今天为大家分享一篇Unity 2D教程,使用Unity 2D功能来实现一款类似《愤怒的小鸟》的游戏。其中用到的背景图片、石头、小鸟等资源均来自Asset Store资源商店的2D Sprites Pack,涉及到的功能包括2D物理、2D碰撞器及LineRenderer等。
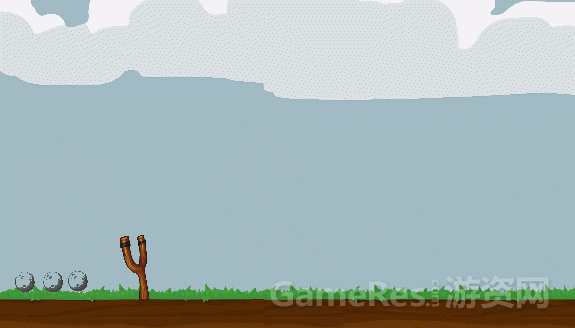
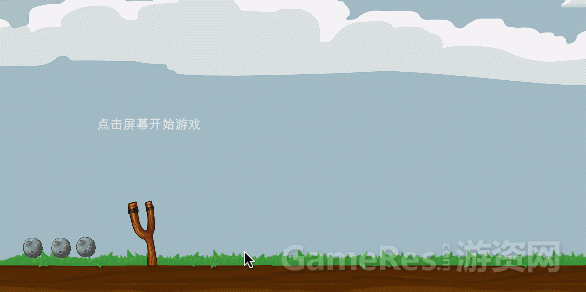
该游戏最终运行效果如下:
温馨提示,学习本教程需要了解Unity编辑器基本操作及脚本编程概念。本文先为大家分享上半部分,示例工程使用Unity5.6.1f1,实现内容包括设置背景、地面、弹弓及其与弹子之间的物理交互。
准备工作
可以进入Unity官方中文社区,下载游戏所需的图片资源。
新建Unity2D项目,并将下载的图片资源导入该项目。将Sprites文件夹下的SkySprite图片拖拽至层级视图作为游戏背景,并将其重命名为“Background”。然后在层级视图新建空游戏对象命名为Floor,将GrassThinSprite图片拖拽至其下方成为子节点并重命名为“Floor1”,调整草地坐标让其位于屏幕下方区域。
为“Floor1”添加Edge Collider 2D组件,调整碰撞器的坐标让其位于草皮与地面交界处,如下图所示:
在层级视图中选中“Floor1”对象,按下快捷键Ctrl/Cmd + D根据需要复制多个草地对象,并依次调整各自的坐标让这些草地铺满整个屏幕下方。效果如下:
添加弹弓
选中Sprites文件夹下的CatapultSprite图片,将其切割为左右两部分,并分别将切割后的图片锚点移动至弹弓的皮筋所在位置,以便于后面绘制皮筋纹理。
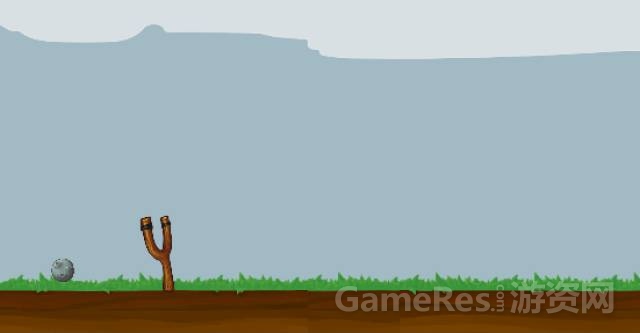
