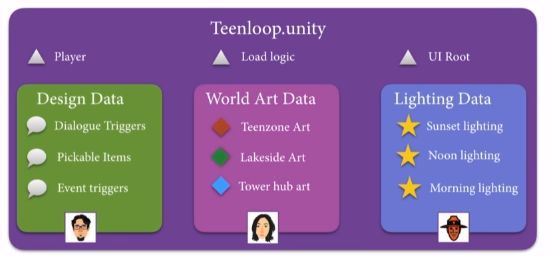
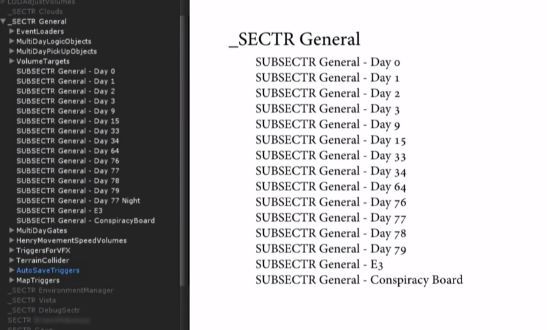
工程中,有强烈的多人编辑同一场景的需要。他们使用一个Unity插件:Sectr Complete,对场景、配置进行拆分和合并,每个人编辑自己的区块。最终拆分非常细,见下图:
每天的配置都做成了一个独立的加载块
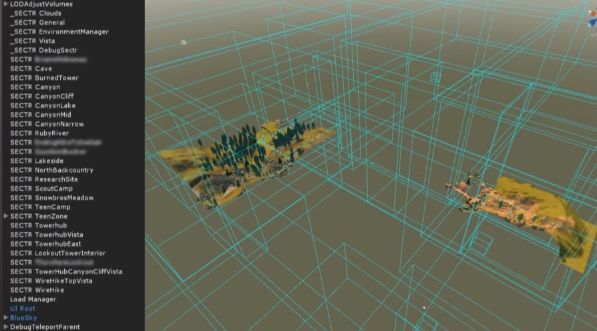
地图拆分成了多个区块
Steaming流式加载
漫游时,区块加载规则是手工编辑的。地图分为多个区域,连接点是固定的,绿色门是卸载,紫色门是加载,如下图:
18:30开始有一段3分钟的视频,演示了漫游过程,同时提示各种数据的加载和卸载。其中要点:
- 手工设置各个路口对应的加载。注意到看火人是受限的漫游,由于路点有限,通过设计和人工编辑,对地块的可见性做了最优化的控制。
- 人工最优化的例子:例如上图中湖泊(Lakeside)的U型弯,由于玩家看到湖之后会迅速转弯,所以接近湖的时候,直接同时加载了U型转弯后的地图(CanyonLake)。
- 一般只有3块左右的真实地块同时存在
- 平时有假的远景块,以及低模版的地形
- 还可以做非常细致的加载。有一段,角色在山上,远景在山崖下。离山崖中距离的情况下,看不见山下的地形,只显示树木,等到接近(可能只有30米的距离)的情况下才显示其地形。而当主角爬下山崖后,立即就直接卸载了整个山上,因为不再看得见。
- 一条长的峡谷,切分成了4段加载
红点是当前玩家。可以看到加载的地块,以及周围的假景
同时,可以用这个技术来加载不同剧情版本的地块。例如主角的瞭望塔,有5个不同的版本,从第一天刚上班最干净的版本,到多天后最后放了很多东西乱糟糟的版本。
地形使用商城的Stitcher插件来确保拼接,但是总的来说,要靠放各种石头等来遮掩接缝。
植被和地形
树木在游戏的大部分时候都占据了一半左右的画面面积,所以很重要。
在Unity4的Tree Creator是Speed Tree的严重缩水版,功能很弱,到Unity5才支持Speed Tree。本作基于Unity4,树是直接做的模型。
全游戏所有的树。建议做少量而高质量的资源:做一个开放世界并不意味着要做非常多资源。
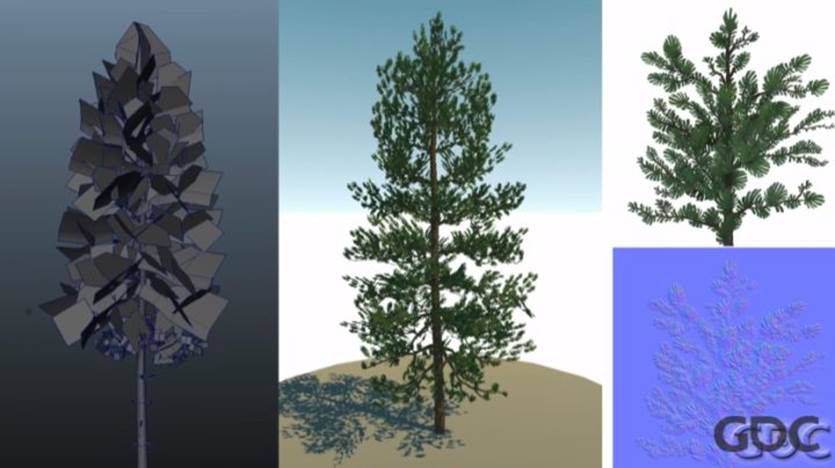
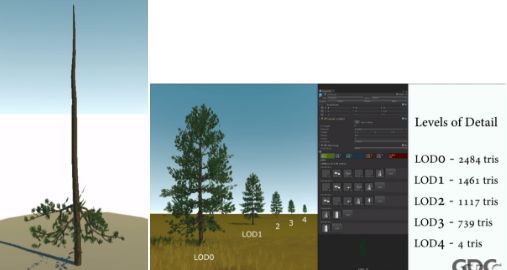
松树c,全树中第一排第三个。
制作时,注意树的下部较为细致,上部简单一些。LOD1和2最大的差别在于关闭大多数部件不再投影。从视频来看,这些树LOD切换时,几乎完全看不出来(除了LOD2->LOD3差别略大)。本游戏不使用使用平滑LOD切换,该算法在切换时渲染量会翻倍,所以做出高质量、能直接切换的LOD同时能保证性能和画面效果。