切割完毕后将两张图片分别添加至场景,放置于草地上的合适位置。然后为场景添加弹子,也就是Sprites文件夹下的AsteroidSprite图片,并将其缩放为合适的大小。
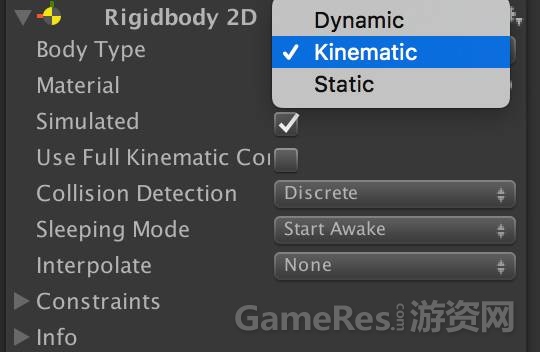
为弹子添加Rigidbody2D组件,这里希望弹子在空中飞行时不受重力的影响,所以将Rigidbody 2D组件的Body Type设为Kinematic。然后为弹子添加Circle Collider 2D组件,以便于进行物理检测。
这里希望弹子在落地后会慢慢停止而非不停朝前运动,所以要为草皮使用物理材质,让草皮拥有一点摩擦力,以阻止弹子前进。新建Physical Material 2D物理材质,并将其Friction设为5。然后将新建的物理材质绑定到所有草地对象的Edge Collider 2D组件中。
添加拉弓效果
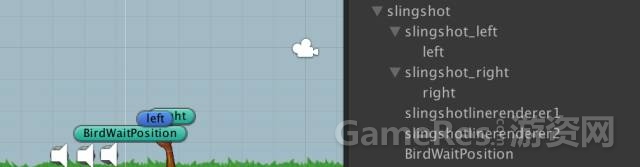
新建空游戏对象Slingshot作为弹弓的父节点,将之前的两部分弹弓移到该对象下成为其子节点。然后新建两个LineRenderer对象作为弹弓左右两条弓,并新建三个空游戏对象分别标记弹弓两边节点与弹子起始位置。Slingshot对象结构如下图:
新建C#脚本Slingshot添加到Scripts文件夹下,Slingshot脚本的作用是处理弹子与弹弓之间的物理交互,生成弹弓被弹子拉扯的轨迹,并将弹子飞出。在Start方法中设置所有Line Renderer的Sorting Layer,并计算弹弓两边节点的中点位置。Start方法代码如下:
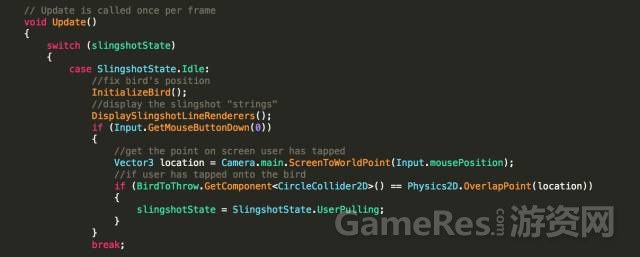