LOD没有使用Simplygon这样的工具,手工编辑。因为资源量少,手工编辑完全可行,同时也不用进行新工具的学习。但是对于资源规模大的工程这种中间件是有价值的。
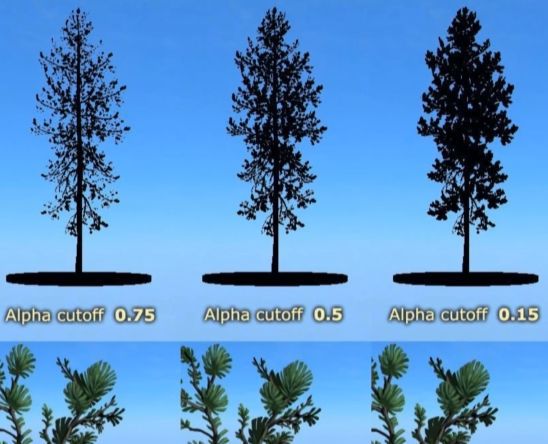
使用自定义的shader修改半透明裁剪参数,远处的树使用更低的裁剪,这样远处的树看起来更鼓一些。
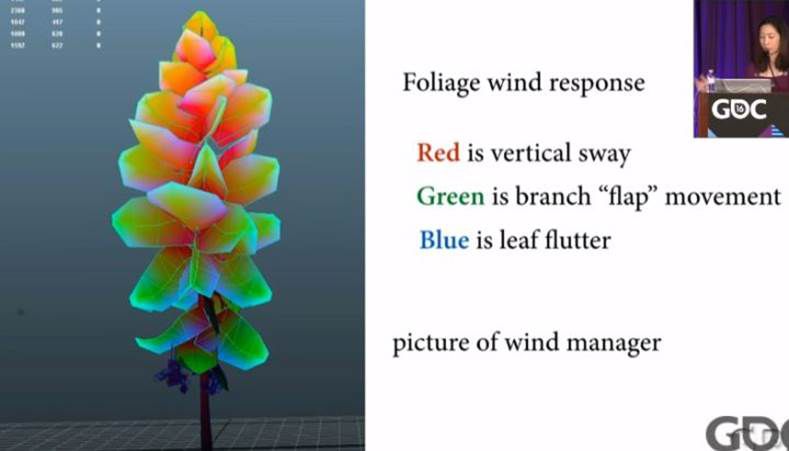
使用顶点着色器动画来实现风(之前在Brutal Legend使用过的技术),由美术对节点进行颜色标注。
- 红色是纵向的摇动。树的顶部基本上都是纵向
- 绿色表示树枝干的摇动
- 蓝色表示叶子的摆动
有视频,35:20。(按:和Unity中speed tree的区别大概是不含风向?speed tree似乎是物理模拟,每隔一段时间进行一次推力驱动)
地形
使用Unity地形。简单雕刻之后就有效果。
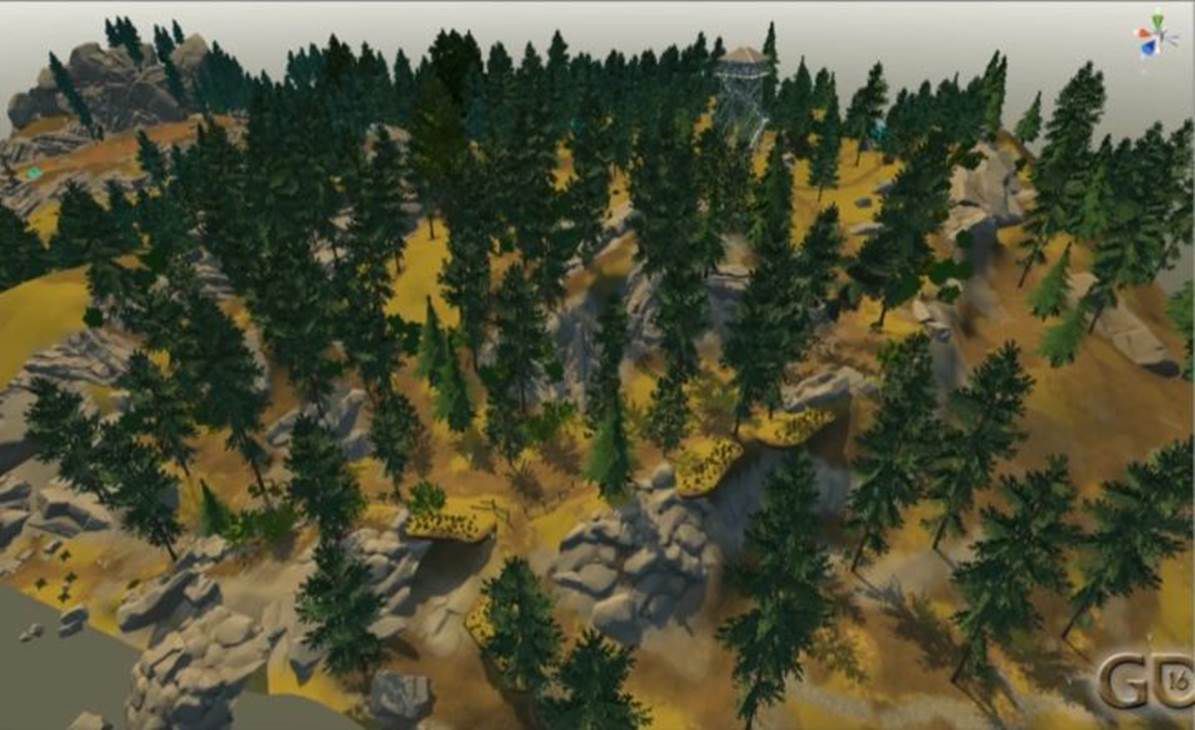
地形+树
去掉植被
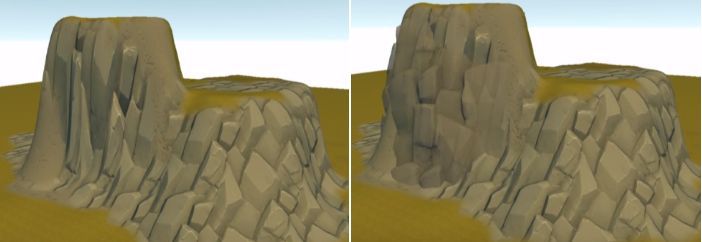
Unity的地形贴图默认是从顶视图垂直映射的,所以悬崖上有严重的拉伸现象。如果使用Box映射的话可以解决这个问题,但是采样会翻倍。所以他们将模型贴到地形上。但是这个做法的工作量巨大。