Update方式实现了一个简易的游戏状态机,当弹弓为空闲状态时,玩家点击屏幕会将弹子放置到待发射位置,并绘制弹弓两边的弦。如果玩家点击并拖拽弹子,则改变弹弓状态为UserPulling。代码如下:
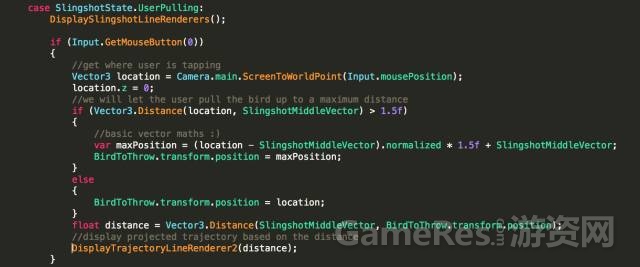
当弹弓处于UserPulling状态时,就表示玩家正在拉扯弹弓。此时要计算弹子与弹弓中点之间的距离,如果距离大到一定程度就不允许玩家使劲了,同时绘制出弹弓的两条弦。将允许的最大距离设为1.5f,代码如下:
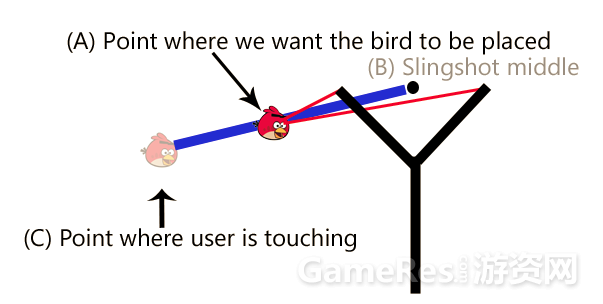
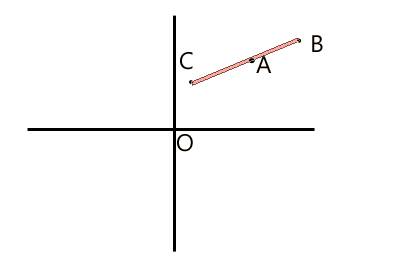
控制弹弓最远拉拽距离的原理如下图,其中B为弹弓两个节点的中点,C为玩家拖拽弹子的位置(超过了设置的最大值1.5f),A是弹子最终可以到达的位置:
用笛卡尔坐标系来表示上图,则三者之间的坐标关系如下:
此时可以根据数学公式算出点A的坐标,所以可以得出可以拖拽的最远坐标值为:
varmaxPosition = (location - SlingshotMiddleVector).normalized * 1.5f +SlingshotMiddleVector;
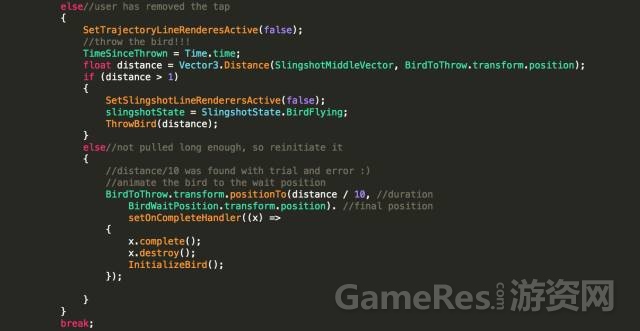
当玩家松开弹弓后,需要检测玩家拉拽弹弓的力量,如果力量够大,则弹子起飞,否则弹子将回到起始位置。代码如下:
其中ThrowBird函数用来让弹子起飞,计算弹子起飞的加速度,并再飞行后为其添加重力作用,最后抛出事件通知脚本弹子已起飞。ThrowBird函数代码如下:
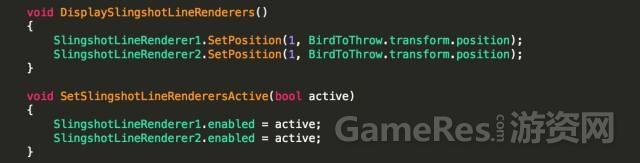