左:地形,悬崖贴图严重拉伸。右:放上模型来遮掩拉伸
此外,由于Unity的地形细分算法不会在斜坡上自适应,所以需要较高的细分等级才能有合适的细节。为了提高渲染性能,关闭了Terrain的自阴影,而使用简化的地形模型来产生阴影。这个也是纯体力活,工作量比较大。认为如果重来的话,可能会对地形做进一步的优化,应该是改用mesh的方案。
关卡设计:地图和概念设置
地图的关卡设计是双重的:
地图设计包括设置区域和区域的情节性设定。整个地图是在纸上进行的,并且早期在纸上对地区划分进行了很多位置调整。
如果你不能在纸上设计出来的话,你就不可能在3d下把他做出来。
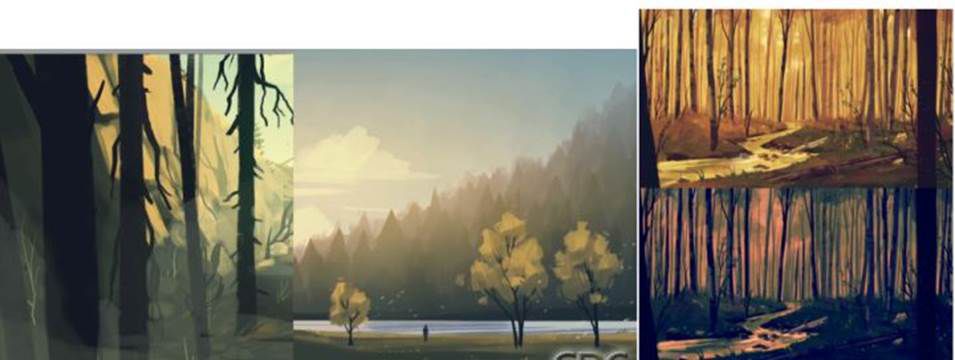
场景概念设计
早期会产生多类概念设计。第一类是场景概念设计,并不对应任何特定的故事。
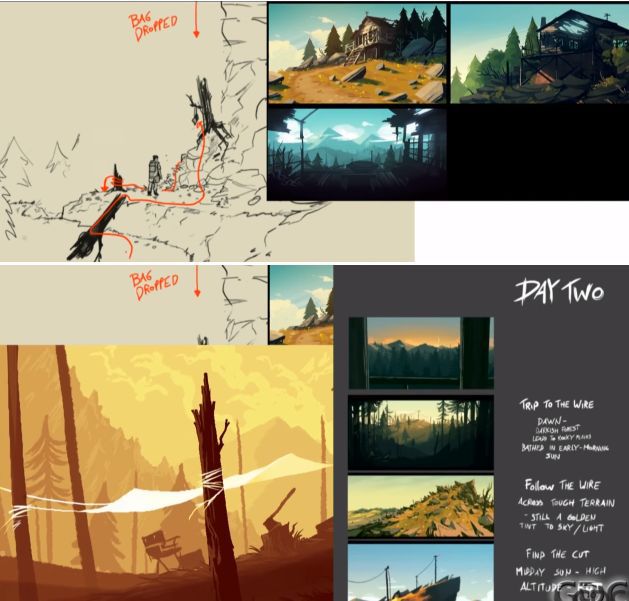
故事概念设计
另一类是具体的故事概念设计图。
在Firewatch团队,纸上地图、故事概念设置、场景概念概念设计放到一起,交替出推进方案,迅速循环演进,产生了很不错的效果。
白盒vs实物Demo
传统游戏会搭出白盒模型。但是对于这个游戏来说,白盒图方式是不合适。它不能回答最关键的体验问题,比如“主角需要多久从A走到B?”“这个区域探索有没有意思啊?”