DisplaySlingshotLineRenderers函数用来绘制弹弓的两条弓,SetSlingshotLineRenderersActive则用于设置两条弓是否可见。两个函数代码如下:
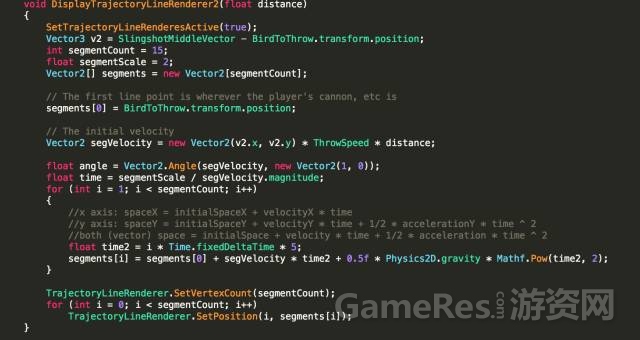
DisplayTrajectoryLineRenderer函数则用于绘制弹子飞行方向的轨迹,根据抛物线原理进行计算。代码如下:
到此弹子与弹弓的交互工程就完成了,此时运行场景,效果如下:
本教程上半部分解决了最棘手的弹弓与弹子之间的物理交互问题,我们实现了弹弓与弹子之间的物理交互。今天这篇文章将继续讲解下半部分内容,为弹子添加拖尾效果,加入弹子与障碍物的交互,加入相机跟随效果及游戏胜负判定。
添加弹子拖尾效果
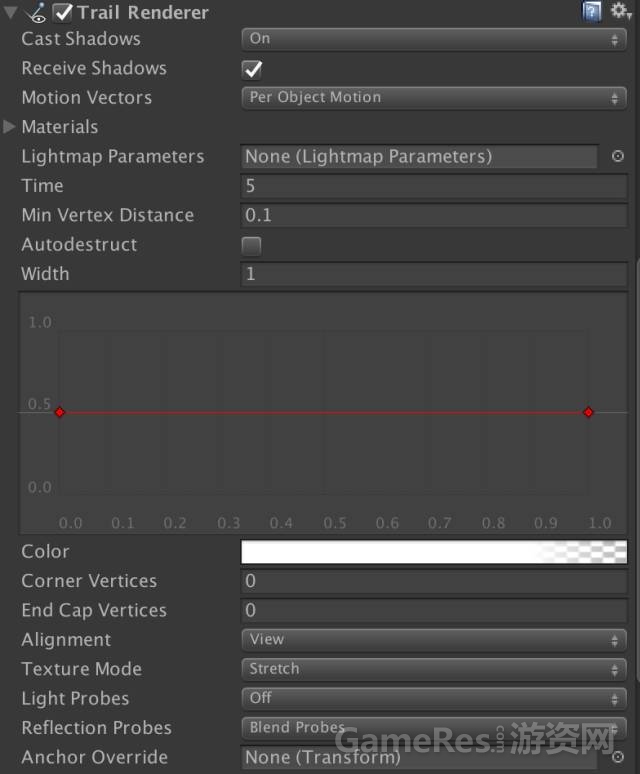
在层级视图选中弹子对象,在检视视图中为其添加Trail Renderer组件:
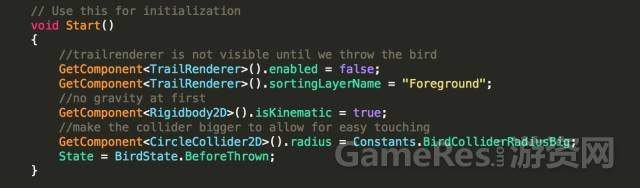
新建C#脚本命名为Bird,将该脚本添加到弹子对象上。在Start函数中设置弹子的初始状态,放大弹子的碰撞器以方便玩家点击,并控制拖尾效果是否显示。BirdState是用来标志弹子状态的枚举,共有飞行前及飞行中两种状态。Start函数代码如下:
在脚本中添加FixedUpdate函数,来检测弹子是否已被弹弓射出,如果已被射出且弹子速度非常小,就表示弹子已经落地。落地两秒后从场景中移除弹子对象。代码如下:
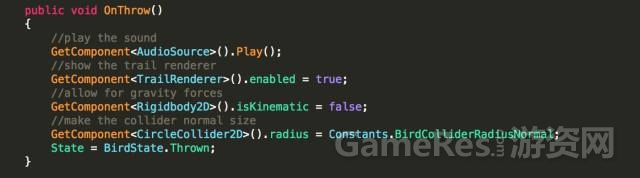
最后是供弹弓脚本调用的OnThrow函数,在弹子被射出时将其碰撞器设为原始大小,为其加上重力作用并显示拖尾效果。代码如下:
弹子射出后的拖尾效果如下:
显示弹子飞行轨迹
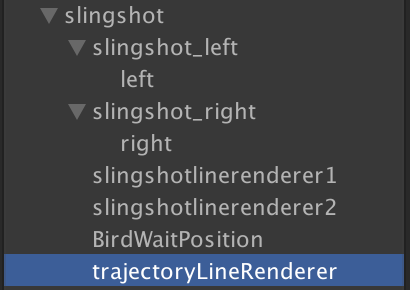