白盒模型
例如上图的白盒模型。我们从A走到B,真走一次的话,你只会感觉从A走到B非常无聊,因为什么都没有。这是很糟的。
Day1的流程
最终完全做了Day1,接近可上市水平的美术资源,包括专业的配音,所有所需的玩法系统,所有玩法系统所需要的支持工具,来评判整个工作是否可用。这Day1相当于10%的游戏内容,花了15个月。整个开发时间是24个月。
剩下的内容是9个月完成的。这个15个月版本是15年GDC版本。
Day1的效果证明了所有方面达到预期:
- 我们的移动和聊天非常有趣
- 可以做到有趣的世界探索
- 玩家喜欢在地标间移动,他们是按地标来理解游戏的。(按:看视频可以体会到,这里的地标不是我们生活中一般说的地标,而是记忆点。例如一个箱子,一个悬崖上的圆木,一个拱门)
- 地标如果承载了游戏故事内容的话更棒
概念设计、Demo和最终版
下面我们来看看,从概念设计到Demo版,最后到正式游戏的演进过程。按:这里希望大家体会一下:概念的核心元素,在Demo中是如何传达的,Demo如何以较低成本抓到氛围感。
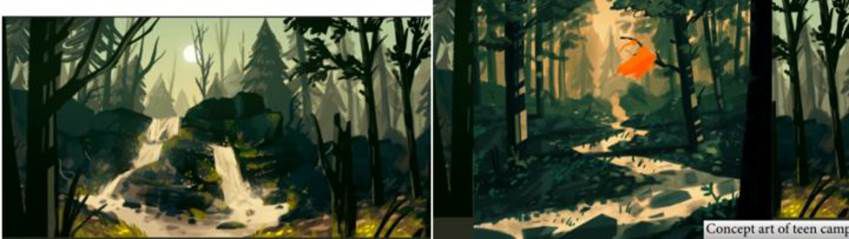
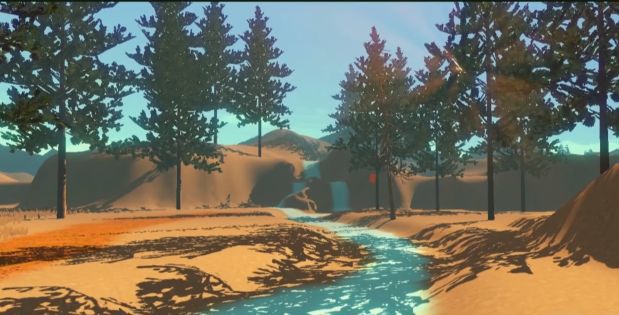
瀑布地标,场景概念设计
第一个例子,游戏第二天的瀑布地标。按剧情,玩家会在这里看到树上挂着红色的撕裂的布,引起警觉。
Demo中小溪是直接画在地板上的,注意布片的视觉效果。
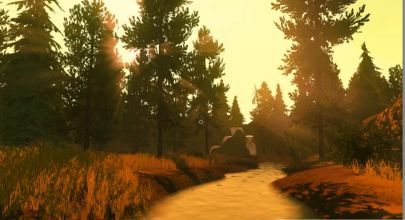
再对比最终版。
左上:概念设计,右上:早期美术效果,左下:最终版
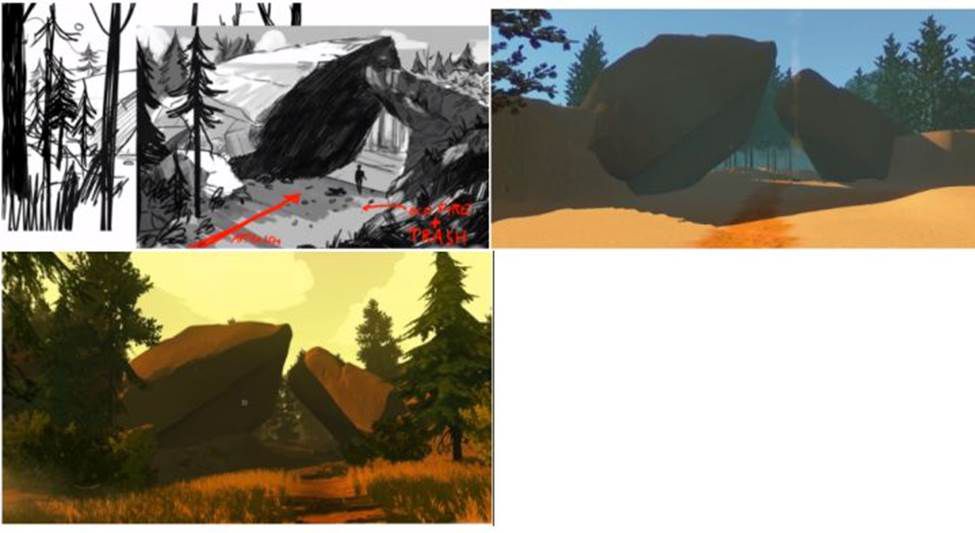
例2,玩家穿过岩石拱,看见炊烟。
左上:概念设计,右上:早期美术效果,左下:最终版
例3,在岩石拱的后面发现帐篷。demo中帐篷就用了一个橙色立方体。很有趣的是,远看起来和最终版差不多。
评:做到这一点,应当与demo制作者的美术水准是分不开的。虽然用的是临时资源,虽然直接放了Cube,但是必须清楚,这个demo并不烂造,他仍然是美术性的。无论是例1的破布,还是本例的帐篷,要让玩家在画面中自然地意识到它,这是受益于优秀的布景和设色的。
移动的设计