在层级视图中选中弹弓对象,为其新建空游戏对象命名为trajectoryLineRenderer,并将该对象赋给SlingShot脚本的TrajectoryLineRenderer字段。在trajectoryLineRenderer对象上添加LinerRenderer组件。现在弹弓对象的层级结构如下:
SlingShot脚本中的DisplayTrajectoryLineRenderer函数用于绘制弹子飞行轨迹。拉拽弹弓时,会预先显示弹子的飞行轨迹,效果如下:
添加障碍物
新建空游戏对象作为障碍物父节点,然后将Sprites文件夹下的PlankSprite拖拽至该对象下方,设置Tag为“Brick”,并为该图片添加BoxCollider 2D及Rigidbody 2D组件。新建C#脚本命名为Brick,该脚本用于检测弹子与障碍物的碰撞,并在碰撞发生后减去相应的生命值,减至0时从场景中移除障碍物。脚本代码如下:
将新建的Brick脚本添加到障碍物子对象上,并在层级视图中复制多个障碍物,调整各个障碍物的坐标。摆成如下图的形式:
添加目标
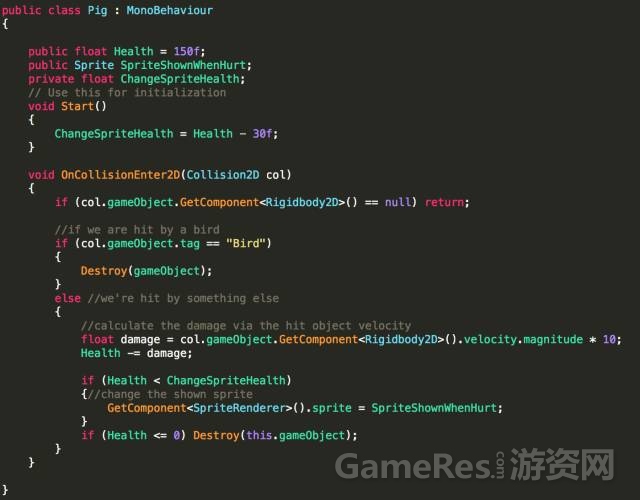
障碍物建好之后,下面来添加射击目标。将Sprites文件夹下的BirdEnemyIdleSprite添加到障碍物父节点下,与障碍物为同一层级,将游戏对象重命名为Pig,设置其Tag为“Pig”。并为其添加Circle Collider 2D与Rigidbody 2D组件。新建Pig脚本用于检测碰撞,如果目标与弹子发生碰撞,则直接死亡。如果目标是与其它对象发生碰撞,则计算伤害,并在伤害减至0时从场景中移除目标。脚本代码如下:
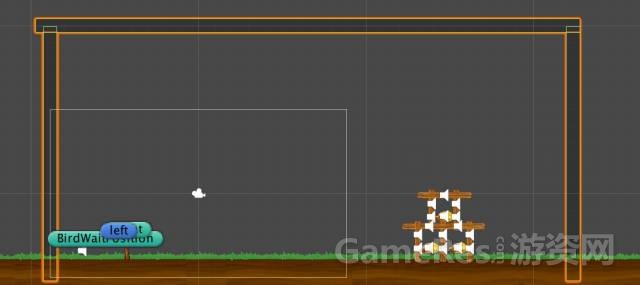