左上:地图,右上:场景概念设计,右下:增加两个物品概念设计
在地图上,根据概念设计,同时增加可发现物。
这里有一段综合演示视频,为玩家的实际游览过程。设计师控制玩家,每20秒左右有一个新的发现物。50:45演示了这个穿越过程,并在视频上文字提示相关发现物。
我这里掐了一下秒,依次为:
- 开始
- 9'':隘谷左右岔路
- 23''~53'':看见储物箱。箱子里面有密码锁、杂件、对话、发现地图以及寻人告示。这里触发的对话及后续触发对话(见下方)可以持续到100''
- 56'':发现新种类的树
- 67'':触发对话结束,可以回复对话,有3个分支。选一个分支可以持续30秒对话。持续到100''
- 71'':场景中有夕阳穿过树的美景
- 90'':发现小溪
- 107''场景触发可选对话,评价场景,中间有选项,持续到141''
- 118''岔路
- 134''有特殊结构的隆起地貌
- 150''发现有人遗落啤酒罐
- 160''发现瀑布
- 170''发现瀑布边,树上挂着鲜红的撕裂的布料,触发剧情
- 179''发现拱的石门
- 187''穿过石门
- 190''看见炊烟
- 195''发现野营人的营地
按:可以看到整个3分钟的游戏过程,内容非常密集。同时动辄半分钟的对话,可以维持玩家体验很长时间。
研发结语
游戏开发是非常困难的。尤其在后期。就算你很有经验,只做了一个新的东西。
事情总是这样的,你觉得没有任何东西工作正常,突然到某个神奇的一天,所有东西都正常了。
团队只有11~12个人,做开放世界简直是一个疯狂的主意。为什么做呢?全员都是10年经验以上,做过一系列知名游戏。对于开放世界,问到每个具体问题,大家都说“能做到”,并没有人反对,所以就这么神奇的推进了。大家显然从心里知道,整个项目不会那么简单,但是总的来说感觉是有机会的,另外大不了项目没成仍然不至于没工作嘛。(按:总的来说还是需要勇气的)
问答,预算限制:
- 本游戏故意不做NPC,因为太贵了
- 动物也很少,因为做得话不是直接放进去就行了,肯定需要处理各种bug
- 鸟是10美元从商城买的,用它做了整个鸟群(表示这只鸟简直太划得来了,应该涨价到50)
来源:GDC2016
知乎专栏:https://zhuanlan.zhihu.com/p/35367856