将Pig脚本添加到目标对象上,然后复制两个目标,调整目标的坐标位置如下:
将Sprites文件夹下的BirdEnemyDeathSprite图片分别赋给3个Pig脚本的SpriteShowWhenHurt字段,在目标被射中时会更换图标表示受伤。
设定游戏边界
在场景中新建3个Quad对象,分别作为游戏的左、右及上方边界,位于背景图后面。将其材质设置为半透明,并为其添加Box Collider 2D组件,勾选碰撞器的Is Trigger属性。
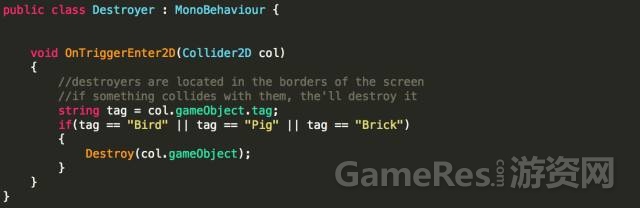
新建脚本Destroyer用于在任意对象碰撞到边界时销毁对象,脚本代码如下:
当弹子飞出边界后会被直接销毁。
添加相机跟随
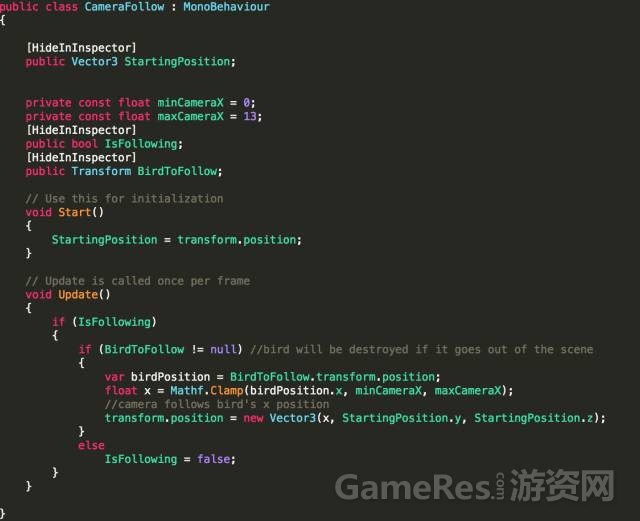
新建脚本CameraFollow,用于跟随弹子射出时移动相机,并限定相机移动范围,以避免移出游戏边界。将该脚本添加到场景中的主相机上,脚本代码如下:
添加游戏胜负判定
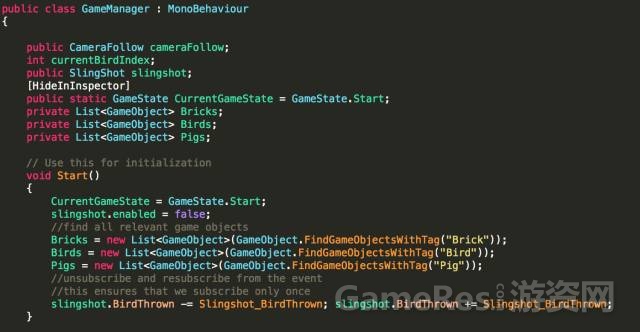
用游戏管理器来管理游戏状态,控制弹弓状态,触发弹弓发射事件,并更改相机是否跟随的状态,最后负责游戏胜负的判定。在Start函数中,游戏管理器会获取所有类型的对象,并设置游戏与弹弓的初始状态。新建脚本GameManager,代码如下:
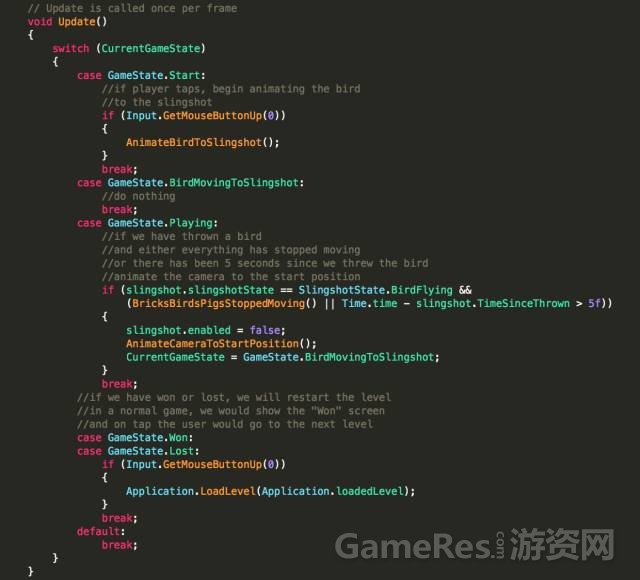
在Update函数中管理游戏状态,控制游戏开始、进行中与游戏结束后的操作。游戏开始前,玩家点击屏幕后将第一个弹子移动到弹弓初始位置就位,然后等待玩家拉拽弹弓后射出弹子。Update函数代码如下:
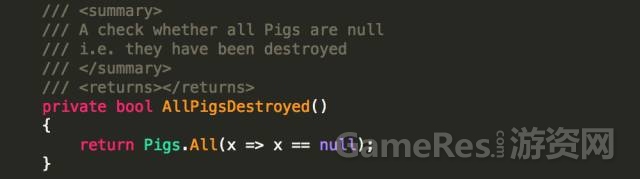
AllPigsDestroyed函数用于检测是否所有目标都被销毁,代码如下:
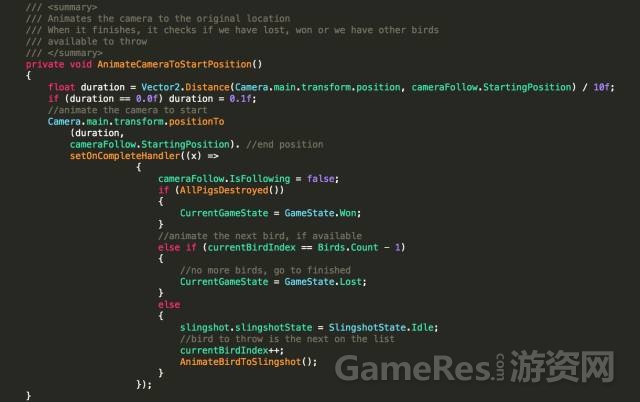
AnimateCameraToStartPosition函数用于移动相机位置,相机在跟随射出的弹子移动到屏幕右侧后,对目标进行判断,如果所有目标被摧毁,则玩家胜利且游戏结束。否则就将相机移动至起始位置,继续下一次射击。如果没有可供射击的弹子,则玩家失败。函数代码如下:
AnimateBirdToSlingshot函数用于将弹子移动到弹弓的起始拉拽位置,弹子就位后将弹弓改为激活状态,可以绘制弹弓两边的弦。代码如下:
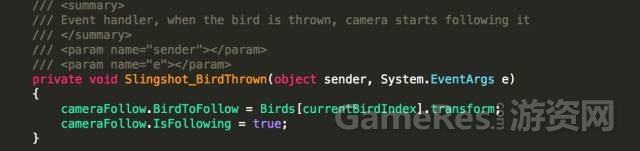
Slingshot_BirdThrown是BirdThrown事件的回调函数,用于告诉相机需要跟随的弹子。函数代码如下:
最后的OnGUI函数用于在游戏界面上显示一些游戏状态相关的文字信息,代码如下:
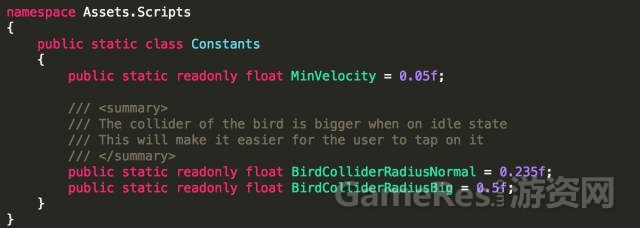
最后是项目中定义的常量与枚举,常量主要包括弹子的最小速度、弹子的最小及最大半径,这些也可以直接在Bird脚本中定义。单独列出来以方便后面进行维护,新建Constants脚本,代码如下:
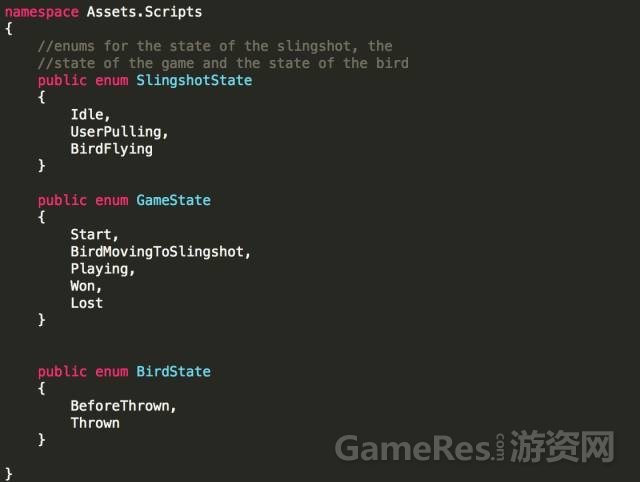
枚举则用来定义弹弓状态、弹子状态以及游戏状态,新建Enums脚本,代码如下:
到此整个教程就结束了,在场景中另外添加两个弹子。运行游戏,效果如下:
结语
本教程为大家介绍了如何在Unity中实现一款类似《愤怒的小鸟》的简单游戏,设计了一个关卡,添加了胜负判断条件。大家还可以在此基础上继续完善,设计多个不同的关卡,为目标受伤添加音效,添加关卡时间限制等等。